Activities of "jackmcelhinney"
Hello. I am having a strange issue after updating from 4.2.2 to 4.3.2. When running the app locally, if I open it in a fresh browser like Chrome Incognito, I get the following console errors.
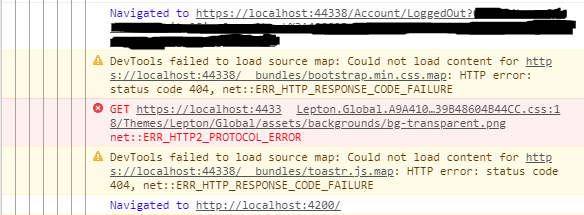
When logging out:
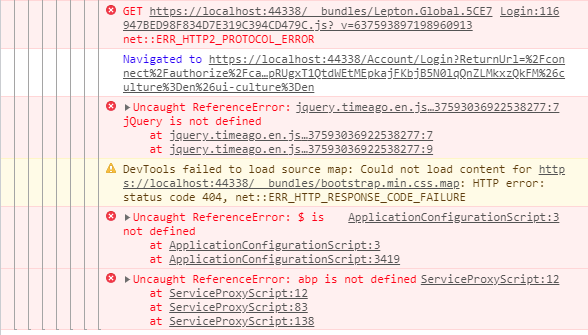
After navigating back to the login page:
This may be difficult to reproduce as I have been unable to do so in the demo app or a fresh project, but has anyone else experienced this or have any suggestions for what might be causing it? I followed the migration guide closely and used WinMerge to update all other changes.
Details:
- Angular UI
- Authorization Code Flow
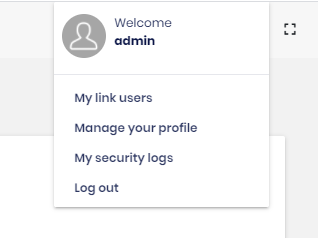
One other small bug that I noticed was that this dropdown now appears over the button to open it rather than below it:
Hello! Two small bugs to report:
With Angular UI, the Administration sidebar menu closes after selecting an element. For example, starting from the Home page, click
Administration->Identity Management->Roles. It navigates to the Roles page but the Administration menu collapses. Not sure if this was introduced in 4.1 or 4.2 as we upgraded from 4.0 to 4.2.The lockout message in English could use a few fixes. Please notice the bold and strike-through below.
Your account has been locked by the admin or due to invalid login attempts. Please try again later. Contact ~~to~~ your system administrator if you think this is a mistake.
As always, thanks for the help!
Edit:
Here are two more:
- With Angular UI, when signed in with an account that does not have any administration permissions, the administration menu button briefly shows when clicking other menu items. This happens frequently but seemingly randomly.
- The cancel button on the login page does not properly return to the unauthenticated app when using Angular UI. It seems to redirect to
http://localhost:4200/?error=access_deniedand throws this error in the console:
core.js:4197 ERROR OAuthErrorEvent {type: "code_error", reason: {…}, params: {…}}
Hello! Two small bugs to report (Angular UI ABP v4.0.2).
- The
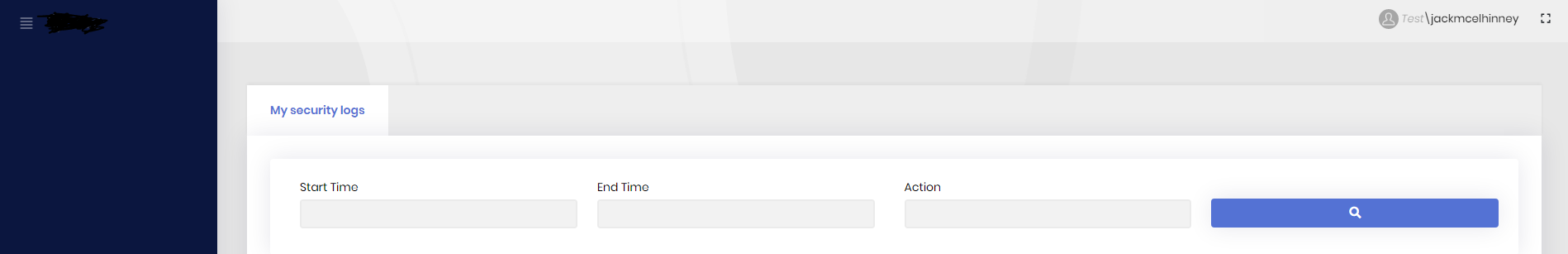
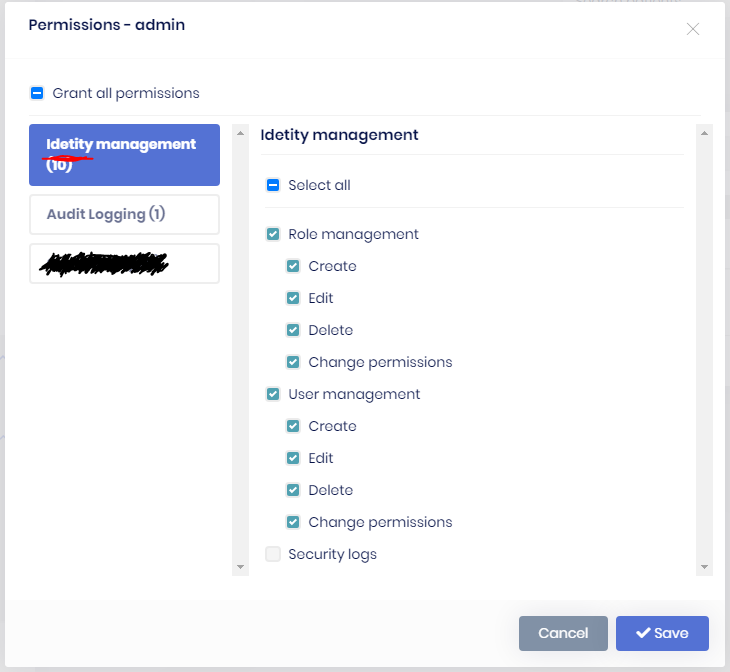
My security logspage is missing aReturn to Applicationlink like theManage your profilepage has. So there is no way to return without using the browser back button. - When editing permissions for a role or user, "Identity Management" is misspelled as "Idetity"
Hi @alper. I mentioned on my original comment that using the built in repository methods like GetAsync(id) are working properly for me as well. The error is only thrown when querying the repository with a LINQ operator like Where(). While my example code for reproducing the issue could be replaced with GetAsync(id), our actual code where we are disabling the UOW has much more complicated queries that cannot be replaced with the repository method. These queries were working before upgrading to 4.0.2 and no other changes have been made.
