Activities of "armagan"
Hi BassaSolutions. We just made use of bootstrap classes while making our theme and we did not use extra classes. So you can make all colors special by simply overriding the bootstrap styles.
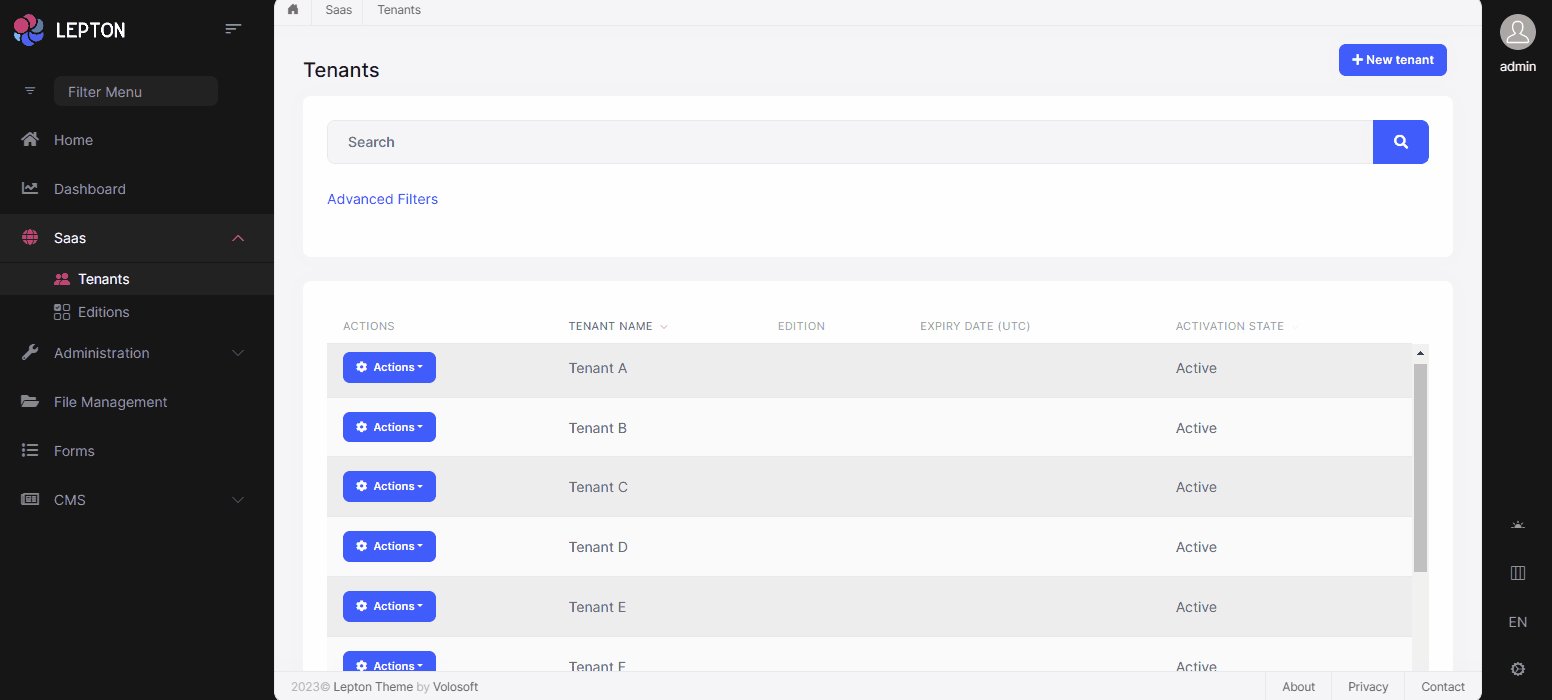
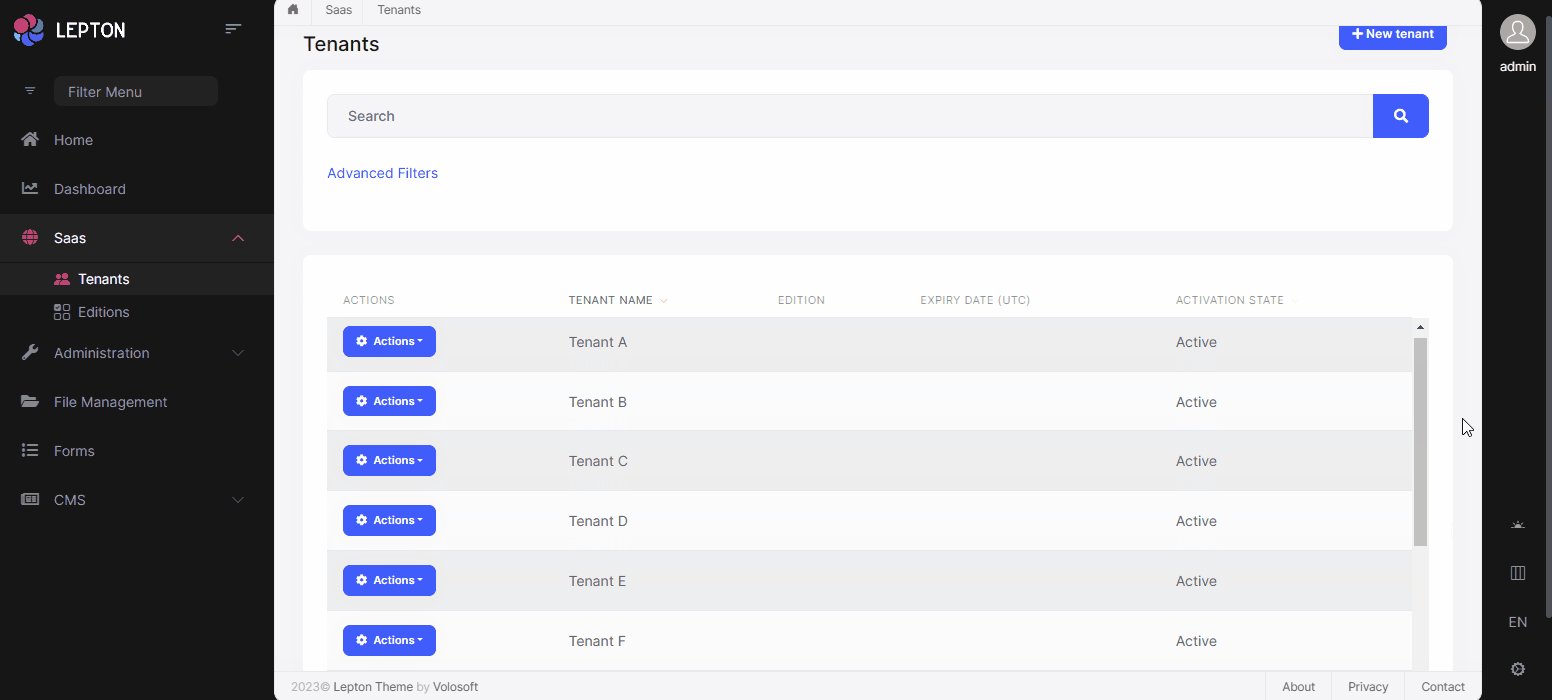
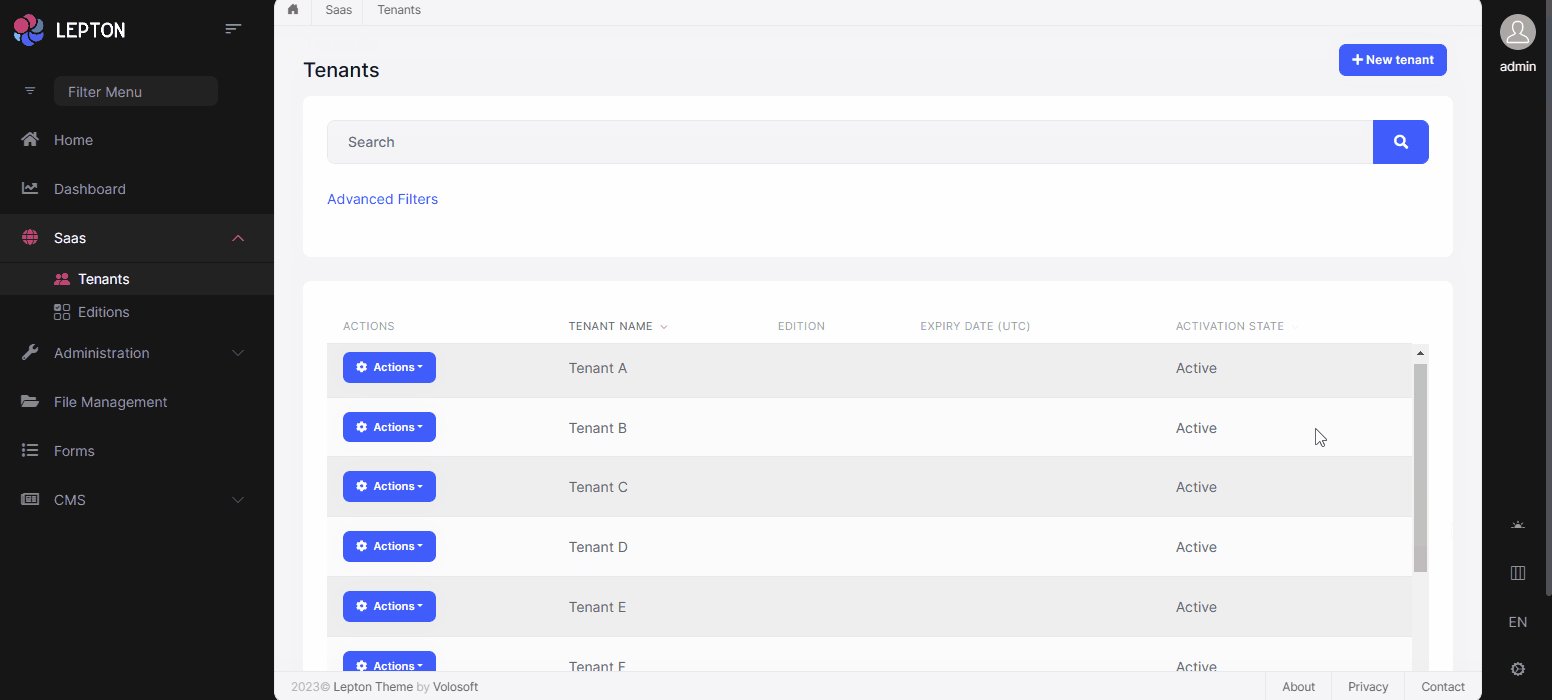
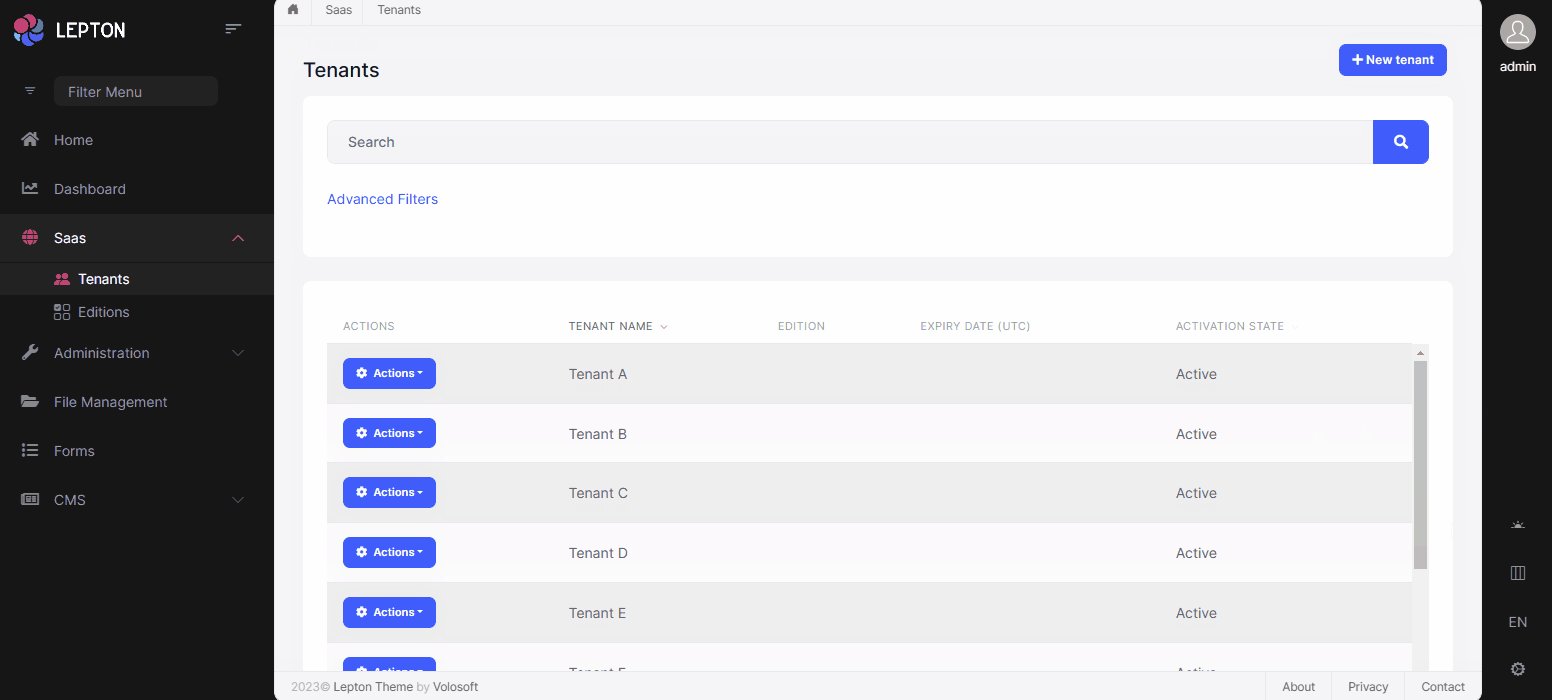
Hi Kristy, You can customize the Lepton theme's sidebar menu as follows. Please make sure you write these codes in a css file you call after lepton's css file.
span.lp-icon {
color: var(--sidebar-text);
}
span.lp-arrow-icon {
color: var(--sidebar-text) !important;
}
span.lp-text {
font-family: Georgia,serif;
}
.active-page span.lp-icon {
color: var(--sidebar-text) !important;
}
.has-drop a::before {
border-color: var(--sidebar-text) !important;
}
.lp-opened-sidebar .lp-sidebar, .lp-closed .lp-sidebar {
background: var(--sidebar-bg);
}
Answer
Hi all,
We created a related issue on this subject and started to work on it. Finally, the work is finished and we will deliver it to you with version 4.0.0.
Adding "rtl" class to the <body> tag will help you solve all RTL problems. Please wait for the new version.
Thank you very much for your feedback.
Showing 1 to 4 of 4 entries