Activities of "listtraderdev2"
Hi, you are using LeptonX 2.0.0, therefore you don't need to override the layout, you can directly override the footer component. (We fixed the problem described at https://support.abp.io/QA/Questions/4251/Footer-missing-Breadcrumb-problems).
Open the MainFooterComponent.razor file it's under the Components/Layout folders:
Then, you can override the default footer as below:
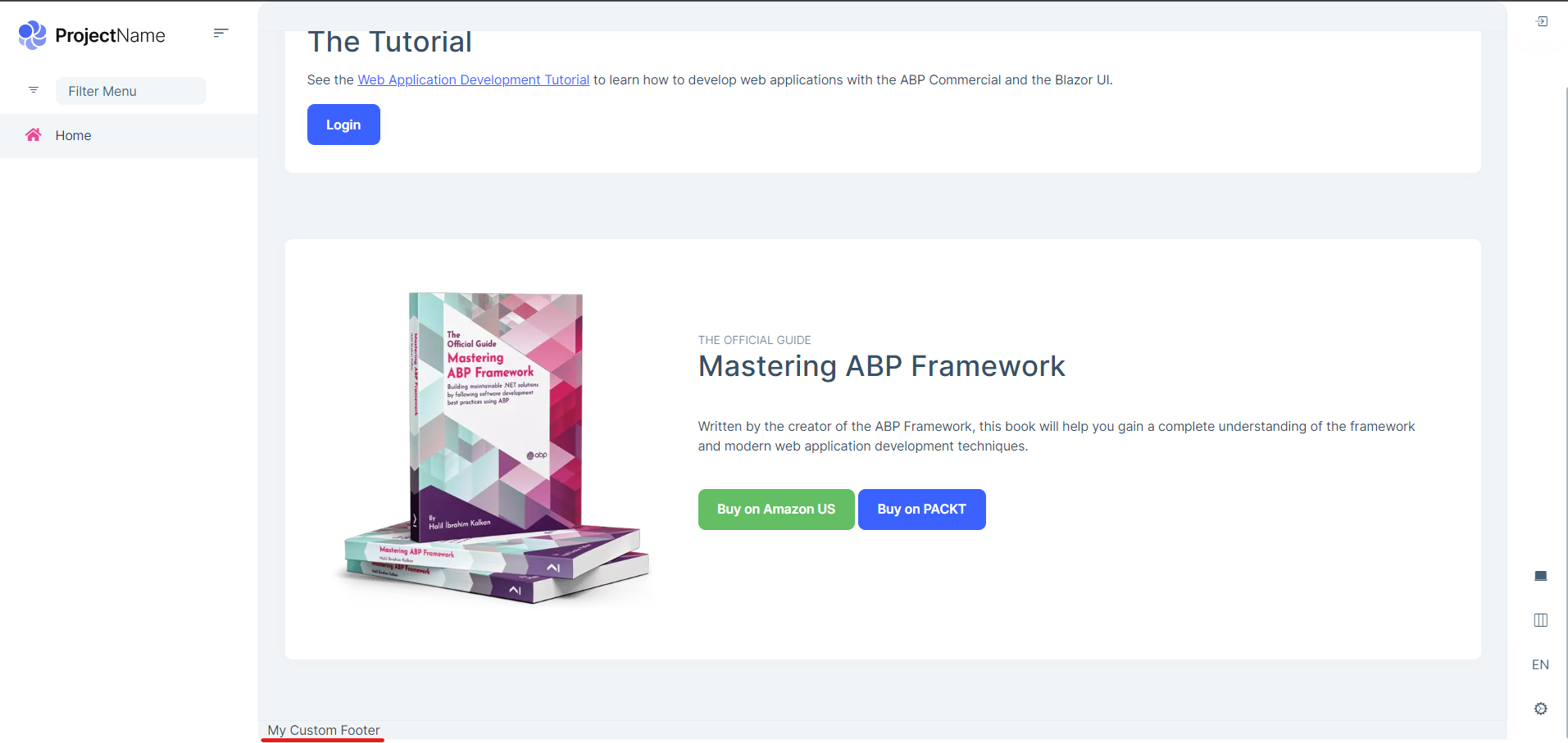
@using Volo.Abp.DependencyInjection @using Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout.SideMenu @inherits Footer @attribute [ExposeServices(typeof(Footer))] @attribute [Dependency(ReplaceServices = true)] @* your custom footer content *@ <span class="copyright-text text-center">My Custom Footer</span>For the above example, the output will be as shown below:
Thank you for the prompt response. It works now.
Showing 1 to 1 of 1 entries