Activities of "FPT_TuyenDN1"
Can you help me?
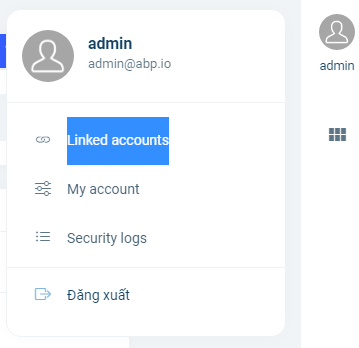
userMenu.removeItem(eUserMenuItems.LinkedAccounts); userMenu.removeItem(eUserMenuItems.MyAccount); userMenu.removeItem(eUserMenuItems.SecurityLogs); userMenu.removeItem('Gdpr.GdprNavigation');
Thanks it work
hi
Is this menu page MVC or Angular?
Menu page is Angular
- ABP Framework version: v5.3.3
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:" When i update user's role, it not affect until user log out and login again. How I can update user's role and it affect immediately?
Can someone help me to solve it?
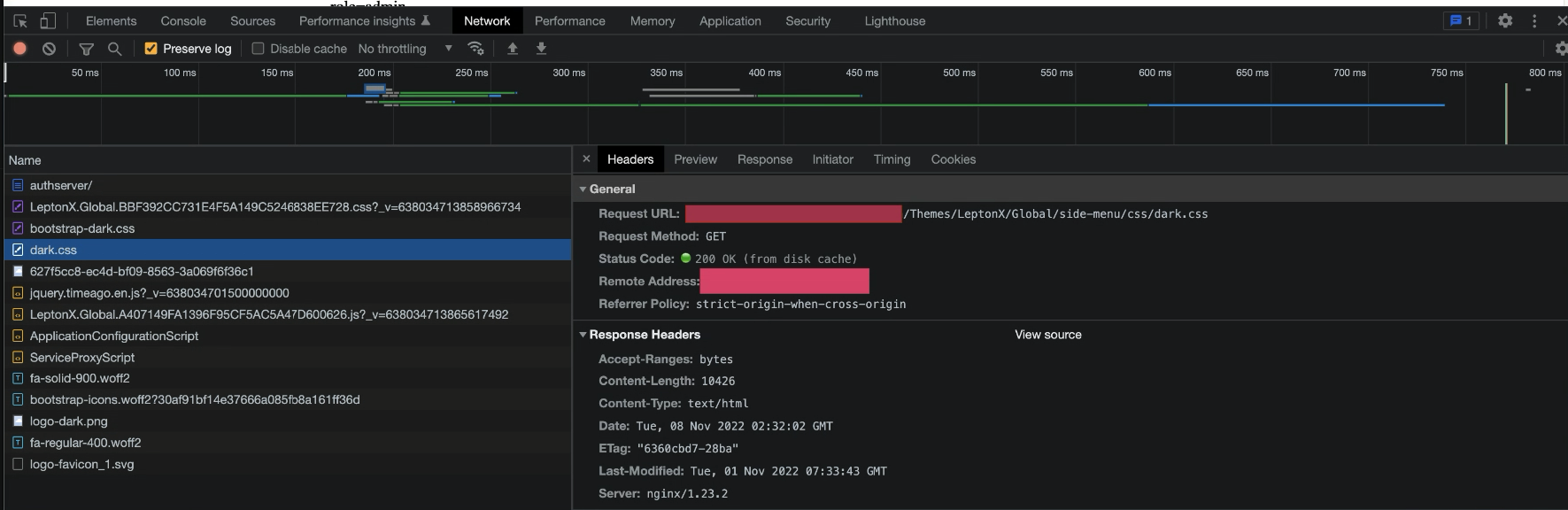
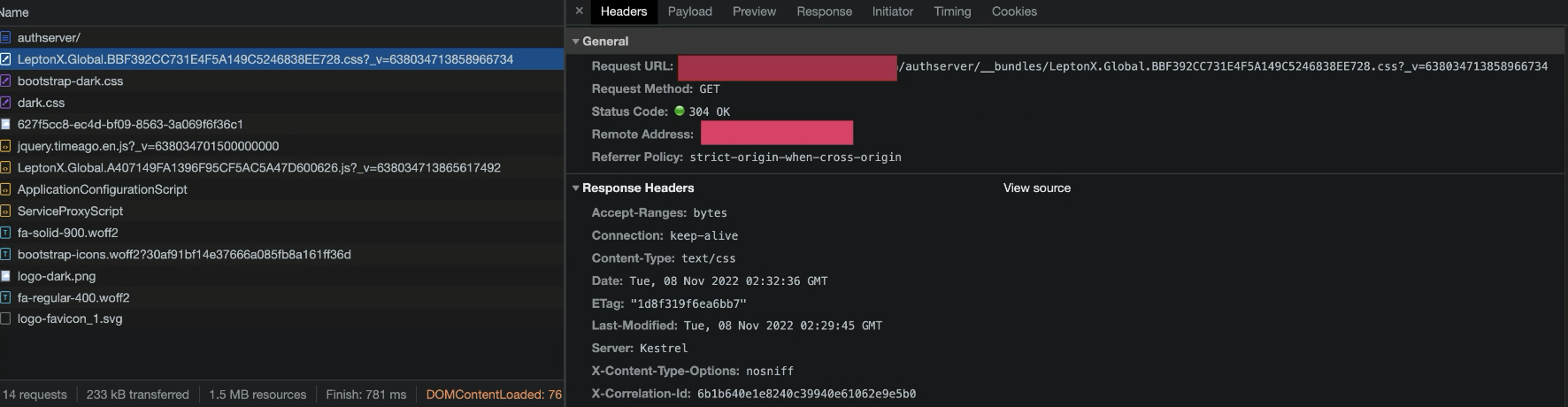
after run abp install-libs, clear cache browser, some Url can redirect like:
- authserver/__bundles/LeptonX.Global.xxxxxx.css
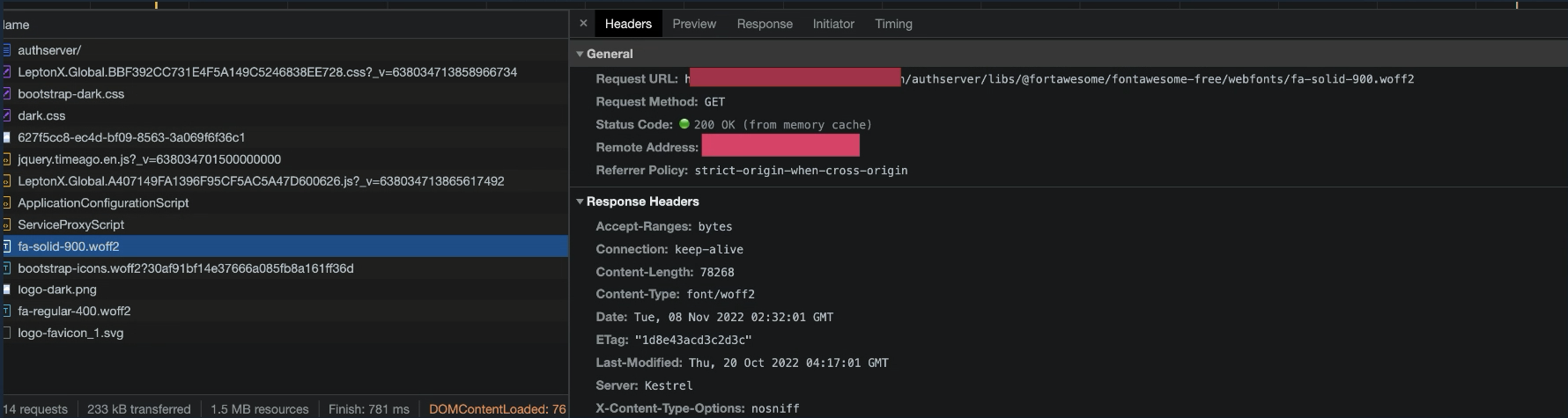
 - authserver/libs/@fortawesome/fontawesome-free/webfonts/fa-solid-900.woff2
- authserver/libs/@fortawesome/fontawesome-free/webfonts/fa-solid-900.woff2
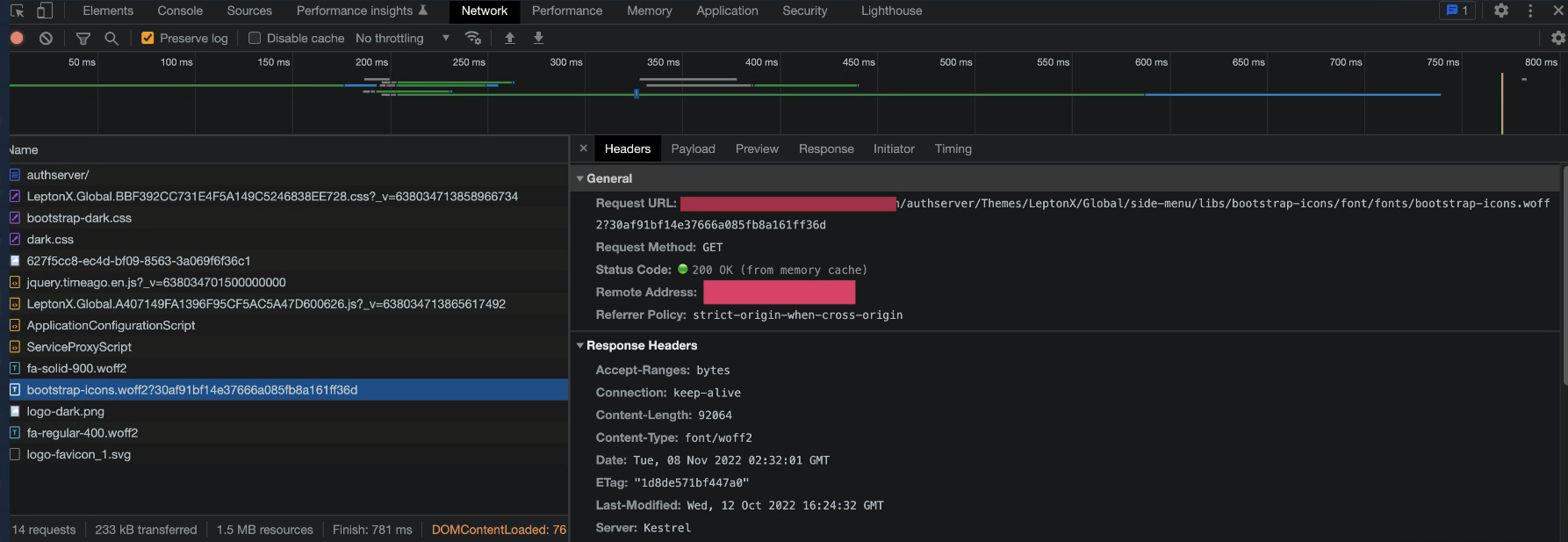
 - authserver/Themes/LeptonX/Global/side-menu/libs/bootstrap-icons/font/fonts/bootstrap-icons.woff2?30af91bf14e37666a085fb8a161ff36d
- authserver/Themes/LeptonX/Global/side-menu/libs/bootstrap-icons/font/fonts/bootstrap-icons.woff2?30af91bf14e37666a085fb8a161ff36d

but there are some Urls still not redirect to correct subPath - Themes/LeptonX/Global/side-menu/css/bootstrap-dark.css - Themes/LeptonX/Global/side-menu/css/dark.css
If you want to add component to navbar, you can replace Navbar and NavbarMobile.
constructor(replaceableComponents: ReplaceableComponentsService) { replaceableComponents.add({ component: YourComponent, key: eThemeLeptonComponents.Navbar, }); replaceableComponents.add({ component: YourMobileComponent, key: eThemeLeptonComponents.NavbarMobile, });}and also you can import like below.
