Activities of "mostafa_ibrahem22@hotmail.com"
- I Publish my application on - two Servers for API (API-SERVER-ONE , API-SERVER-TWO) and made f5 load balancer with url "API.xyz.com" - two Servers for SSO (SSO-SERVER-ONE , SSO-SERVER-TWO) and made f5 load balancer with url "sso.xyz.com" - two server angular (UI-SERVER-ONE , UI-SERVER-TWO) and made f5 load balancer with url "ui.xyz.com" - one server Redis
if first call F5 transfer request to generate token from API-SERVER-ONE that may be uses (SSO-SERVER-ONE or SSO-SERVER-TWO) and in second request if call F5 transfer request to generate token from API-SERVER-TWO that may be uses (SSO-SERVER-ONE or SSO-SERVER-TWO)
return Unauthorized
- ABP Framework version: 5.1.3
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
Hi,
Thanks for support muhammedaltug
Hi,
I made these steps
abp new Naama.MainCore --template module-pro
ng generate module components/lookups/countries --module main-core --routing true --route countries --project main-core
into CountriesComponent, I call same service Url by RestService and HttpClient
by RestService => ApiInterceptor working by HttpClient => ApiInterceptor not working
- dev-app
- main-core Module
- countries Module
- CountriesComponent.ts
- countries Module
- main-core Module
this.restService.request<any, any>({ method: 'GET', url: '/api/main-core/country/get-lookup-list' }, { apiName: 'MainCore' }).subscribe(r => {
debugger;
console.log(r);
});
this.http.get('https://localhost:44380/api/main-core/country/get-lookup-list').subscribe(r => {
debugger;
console.log(r);
});
Hi,
why ABP HTTP_INTERCEPTORS does not send an Authorization Bearer token,when use httpclient.
I only need to any request call by HttpClient or RestService, automatically ApiInterceptor add Authorization Bearer token.
ApiInterceptor HttpInterceptor use @Injectable({providedIn: 'root'}) decorator, but Authorization Bearer token not added to request
@Injectable({ providedIn: 'root', }) export class ApiInterceptor implements HttpInterceptor { constructor( private oAuthService: OAuthService, private sessionState: SessionStateService, private httpWaitService: HttpWaitService, @Inject(TENANT_KEY) private tenantKey: string, ) {}
intercept(request: HttpRequest<any>, next: HttpHandler) { this.httpWaitService.addRequest(request); return next .handle( request.clone({ setHeaders: this.getAdditionalHeaders(request.headers), }), ) .pipe(finalize(() => this.httpWaitService.deleteRequest(request))); }
getAdditionalHeaders(existingHeaders?: HttpHeaders) { const headers = {} as any;
const token = this.oAuthService.getAccessToken();
if (!existingHeaders?.has('Authorization') && token) {
headers['Authorization'] = `Bearer ${token}`;
}
const lang = this.sessionState.getLanguage();
if (!existingHeaders?.has('Accept-Language') && lang) {
headers['Accept-Language'] = lang;
}
const tenant = this.sessionState.getTenant();
if (!existingHeaders?.has(this.tenantKey) && tenant?.id) {
headers[this.tenantKey] = tenant.id;
}
return headers;
} }
- HttpClient in angular not call HttpInterceptor
import { HttpClient } from '@angular/common/http'; private http: HttpClient this.http.get('https://localhost:44374/api/main-core/country/get-lookup-list').subscribe(r => { debugger; console.log(r); });
I'm use https://www.stimulsoft.com for report, stimulsoft internal use HttpClient, default or custom HttpInterceptors only called by RestService but not called when stimulsoft call API by Httpclient.
