Activities of "joe@tronactive.com"
- ABP Framework version: v6.0.2
- UI type:Blazor
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
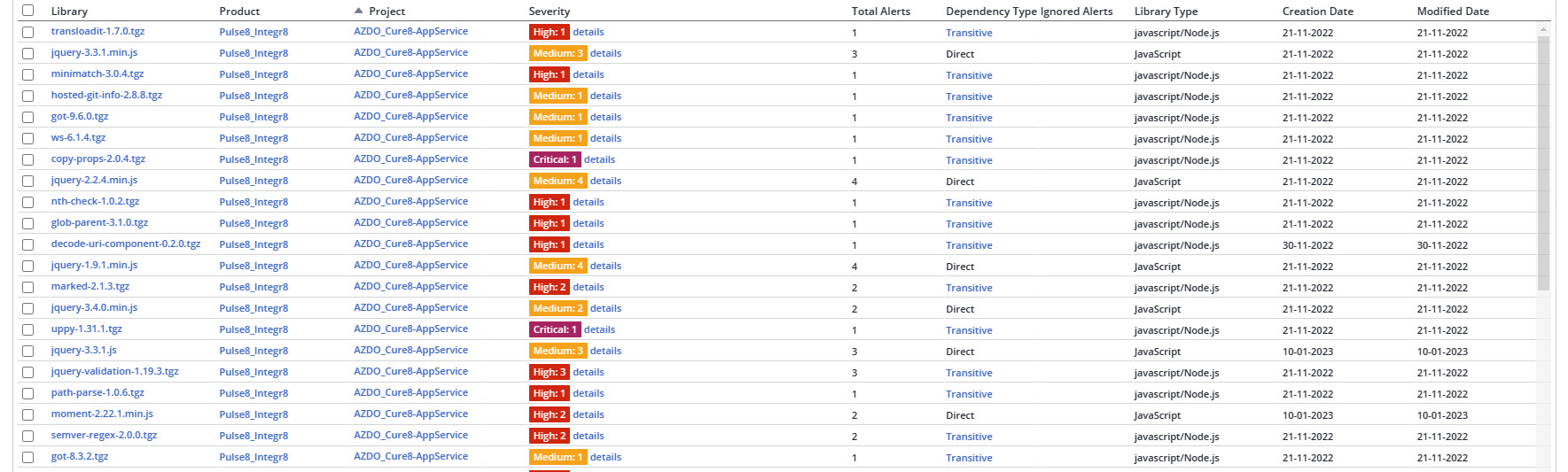
For our project we scan our source code during the pipeline build with the service MEND formerly known as WhiteSource. I use LeptonX in our project and the scan is finding a lot of javascript library vulnerabilities that the security team needs me to fix ASAP. The problem I see is, I don't seem to have much control over these files and how I can update them since they are apart of the LeptonX code base. Does anyone have any ideas of what I can do?
- ABP Framework version: v6.0.1
- UI type: Blazor Server
- DB provider: EF Core
I am trying to add some basic components to the top toolbar in the LeptonX theme. I am just trying to start by adding a drop-down but cannot get it to show up. I added my own version of SideMenuLayout.Razor named MySideMenuLayout which inherits from SideMenuLayout. I think it has to do with where I am placing the files. I tried two places. First one was Themes\LeptonX\Components\ApplicationLayout. Second place was Components\ApplicationLayout\MySideMenuLayout.razor and MySideMenuLayout.razor.
Here is the razor file.
@using Volo.Abp.AspNetCore.Mvc.UI.Components.LayoutHook
<div class="lpx-scroll-container ps">
<div id="lpx-wrapper">
<MainHeader />
<div class="lpx-content-container">
<div class="lpx-topbar-container">
<div class="lpx-topbar">
<MainHeaderBranding />
<p>Select a Customer</p>
<Dropdown>
<DropdownToggle Color="Color.Primary">
Dropdown
</DropdownToggle>
<DropdownMenu>
<DropdownItem>UAT Customer</DropdownItem>
</DropdownMenu>
</Dropdown>
<Breadcrumbs/>
</div>
</div>
<div class="lpx-content-wrapper">
<div class="lpx-content">
<ContentToolbar />
<PageAlert />
@typeof(LayoutHooks.Body)
<DynamicLayoutComponent />
<UiMessageAlert />
<UiNotificationAlert />
</div>
</div>
</div>
<MobileNavbar />
<div class="lpx-toolbar-container">
<MainHeaderToolbar />
</div>
</div>
</div>
Here is the cs file
using System.Threading.Tasks;
using Microsoft.AspNetCore.Components;
using Microsoft.Extensions.Options;
using Microsoft.JSInterop;
using Volo.Abp.AspNetCore.Components.Web;
using Volo.Abp.DependencyInjection;
using Volo.Abp.LeptonX.Shared;
namespace Cure8.Blazor.Components.ApplicationLayout;
[ExposeServices(typeof(SideMenuLayout))]
[Dependency(ReplaceServices = true)]
public partial class SideMenuLayout : Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout.SideMenuLayout
{
}
- ABP Framework version: v6.0.0
- UI type: Blazor Server
- DB provider: EF Core
What is the best practice to return and show errors from the server side to be viewed in the client for a Blazor Server app? In other versions, I never had to worry about it. If I caught an exception, I could return UserFriendlyException and it would show a message in the client modal with no problem. But I can't seem to figure out something similar for Blazor Server. Any help would be much appreciated.