To reproduce the issue, please try replacing the line in WorkItemAppService.cs with this:
return ObjectMapper.Map<WorkItem, WorkItemDto>(await _workItemRepository.Where(w => w.Id == id).FirstOrDefaultAsync());
Thank you for your help trying to sort this out.
@alper I should have clarifed. I made both of these changes based on the code you suggested. It produces the same error.
Thanks @alper. Unfortunately, the same error is still thrown after using FirstOrDefaultAsync(). Let me know if you have any other ideas I could try.
Having an issue with using [UnitOfWork(IsDisabled = true)] after upgrading to v4.0.2. In an application service method with the unit of work disabled, querying a repository like _repository.Where(x => x.Id == id) throws a 500 error with the following message:
2020-12-22 17:01:26.918 -05:00 [ERR] Cannot access a disposed context instance. A common cause of this error is disposing a context instance that was resolved from dependency injection and then later trying to use the same context instance elsewhere in your application. This may occur if you are calling 'Dispose' on the context instance, or wrapping it in a using statement. If you are using dependency injection, you should let the dependency injection container take care of disposing context instances.
Object name: 'WebPlatformDbContext'.
System.ObjectDisposedException: Cannot access a disposed context instance. A common cause of this error is disposing a context instance that was resolved from dependency injection and then later trying to use the same context instance elsewhere in your application. This may occur if you are calling 'Dispose' on the context instance, or wrapping it in a using statement. If you are using dependency injection, you should let the dependency injection container take care of disposing context instances.
Object name: 'WebPlatformDbContext'.
at Microsoft.EntityFrameworkCore.DbContext.CheckDisposed()
at Microsoft.EntityFrameworkCore.DbContext.get_InternalServiceProvider()
at Microsoft.EntityFrameworkCore.DbContext.get_ChangeTracker()
at Microsoft.EntityFrameworkCore.Query.CompiledQueryCacheKeyGenerator.GenerateCacheKeyCore(Expression query, Boolean async)
at Microsoft.EntityFrameworkCore.Query.RelationalCompiledQueryCacheKeyGenerator.GenerateCacheKeyCore(Expression query, Boolean async)
at Microsoft.EntityFrameworkCore.SqlServer.Query.Internal.SqlServerCompiledQueryCacheKeyGenerator.GenerateCacheKey(Expression query, Boolean async)
at Microsoft.EntityFrameworkCore.Query.Internal.QueryCompiler.Execute[TResult](Expression query)
at Microsoft.EntityFrameworkCore.Query.Internal.EntityQueryProvider.Execute[TResult](Expression expression)
at System.Linq.Queryable.FirstOrDefault[TSource](IQueryable`1 source)
at Company.WebPlatform.WorkItems.WorkItemAppService.ExampleGetAsync(Guid id) in C:\Users\Jack\source\repos\WebPlatform\aspnet-core\src\Company.WebPlatform.Application\WorkItems\WorkItemAppService.cs:line 112
...