I'm try stimulsoft without abp, HttpInterceptors working fine, but inside abp HttpInterceptors not called
- ABP Framework version: v5.1.3
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
Thanks, @EngincanV and @muhammedaltug
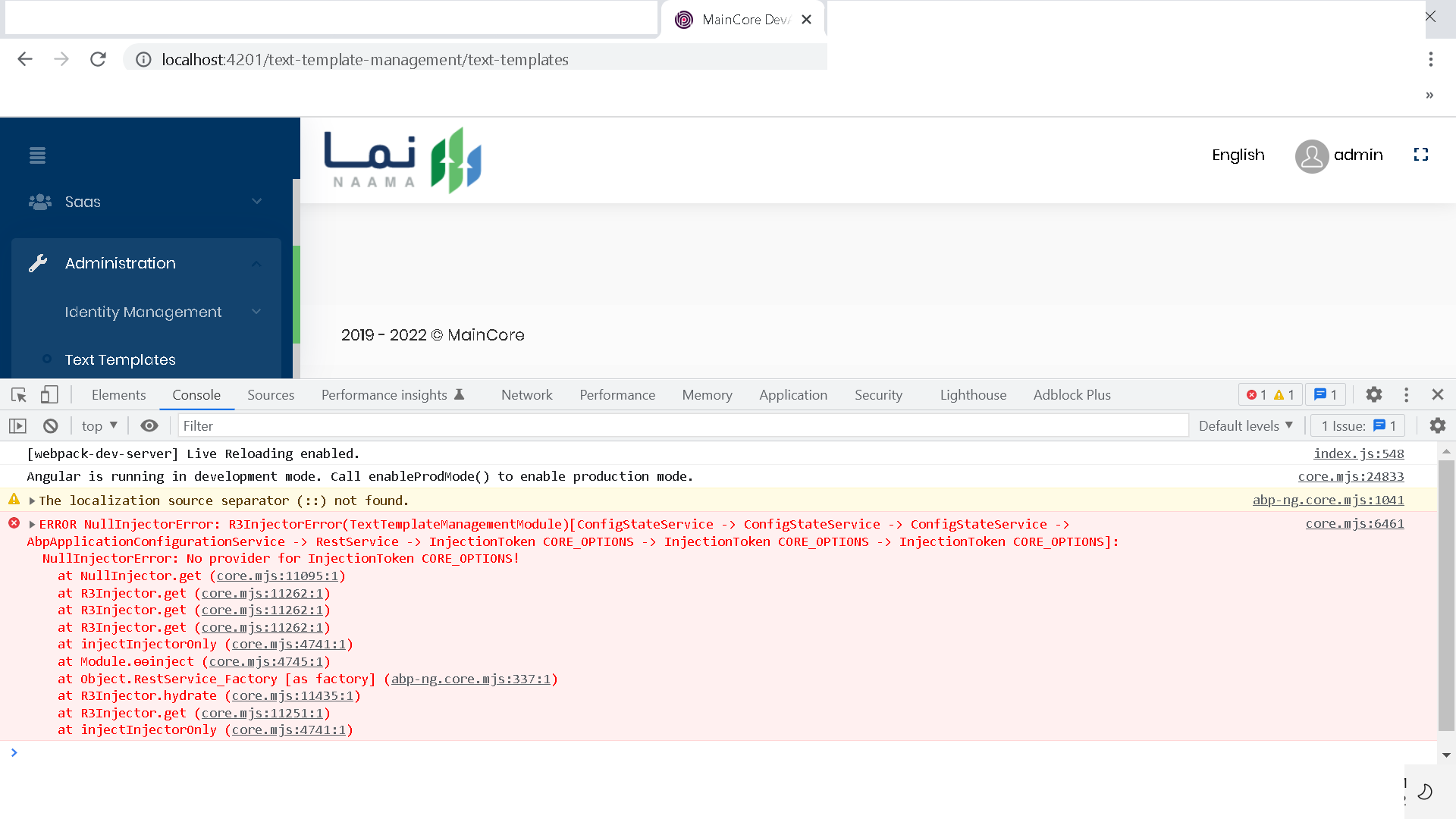
core.mjs:6461 ERROR NullInjectorError: R3InjectorError(TextTemplateManagementModule)[ConfigStateService -> ConfigStateService -> ConfigStateService -> AbpApplicationConfigurationService -> RestService -> InjectionToken CORE_OPTIONS -> InjectionToken CORE_OPTIONS -> InjectionToken CORE_OPTIONS]: NullInjectorError: No provider for InjectionToken CORE_OPTIONS! at NullInjector.get (core.mjs:11095:1) at R3Injector.get (core.mjs:11262:1) at R3Injector.get (core.mjs:11262:1) at R3Injector.get (core.mjs:11262:1) at injectInjectorOnly (core.mjs:4741:1) at Module.ɵɵinject (core.mjs:4745:1) at Object.RestService_Factory [as factory] (abp-ng.core.mjs:337:1) at R3Injector.hydrate (core.mjs:11435:1) at R3Injector.get (core.mjs:11251:1) at injectInjectorOnly (core.mjs:4741:1)
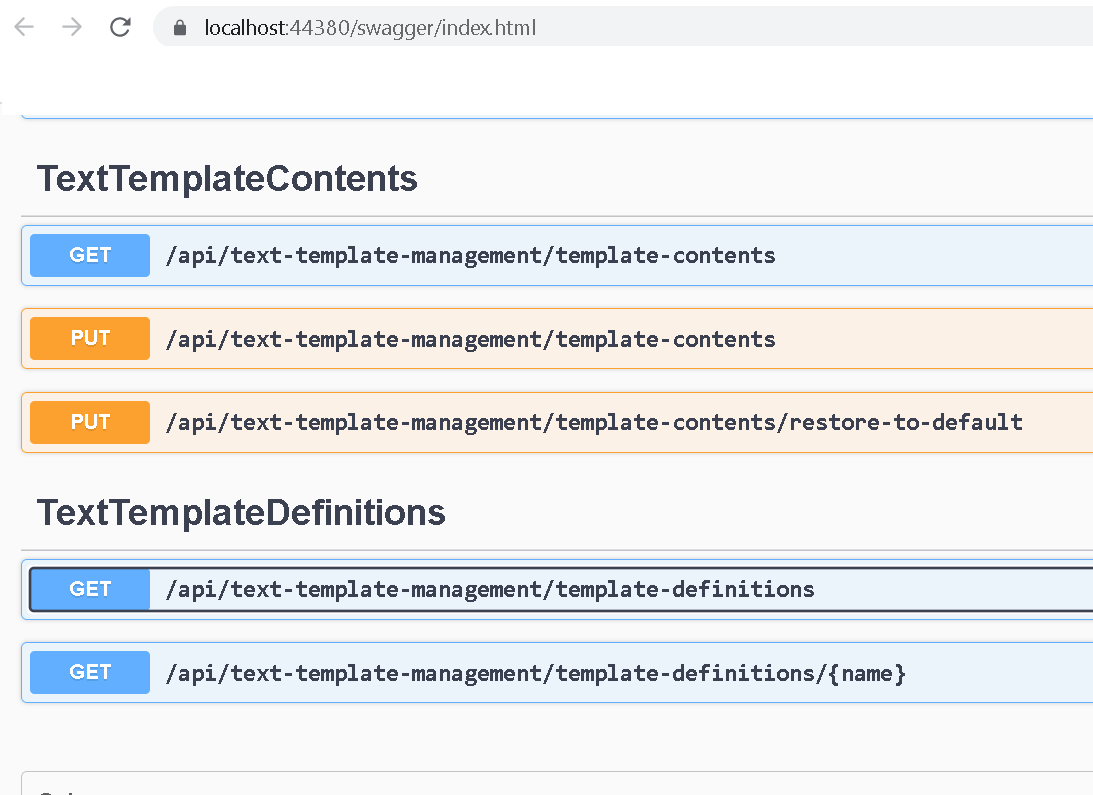
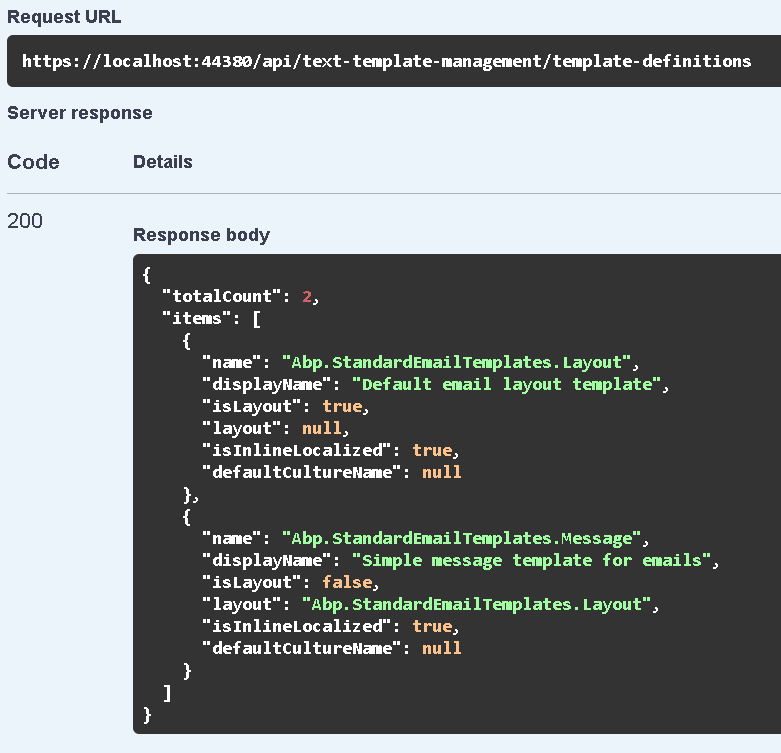
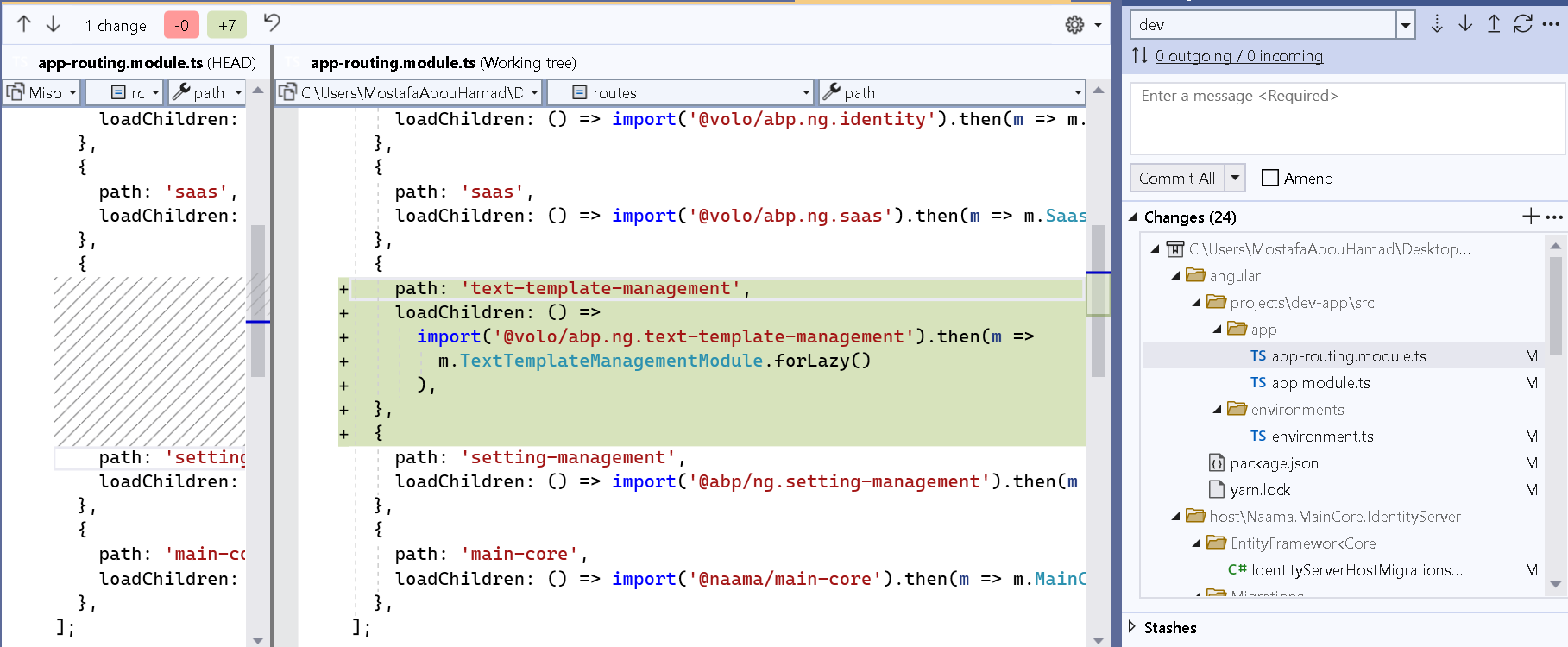
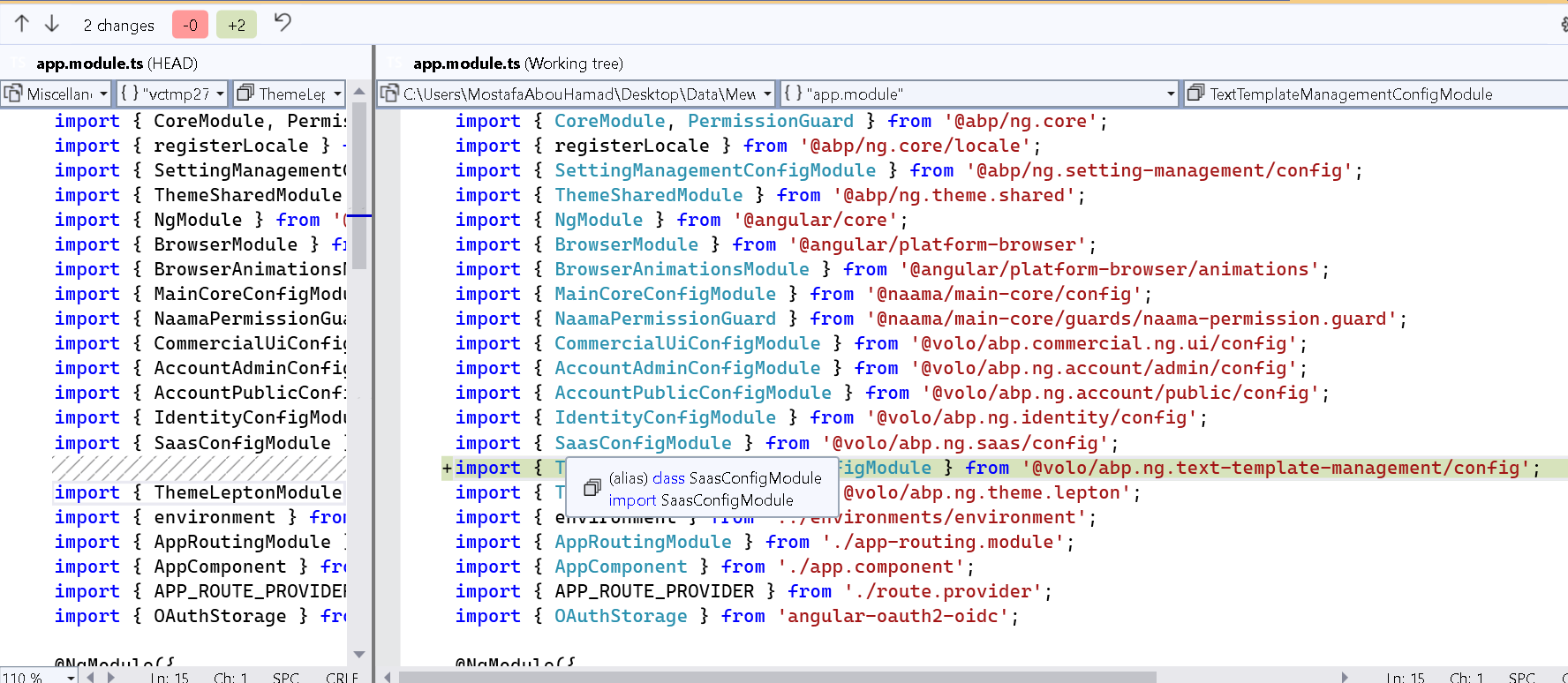