- ABP Framework version: v6.0.0
- UI type: Blazor
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
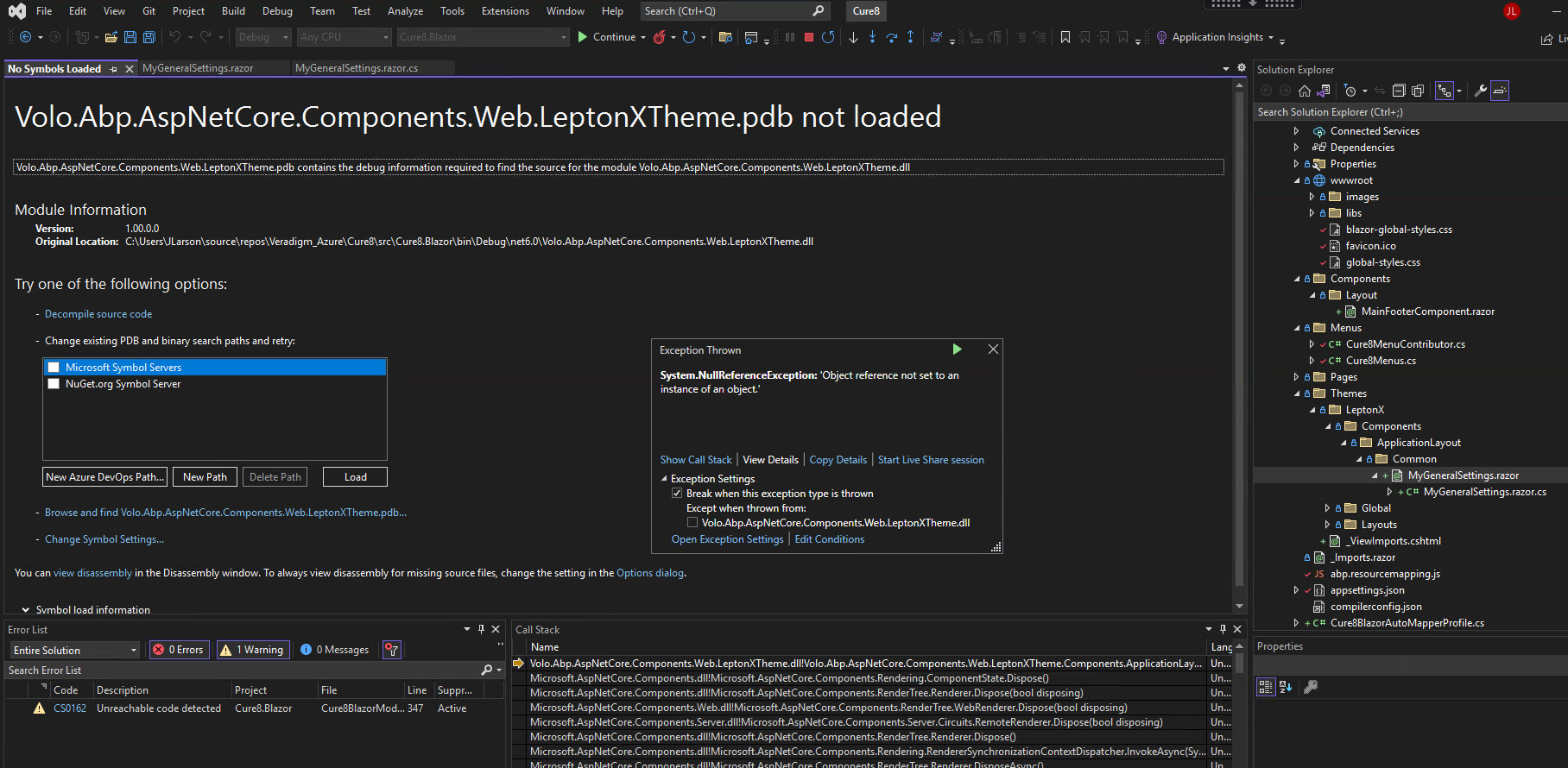
- Exception message and stack trace:
- Message: Object reference not set to an instance of an object.
