Activities of "ElifKaya"
Hi,
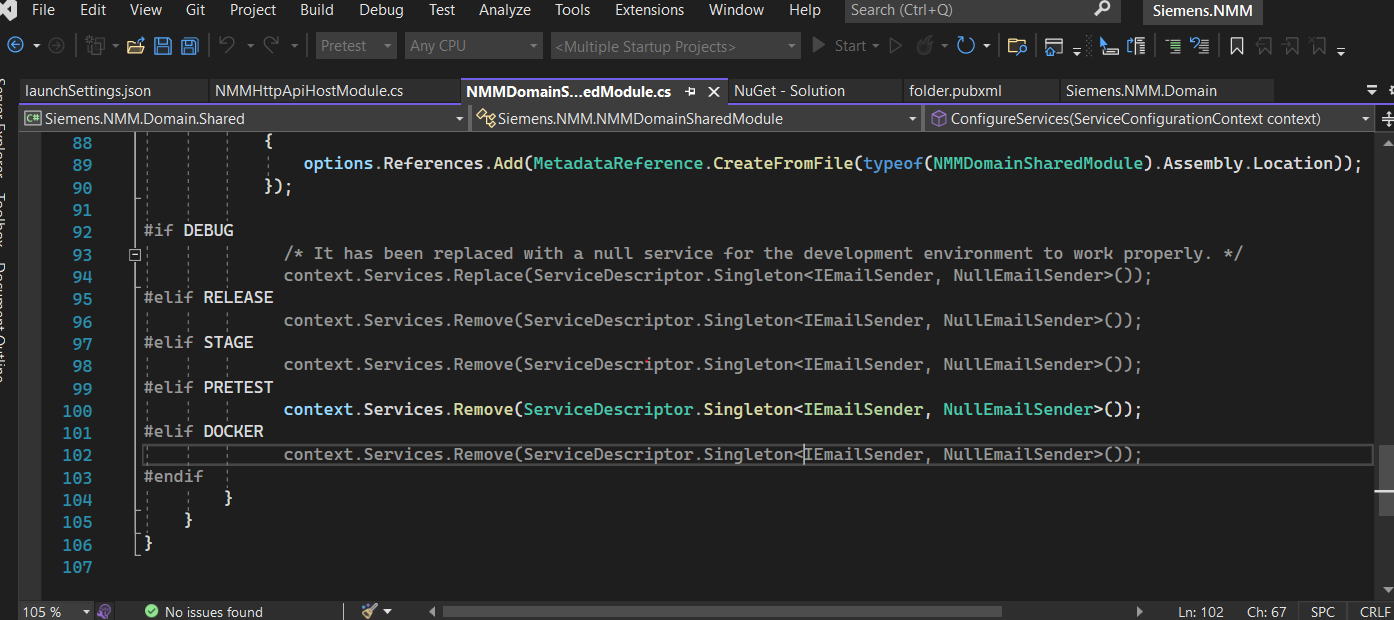
I want to use NullEmailSender only debug configuration. But If I don't remove NullEmailSender service like below code on other environments, I can see only log file and I can not send email from pretest environment. Is this about ABP Framework? I think it doesn't need to remove NullEmailSender service when I used if DEBUG?
** context.Services.Remove(ServiceDescriptor.Singleton<IEmailSender, NullEmailSender>()); **
Thanks
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
If you're creating a bug/problem report, please include followings:
ABP Framework version: v5.3.3
UI type: MVC
DB provider: EF Core
Tiered (MVC): yes
Exception message and stack trace:
Steps to reproduce the issue:"
Hi,
I tried to create new Application Template solution but I think there was a problem here. Can you help about this? I used v5.3.3 version and then I upgraded to v6.0.1 but I got an error both of them.
Thanks
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
If you're creating a bug/problem report, please include followings:
ABP Framework version: v5.3.3
UI type: MVC
DB provider: EF Core
Tiered (MVC): yes
Exception message and stack trace:
Steps to reproduce the issue:"
How to trigger Copy Log button click for this solution, can you give an example? Because, it can not be triggered.
I think you can do this in your globally used script file by using the
idyou gave to the button.Note: If you don't have a global js file, you can do it similarly to the
global.css' config.$( "#DownloadLog" ).click(function() { alert( "Handler for .click() called." ); });
Actually, we tried like this but it doesn't work
Can you provide to open modal even if exception in OnGetAsync?