import { ReplaceableComponentsService } from '@abp/ng.core'; import { eThemeLeptonComponents } from '@volo/abp.ng.theme.lepton';
Thanks it worked
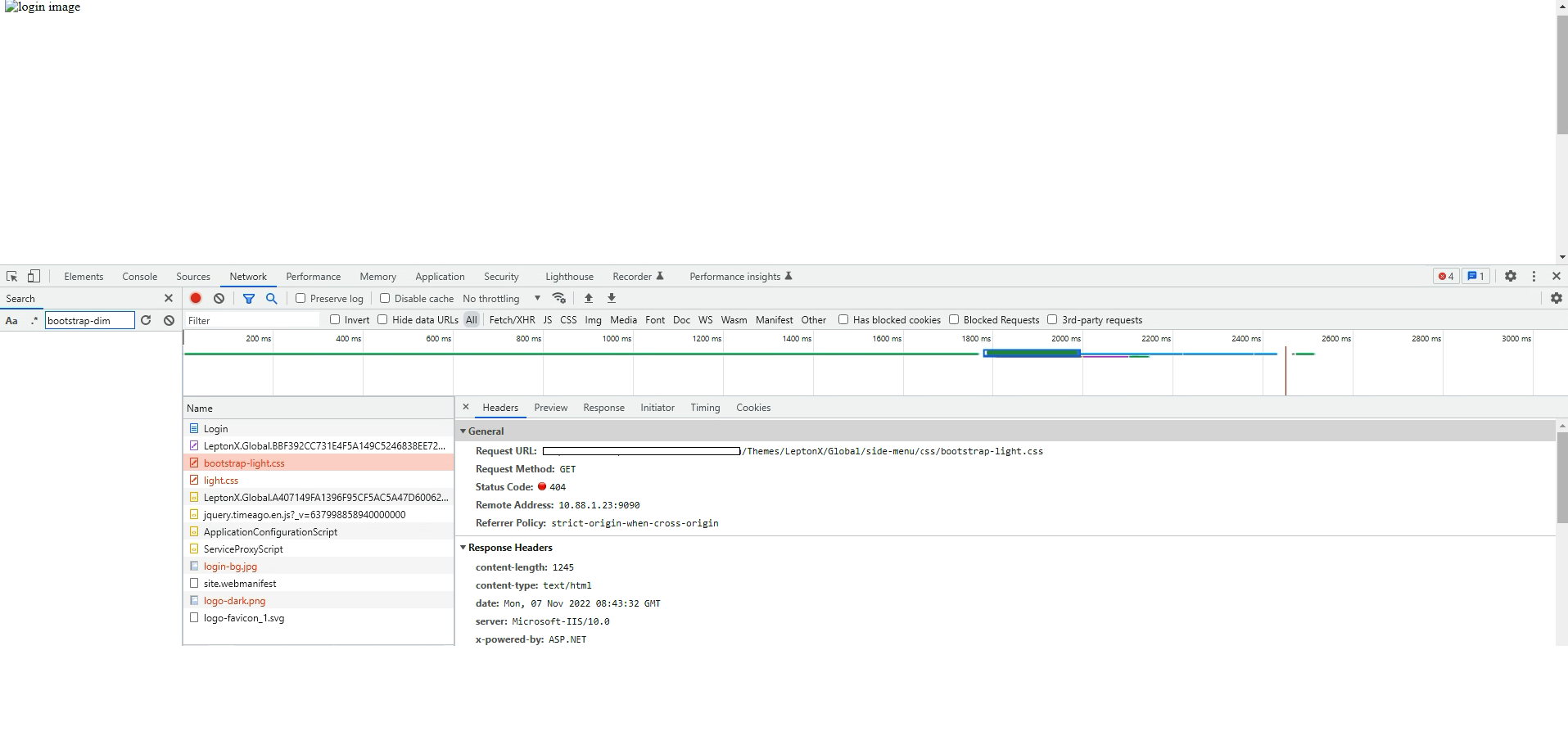
- ABP Framework version: v6.0.0
- UI type: MVC
- DB provider: EF Core
Hi team! When I deploy my app AuthenService theme LeptonX with domain sub folder, it cannot find theme with my route. it find to default domain folder. How to change it to find my route ex: mydomain/authserver/Themes/LeptonX/Global/side-menu/css/bootstrap-dim.css