- Stacktrace: at Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout.SideMenu.MainHeader.MainHeader.Dispose()
- Steps to reproduce the issue:"
- Follow these instructions on how to override LeptonX GeneralSettings.razor component. https://docs.abp.io/en/commercial/latest/themes/lepton-x/commercial/blazor?UI=BlazorServer#:~:text=Create%20a%20razor%20page%2C%20like%20MyGeneralSettings.razor%2C%20in%20your%20blazor%20application%20as%20shown%20below%3A
I copied the GeneralSettings.razor file and renamed it MyGeneralSettings.razor files and inherited the GeneralSettings I then started getting the error above. Below are both my files. Also along with a screenshot of the file structure.
@using Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout.Common;
@using Microsoft.Extensions.Localization
@using Volo.Abp.LeptonX.Shared.Localization
@inject IStringLocalizer<LeptonXResource> L
@inherits GeneralSettings
<div class="lpx-settings" id="lpx-settings">
@if (HasMultipleStyles)
{
<div id="appearance" class="setting-icon" data-lpx-setting-icon="appearance"
data-lpx-setting-id="settings-context-menu">
<div class="setting">
<i class="bi bi-laptop-fill"></i>
</div>
</div>
}
@if (HasContainerWidth)
{
<div id="containerWidth" class="setting-icon" data-lpx-setting-icon="containerWidth"
data-lpx-setting-id="settings-context-menu">
<div class="setting">
<i class="bi bi-layout-three-columns"></i>
</div>
</div>
}
<div id="language" class="setting-icon" data-lpx-setting-icon="language"
data-lpx-setting-id="settings-context-menu">
<div class="setting">
@CurrentLanguageTwoLetters
</div>
</div>
<div class="setting-icon">
<i class="bi bi-gear-wide-connected" aria-hidden="true" data-lpx-ctx-toggle="settings-context-menu"></i>
</div>
<div class="lpx-context-menu" data-lpx-context-menu="settings-context-menu">
<ul class="lpx-nav-menu" id="settings-routes">
<li class="outer-menu-item">
<a class="lpx-menu-item-link lpx-menu-item">
<span class="lpx-menu-item-icon">
<i class="lpx-icon outer-icon bi bi-gear-wide-connected" aria-hidden="true"></i>
</span>
<span class="lpx-menu-item-text">@L["GeneralSettings"]</span>
<span data-lpx-close="settings-context-menu">
<i class="lpx-icon bi bi-x outer-icon dd-icon" aria-hidden="true"></i>
</span>
</a>
</li>
@if (HasMultipleStyles)
{
<li class="outer-menu-item">
<a class="lpx-menu-item-link lpx-menu-item" data-lpx-setting-group="appearance">
<span class="lpx-menu-item-icon">
<i class="lpx-icon bi bi-palette-fill" aria-hidden="true"></i>
</span>
<span class="lpx-menu-item-text hidden-in-hover-trigger">@L["Appearance"]</span>
<i class="dd-icon hidden-in-hover-trigger lpx-caret bi-chevron-down" aria-hidden="true"></i>
</a>
<ul class="lpx-inner-menu hidden-in-hover-trigger collapsed" data-id="appearance">
@foreach (var style in ThemeOptions.Value.Styles)
{
<li class="lpx-inner-menu-item">
<a class="lpx-menu-item-link lpx-menu-item" data-lpx-setting="@style.Key">
<span class="lpx-menu-item-icon">
<i class="lpx-icon @style.Value.Icon" aria-hidden="true"></i>
</span>
<span class="lpx-menu-item-text hidden-in-hover-trigger">@L["Theme:" + style.Key]</span>
</a>
</li>
}
</ul>
</li>
}
@if (HasContainerWidth)
{
<li class="outer-menu-item">
<a class="lpx-menu-item-link lpx-menu-item" data-lpx-setting-group="containerWidth">
<span class="lpx-menu-item-icon">
<i class="lpx-icon bi bi-aspect-ratio" aria-hidden="true"></i>
</span>
<span class="lpx-menu-item-text hidden-in-hover-trigger">@L["ContainerWidth"]</span>
<i class="dd-icon hidden-in-hover-trigger lpx-caret bi-chevron-down" aria-hidden="true"></i>
</a>
<ul class="lpx-inner-menu hidden-in-hover-trigger collapsed" data-id="containerWidth">
<li class="lpx-inner-menu-item">
<a class="lpx-menu-item-link lpx-menu-item" data-lpx-setting="boxed">
<span class="lpx-menu-item-icon"><i class="lpx-icon bi bi-square"
aria-hidden="true"></i></span>
<span class="lpx-menu-item-text hidden-in-hover-trigger">@L["ContainerWidth:Boxed"]</span>
</a>
</li>
<li class="lpx-inner-menu-item">
<a class="lpx-menu-item-link lpx-menu-item selected" data-lpx-setting="full">
<span class="lpx-menu-item-icon">
<i class="lpx-icon bi bi-layout-three-columns" aria-hidden="true"></i>
</span>
<span
class="lpx-menu-item-text hidden-in-hover-trigger">@L["ContainerWidth:FullWidth"]</span>
</a>
</li>
</ul>
</li>
}
</ul>
</div>
</div>
using System.Threading.Tasks;
using Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout.Common;
using Volo.Abp.DependencyInjection;
namespace Cure8.Blazor.Themes.LeptonX.Components.ApplicationLayout.Common;
/// <summary>
/// Used to override the General settings component in LeptonX. Get rid of Language switcher
/// </summary>
[ExposeServices(typeof(GeneralSettings))]