ABP uses
abp.message.errorto show errors andsweetalert2is used in its infrastructure. So I think you can do this with Sweatalert2's configurations. For example:$(function () { abp.libs.sweetAlert.config.error.footer = "<button type='button' id='Copy Log' class='swal2-cancel swal2-styled'>Download Log</button>" abp.libs.sweetAlert.config.error.didOpen = () => { var errorDetails = Swal.getHtmlContainer(); console.log(errorDetails); } });Note: As far as I know,
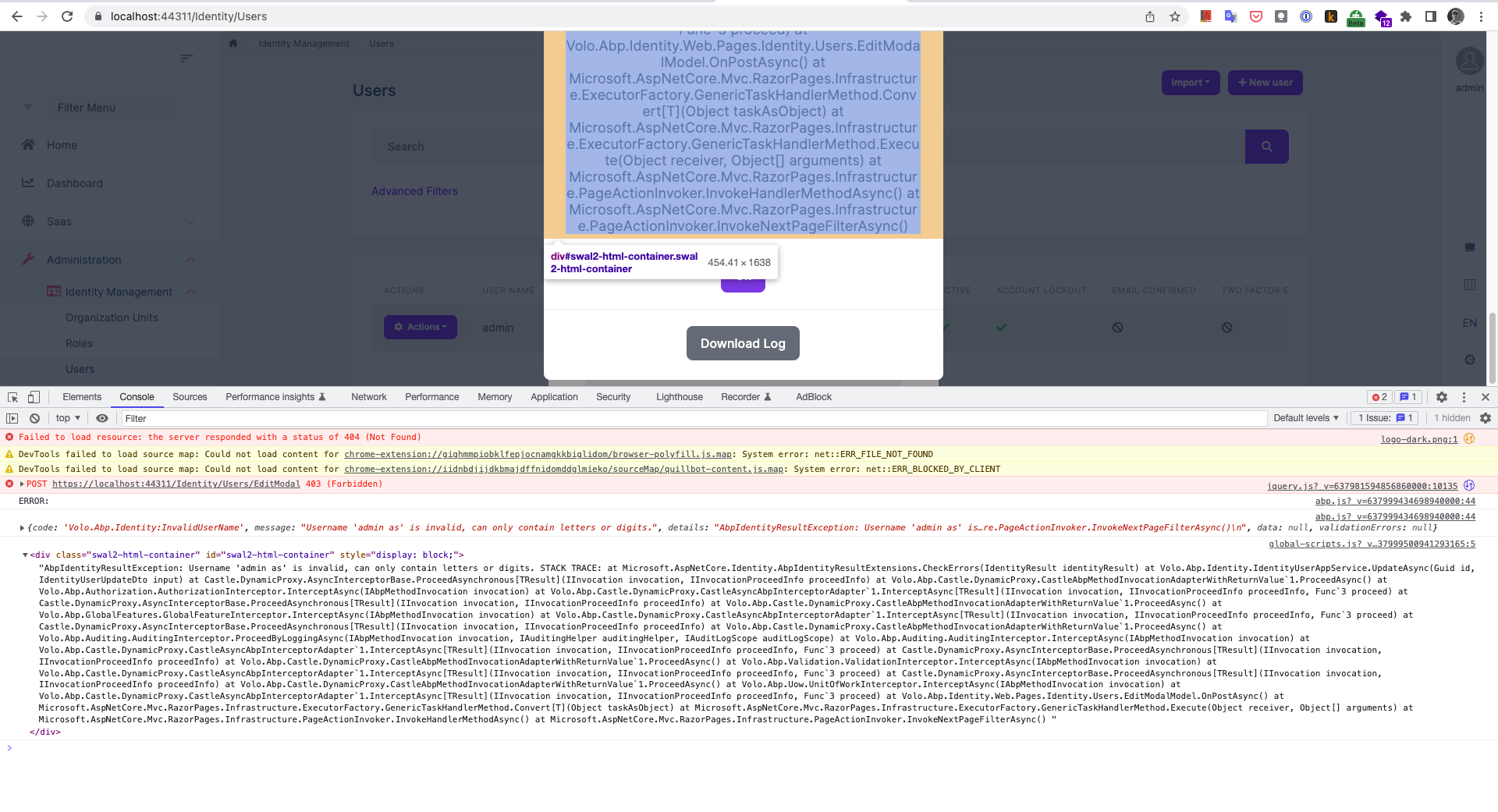
sweetalert2allows you to change the entire error(or other default templates) template as well.Result:
Note: If you want to see the
detailandstack traceof the error in modal like me, you can do this as in the code below:Configure< AbpExceptionHandlingOptions >(options => { options.SendExceptionsDetailsToClients = true; options.SendStackTraceToClients = true; });For more information:
- https://docs.abp.io/en/abp/latest/UI/AspNetCore/JavaScript-API/Message#sweetalert-configuration
- https://sweetalert2.github.io/
How to trigger Copy Log button click for this solution, can you give an example? Because, it can not be triggered.
