Activities of "EngincanV"
Hi, you can set different connection strings for each modules. Please see the Connection Strings docs for that.
You need to add two infrastructure projects (one for SQL server and the other for MySQL in your case) and implement the repository interfaces and make the related service registrations. Then you should be able to use multiple database providers, without any problem.
Hi, thanks for reporting the problem. We are aware of the problem and will fix it asap. Btw, I've refunded your ticket, thanks again.
I want to add web.public project in existing project then what should i do?
Hi, we don't have any built-in command that can add a public-web project to your solution.
You can create a new project with the public-website option and then move the public-web project to your existing solution and make the necessary changes.
To create a project with the public-website option, you can use the --with-public-website as below:
abp new Acme.BookStore --with-public-website
Hi, abp add-module Volo.TextTemplateManagement
only in .net core , but don't add in angular project
To install it for Angular UI, please see https://docs.abp.io/en/commercial/latest/modules/text-template-management#angular-ui .
using Volo.Abp.AspNetCore.Components.WebAssembly.LeptonXLiteTheme; using Volo.Abp.AspNetCore.Components.Web.LeptonXLiteTheme.Themes.LeptonXLite;
dotnet add package Volo.Abp.AspNetCore.Components.WebAssembly.LeptonXLiteTheme --prerelease this is dot net cli code for adding LeptonXLiteTheme in abp framework
i only have these 2 namespces your solution only applies on lepthon x commercial version please give me a solution for lepthon x lite version for abp framework
LeptonX Lite does not have the top menu option. The top menu is only available for the ABP Commercial customers, so if you want to use the top menu, you need to switch to the LeptonX theme.
i have updated to this version but still this code
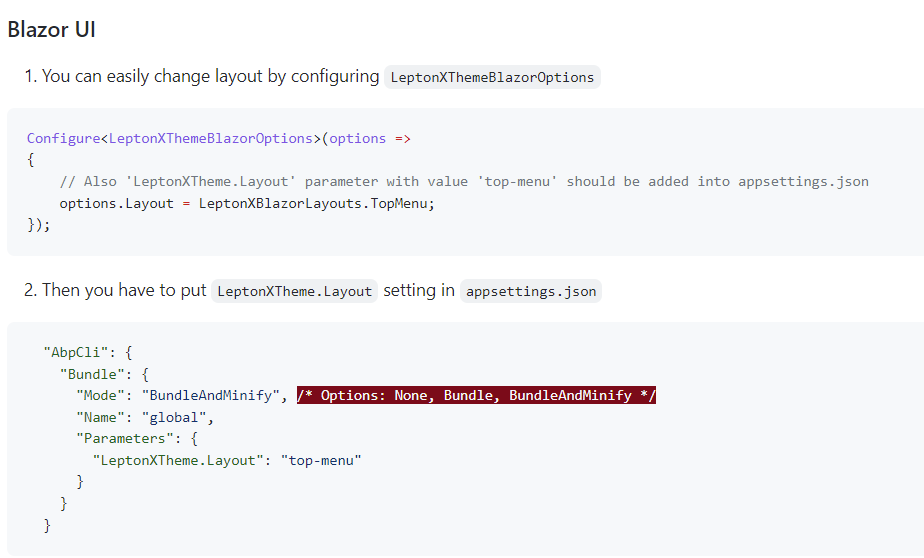
Configure<LeptonXThemeBlazorOptions>(options => { options.Layout = LeptonXBlazorLayouts.TopMenu; });
does not work and does not show namespces to add
Please, ensure you are configuring the LeptonXThemeBlazorOptions in the Blazor project and also restore the project.
Namespace should be Volo.Abp.AspNetCore.Components.Web.LeptonXTheme;
After these configurations, you can run the abp bundle command under the blazor project directory and then top menu should be seen.
when will be new version available?
Hi, v1.0.0-rc.2 has been released for LeptonX. You can update the package version and use the top menu.
Hi, you can run the following command on the root directory of your project to add the Volo.TextTemplateManagement to your project:
abp add-module Volo.TextTemplateManagement
when will be new version available?
I can't give you an exact date for release, because it's not decided yet. But I've taken note to inform you when it's released.
Best Regards.
Hi, thanks for reporting the problem. I've tried and faced the same issue as you mentioned. I've created an issue for it and you can track the issue from here.
Btw, your credit is refunded and we'll fix the problem asap.