...
...
at Microsoft.AspNetCore.Mvc.Infrastructure.ControllerActionInvoker.InvokeInnerFilterAsync()
--- End of stack trace from previous location ---
To reproduce, query a repository in a method with unit of work disabled like so:
Controller:
[UnitOfWork(IsDisabled = true)]
[HttpGet]
[Route("test/{id}")]
public virtual Task<WorkItemDto> ExampleGetAsync(Guid id)
{
return _workItemAppService.ExampleGetAsync(id);
}
AppService:
[UnitOfWork(IsDisabled = true)]
[AllowAnonymous]
public virtual async Task<WorkItemDto> ExampleGetAsync(Guid id)
{
var test = _workItemRepository.Where(w => w.Id == id).FirstOrDefault(); //<<-- Error thrown here
return ObjectMapper.Map<WorkItem, WorkItemDto>(test);
}
Execute the route from swagger and notice the error when the uow is disabled. It's worth noting the built in methods like _repository.GetAsync() still work.
Thanks for the help!
I understand the reasoning for switching to Authorization Code Flow, and our team switched to it with the 3.1 release. What I don't understand is how the profile page is relevant to the new auth mechanism, especially given how the new flow worked great with the profile page still in Angular. The examples of Google and Microsoft are different because a user's account spans multiple products, like Gmail, Drive, Photos, etc, so it makes sense that there would be a single profile/settings page for simplicity and consistency between products. But for at-least our team's use of ABP as a single product, this advantage isn't relevant, and switching the profile page from Angular to MVC does not seem necessary from a security perspective either since the user is authorized after logging in, and all the profile actions are just standard HTTPS requests like in the rest of the app.
I can understand moving to this design if a team has several separate projects that share the same users and hitting the same profile page could be useful. But in our, fairly standard project, it causes several issues that I mentioned earlier and is inconsistent for the user, all for no real benefit. It would be nice if we had the option of choosing whether to use the 3.1 profile page in Angular or move it to the MVC by overriding where the "Manage Your Profile" button links to. I've spent some time trying to do this, but since the profile page components and services are no longer included in the @volo/abp.ng.account package, it is very difficult to restore the old functionality.
In its current state, the behavior of the profile page in this context is unexpected and confusing for users. Since it is not directly necessary for authorization, why not allow the 3.1 Angular profile page as well?
Sorry to jump on this thread with a long comment, but just wanted to give some feedback as well.
I'm curious to know why the profile page specifically needs to be on the MVC side for Authorization Code Flow since the user is already authenticated. While I understand this redirect may be necessary, it seems to be causing several problems that I have described below:
- Logging out from the profile page seems to behave differently. If you log-out from the profile page, then log back in, it will redirect you to the swagger page. Additionally, if you log-out from the profile page then return to the Angular UI (localhost:4200), you will still be logged in, and will only be prompted for credentials if you go back to the profile page.
- Clicking on the logo in the sidebar on the profile page redirects to the swagger page.
- There seems to be no way to easily change the
ViewBag.Title(text that appears in the browser tab) on these MVC pages. I encountered this with the MVC login page as well, but in order to override the default "MyApplication" text, I need to copy the source code for the page and edit theViewBag.Title. I then get concerned with keeping this code up to date just to change this text. Solution based on this thread, please let me know if there's an easier way to change these titles. - In my Angular code, I have a lot of style overrides in
styles.scssthat override some of the theme elements, like the sidebar. For example, we use Lepton Style1, but have overriden it so the sidebar is white with black text. To keep theming consistent in the profile page, I have to convert the scss to be css-friendly and maintain these styles in the Host project as well. - We have plans in the future for allowing tenants to upload their logo and replace them in the UI. This seems to complicate this quite a bit, since the logo is drawn from two different locations for the MVC (login/profile) and Angular sides.
If this switch to the MVC side is necessary for the profile page, I think it may be helpful and more elegant to have an easier way to override Lepton styles so that overrides and logo replacements made on the MVC side propagate to the Angular side if possible. I also wonder if there are other solutions like serving the profile page content from an iframe in the Angular app instead so that sidebar navigation and styles are still available.
Anyway, just wanted to give my thoughts on this. Keep up the great work, our team is making great progress with ABP!