$(function () { abp.libs.sweetAlert.config.error.footer = "<button type='button' id='Copy Log' class='swal2-cancel swal2-styled'>Download Log</button>" abp.libs.sweetAlert.config.error.didOpen = () => { var errorDetails = Swal.getHtmlContainer(); console.log(errorDetails); } });
Hi,
I used ABP ModalManager and I want to catch which is thrown exception from backend in openModal method in js. If I achieve this, then I can manage modal html code. Actually, I want to open modal, even if it throws exception from backend. I need to have a onError method in modalManager. Because using try catch block doesn't work in onOpen or Open methods to handle exception. Is there any way to catch example when openning abp modal or open modal even if it throws exception from backend ?
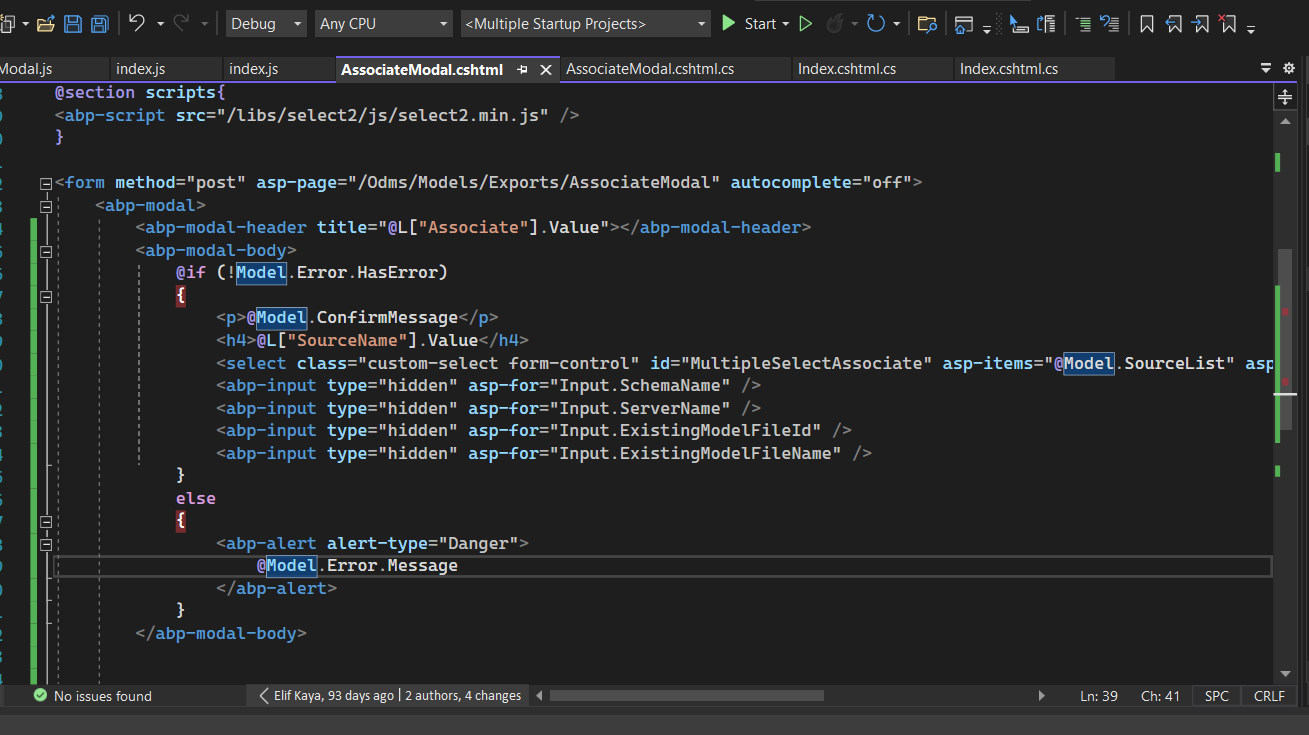
When throws exception from backend,
I want to change modal html code. But if there is a exception, then modal can not be opened.