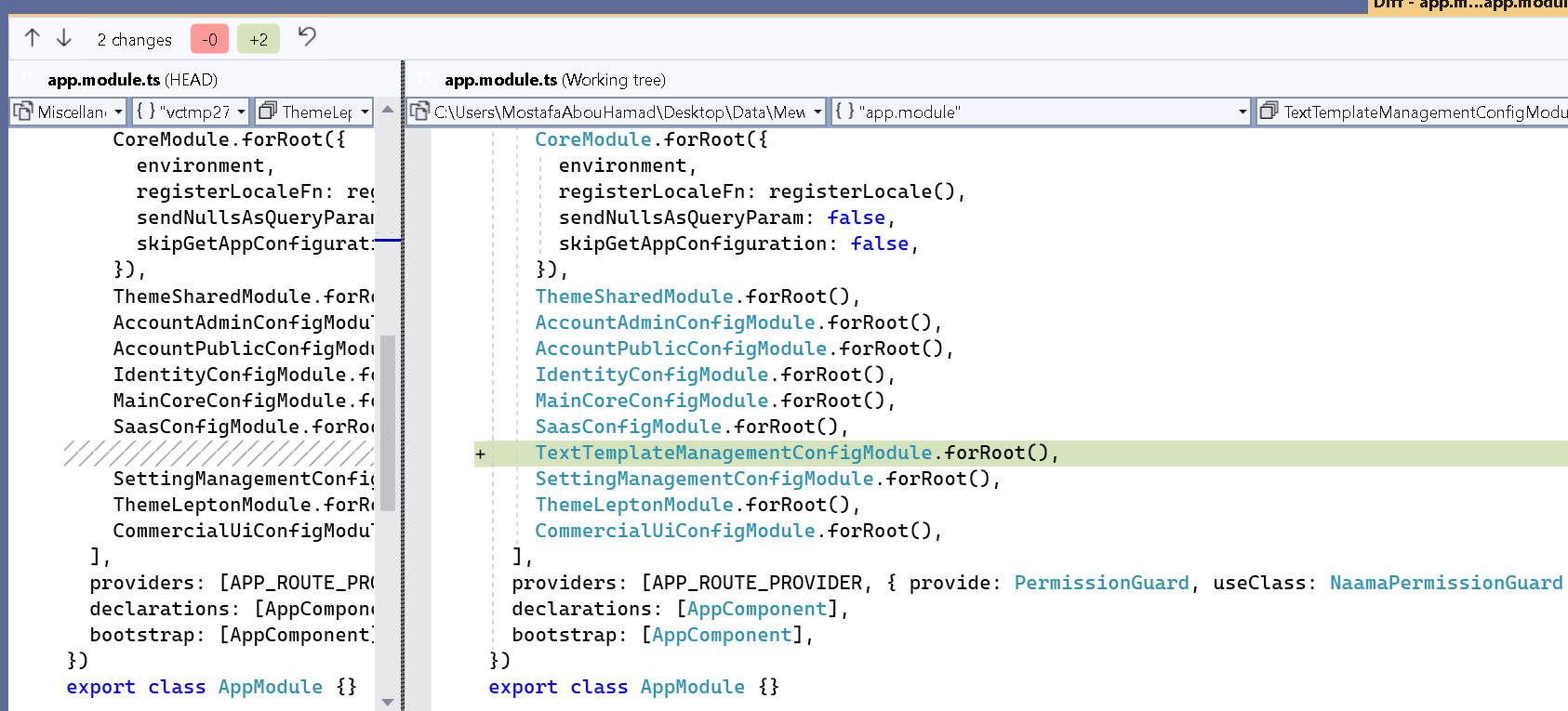
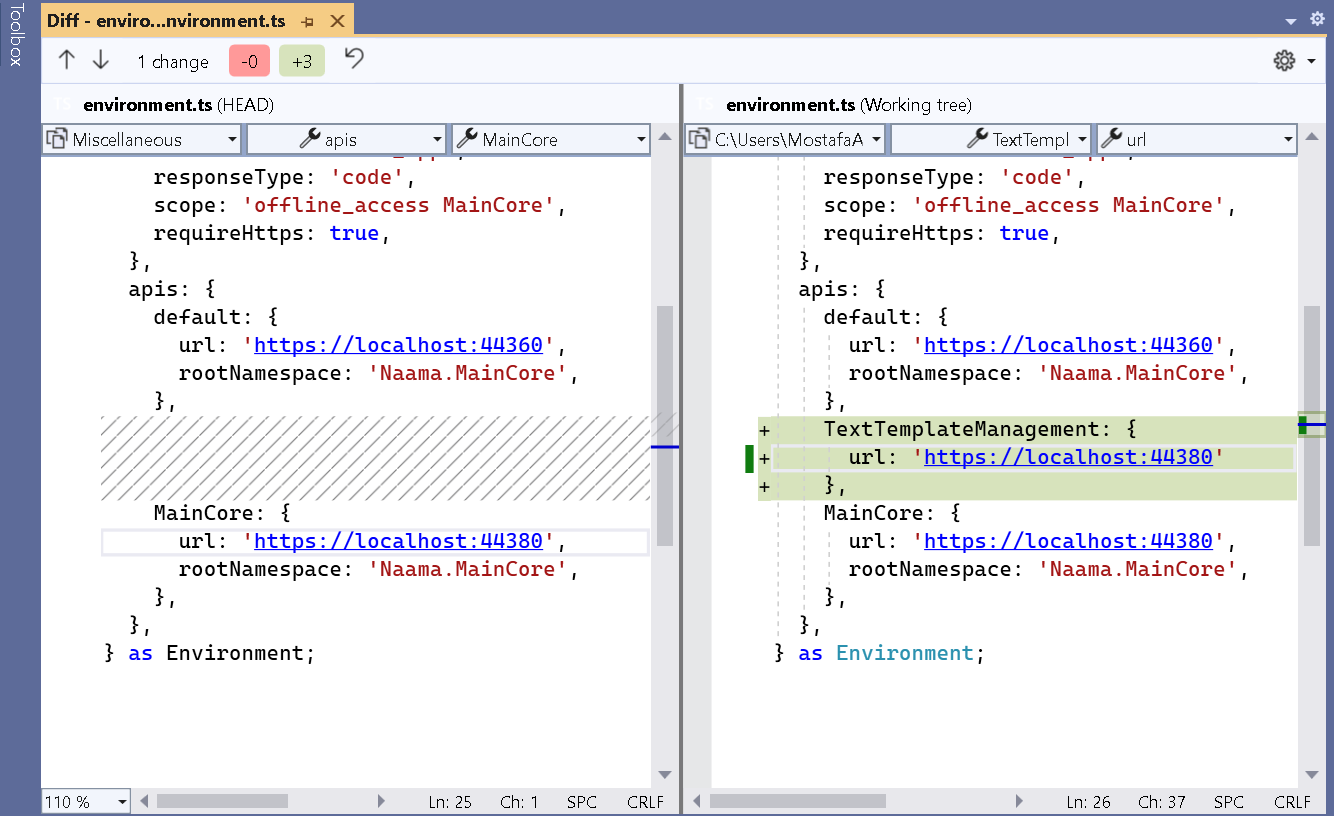
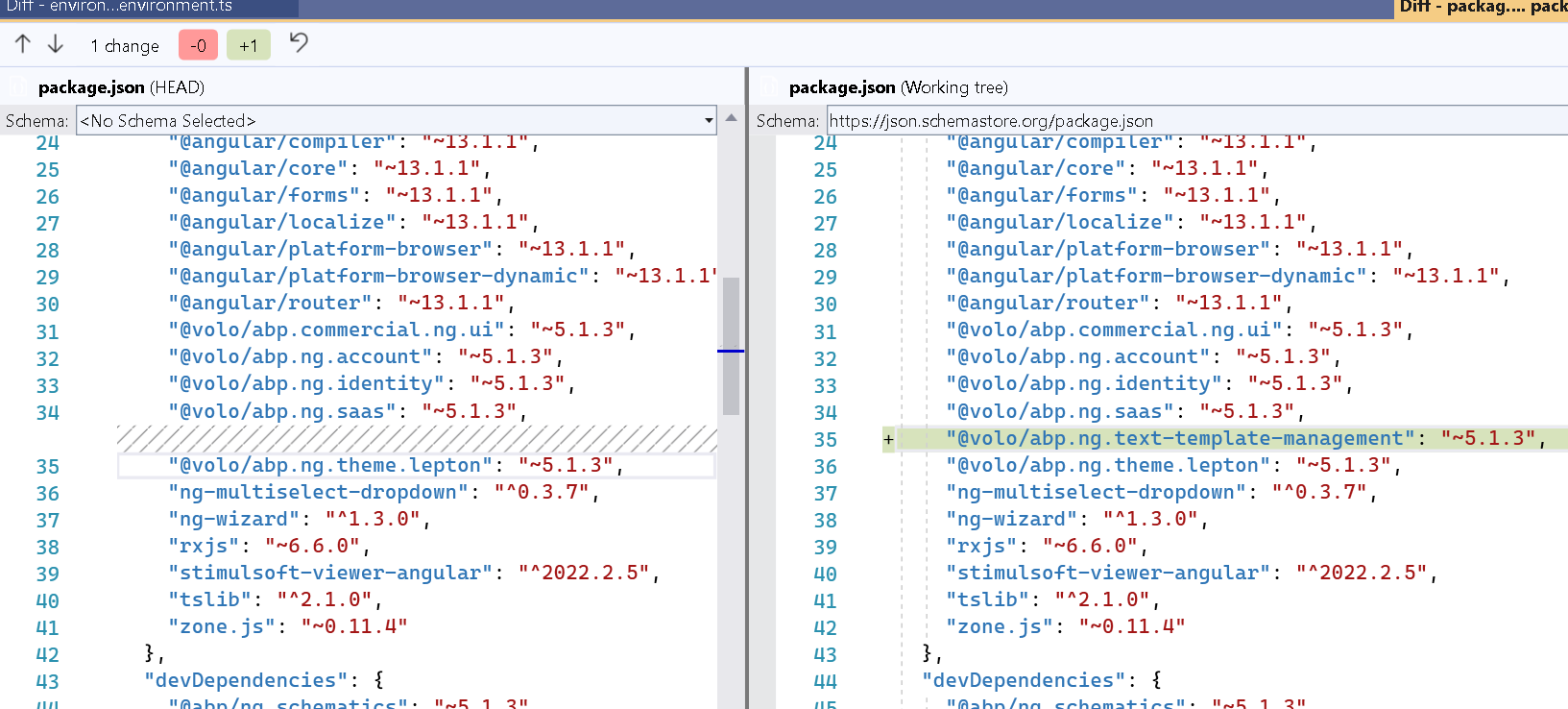
Hi, abp add-module Volo.TextTemplateManagement
only in .net core , but don't add in angular project
how add Volo.TextTemplateManagement in Module Template (.NET & Angular)?
https://docs.abp.io/en/commercial/latest/modules/text-template-management#how-to-install
- ABP Framework version: v5.1.3
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes