Activities of "viswajwalith"
hi
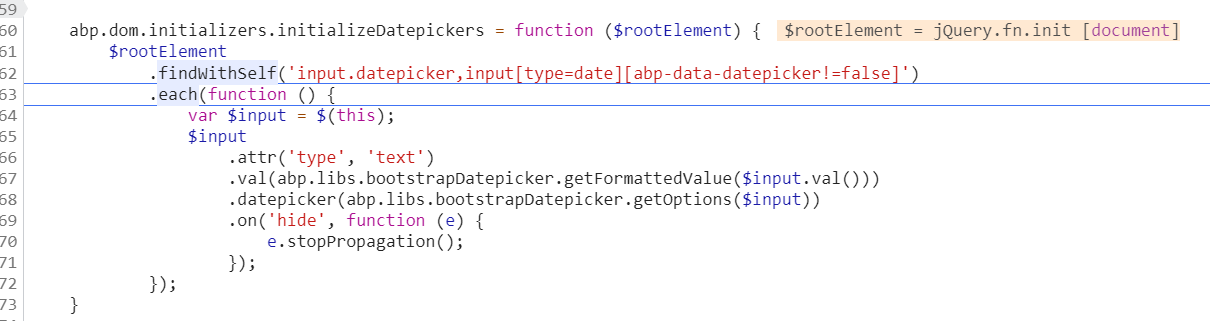
Now it is a normal input element, I don't know why you need to destroy and create it again.
Use
abp-data-datepicker="false"will ignoreabp.dom.initializers.initializeDatepickersmethod.
thanks mailing, what ever you said sounds correct but not sure why it is not considering the respective attribute to false, do u think any file need to be Included?
hi
You can add
abp-data-datepicker="false"toabp-inputto prevent the framework from changing it.Then you can full use jquery to control it.
<abp-input asp-for="Observation.ObservationDate" value="@DateTime.Now.ToString("yyyy-MM-dd")" type="date" abp-data-datepicker="false" />
@maliming: It didn't worked even if we add the abp-data-datepicker="false" to abp-input, not sure how it worked for you.
we managed this by destroying the datepicker object and recreating the same.
$('#Observation_ObservationDate').datepicker("destroy"); $('#Observation_ObservationDate').datepicker({ format: 'mm-dd-yyyy', endDate: '+0d', autoclose: true, todayHighlight: true, todayBtn: true, });
ABP Framework version: v4.3.X UI type: Angular DB provider: EF Core / MongoDB Tiered (MVC) or Identity Server Separated (Angular): yes Exception message and stack trace: Steps to reproduce the issue:
Hi,
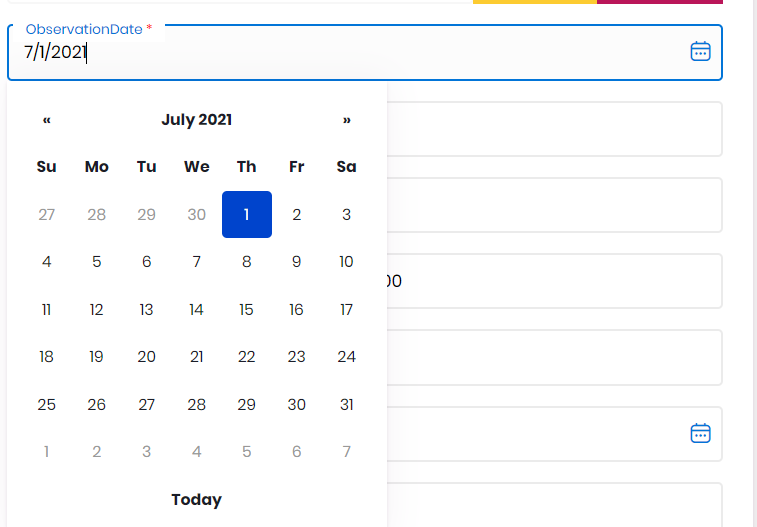
We would like to have date restrictions on certain date controls for not allowing future date and also would like to have a time entry. We assume ABP.io comes wth bootstrap datepicker but it is not working when set the restrictions.