[Dependency(ReplaceServices = true)]
public partial class MyGeneralSettings
{
public string Name = "Custom General Settings";
}
- ABP Framework version: v5.3.4
- UI type: Blazor
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): Single Layer template
I am trying to send a SignalR message that is invoked during a long-running process within a loop back to a Razor page so I can show output in the Razor view of what is going on while processing files. Kind of like when you run a Pipeline in Azure DevOps, and it shows outputs like you would see on a console application.
I cannot get this to ever trigger a state change, nothing happens on the UI. I have tried adding this InvokeAsync(() => StateHasChanged()); after the message has been sent back to the code behind the component. But that doesn't work either.One thing I found odd was that this BroadcastMessage() method doesn't get hit until I manually refresh the page. Then it seems to find the correct SignalR connection to at least hit this method. But still nothing changes on the UI. Any help would be greatly appreciated.
private void BroadcastMessage(string name, string message)
{
_message = message;
InvokeAsync(() => StateHasChanged());
}
If you're creating a bug/problem report, please include followings:
- ABP Framework version: v6
- UI type: Blazor server
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): Single layered template
I am trying to use FLuxor with Abp and I am having a hard time getting it to work. I need to put a call to a component in the App.razor file but of course that is apart of the theme. Same with adding a using statement to _Imports.razor. How can I add these two to my blazor app so I can customize them?
Thanks
- ABP Framework version: v5.1.4
- UI type: Blazor
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes / no
- Separated Tenant Databases
I would like to keep my tenant databases as lean as I can. Can I have it so only my business app tables, audit table specific to just the tenant, tenant specific settings and blobstoring/filemanager tables all in the separated tenant databases? Then in the hosts main database will have all of the Permissions, backgroundjobs, identity tables, features, languages, saas and text template tables?
Thank you
- ABP Framework version: v5.1.2
- UI type: Blazor
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
I have no need for the payment tables in my project (PayGatewayPlans, PayPaymentRequestProducts, PayPlans) I am not using the Payment module, but still those tables are there. Is there any way I can remove them through Migrations? I think I found how they are getting added without the payment module and that is through the SaaS module through SaasDbContextModelCreatingExtensions and the builder.ConfigurePayment(). But not sure if there is anyway I can override this in my DbContext. Any help would be much appreciated.
- ABP Framework version: v5.1.1
- UI type: Blazor
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
I have been working on trying to override the login page. The first issue I am having is I want to remove the drop-down for localization on the login screen. I see that isn't a part of the account/login.cshtml page. I also want to change the tenant text box to a drop-down as our app is for the internal use of our company only. But the same issue with the language switch. I cannot figure out where to go for that. I thought I needed to override the Themes/Layouts/Account/Default.cshtml file, but that isn't working.
The second issue I am having is the CustomLoginModel.cs I created that inherits from LoginModel.cs doesn't seem to be working correctly. in the Login.cshtml the model isn't populated because when I hit an if statement in login.cshtml the bools are not set such as EnableLocalLogin so the login form doesn't show up anymore since I set this up.
Any help would be much appreciated. I wanted to note that I started out using this as a reference https://github.com/bartvanhoey/AbpBlazorCustomizeLoginPage
- ABP Framework version: v4.4
- UI type: Angular
- DB provider: EF Core
- Identity Server Separated (Angular): yes
When I sign out of the Angular app it redirects to the identity server/host API server just fine but then it doesn't redirect back to the angular app. It just sits at the signed out screen. That says the below but never redirects back to Angular app. It seems like it is actually signing out but just the redirect back to the Angular app is not workinging. The server is using Azure Active Directory for the authentication. Is there something I can check to see why it is not doing this?
Signed Out You have been signed out and you will be redirected soon.