We used the below JS to set that (which was working fine for normal textbox in other application:
$('#Observation_ObservationDate').datepicker({
format: 'mm-dd-yyyy',
endDate: '+0d',
autoclose: true,
"showTodayButton": true,
});
We used below Tag helper to create the date control :
<abp-input asp-for="Observation.ObservationDate" value="@DateTime.Now.ToString("yyyy-MM-dd")" type="date" />
HTML Markup:
<div class="form-group">
<div class="form-item">
<input type="text" value="2021-06-10" data-val="true" data-val-required="The ObservationDate field is required." id="Observation_ObservationDate" name="Observation.ObservationDate" class="form-control datepicker valid" placeholder=" " aria-describedby="Observation_ObservationDate-error" aria-invalid="false">
<span class="lbl-icon">
<i class="fi-rr-calendar"></i>
</span>
<label for="Observation_ObservationDate">ObservationDate
<span class="requiredSymbol">*</span></label>
<span class="text-danger-custom field-validation-valid" data-valmsg-for="Observation.ObservationDate" data-valmsg-replace="true"></span>
</div>
</div>
Let us know how to customize the ABP.io control to have date restrictions (pas/future) and also using the control for accecpting only time .
ABP Framework version: v4.3.X UI type: Angular DB provider: EF Core / MongoDB Tiered (MVC) or Identity Server Separated (Angular): yes Exception message and stack trace: Steps to reproduce the issue:
Can you please provide some details about "Remember me" functionality in Login Page (Auth Server) , We dont find this is working even we select the respective checkbox. Can you please let us know if we are missing anything.
We are expecting to have Username prepopulated in login page when user selcts the "Remember me" checkbox and login successfully.
Hi, @viswajwalith
Yes we can have a remote metting. shiwei.liang@volosoft.com
@liangshiwei I already sent a meeting invite and I think that time not suits you. Please send the meeting invite based on ur availability.
I am not able to make screenshare sessions. Please try the solutions above and share the results via this platform.
We are still facing the issue of accessing the API's using Swagger client of InternalGateway and WebGateway. I have qigen all required permissions. Still getting the error "Auth ErrorTypeError: Failed to fetch"
I hope someone from support team to help us in access the API's from Swagger client of gateway Applications.
@liangshiwei let me know if u want to have a screen share
I am not able to make screenshare sessions. Please try the solutions above and share the results via this platform.
We are still facing the issue of accessing the API's using Swagger client of InternalGateway and WebGateway. I have qigen all required permissions. Still getting the error "Auth ErrorTypeError: Failed to fetch"
I hope someone from support team to help us in access the API's from Swagger client of gateway Applications.
do you see it in Swagger UI? here's a sample controller
[RemoteService(Name = "AbpIdentity")] [Area("identity")] [ControllerName("User")] [Route("api/identity/users")] public class IdentityUserController : AbpController, IIdentityUserAppService { [HttpGet] [Route("{id}")] public virtual Task<IdentityUserDto> GetAsync(Guid id) { return UserAppService.GetAsync(id); } }
Thanks, actually we made big mistake, missed to add "Public" to our controller.
- ABP Framework version: v4.3
- UI type: MVC
- DB provider: EF Core / MongoDB
- Tiered (MVC) or Identity Server Separated (Angular): yes (Micro Service Template)
- Exception message and stack trace:
- Steps to reproduce the issue:
We would like to add additional controler to the Identity Service/Module in Micro Service based architecture, We have added the required files across layers but still not able to see that controler and method exposed. Can you please guilde to handle this scenrio.
Let me know if you need additional info.
You can overiide some base class methods of AbpInputTagHelperService in your MyInputTagHelperService .
https://github.com/abpframework/abp/blob/dev/framework/src/Volo.Abp.AspNetCore.Mvc.UI.Bootstrap/TagHelpers/Form/AbpInputTagHelperService.cs
It Worked perfectly. Now we are able to over ride the input helper. Thanks for the info @maliming.