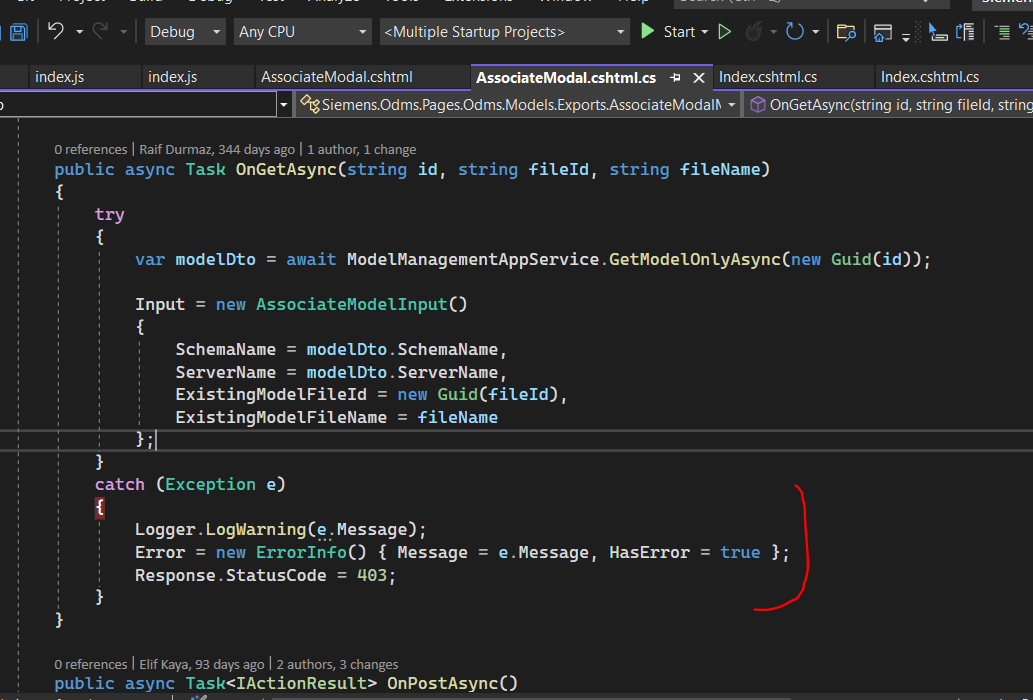
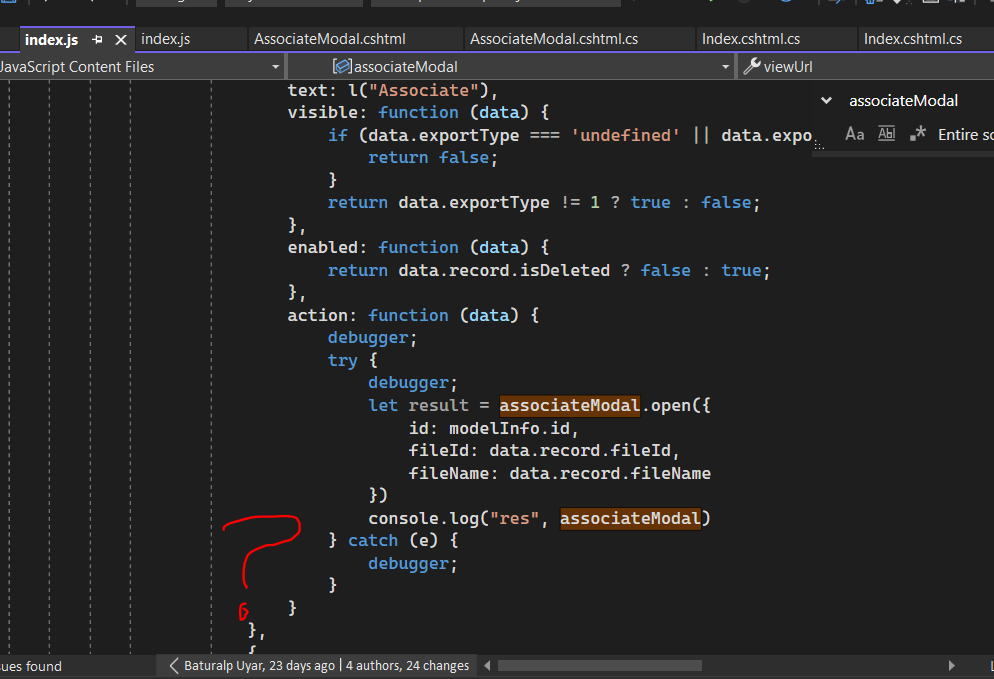
So, I tried to catch exception in modal.open like this, but it doesn't work. So I think that I need to modal.onError or something like this.
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
If you're creating a bug/problem report, please include followings:
- ABP Framework version: v5.3.3
- UI type: Blazor
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes / no
- Exception message and stack trace:
- Steps to reproduce the issue:"
Hi,
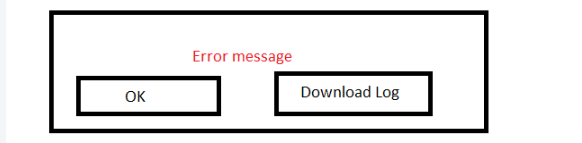
I want to change html code to add download button in 403 business exception modal. Like bellow, 1- Is it possible?
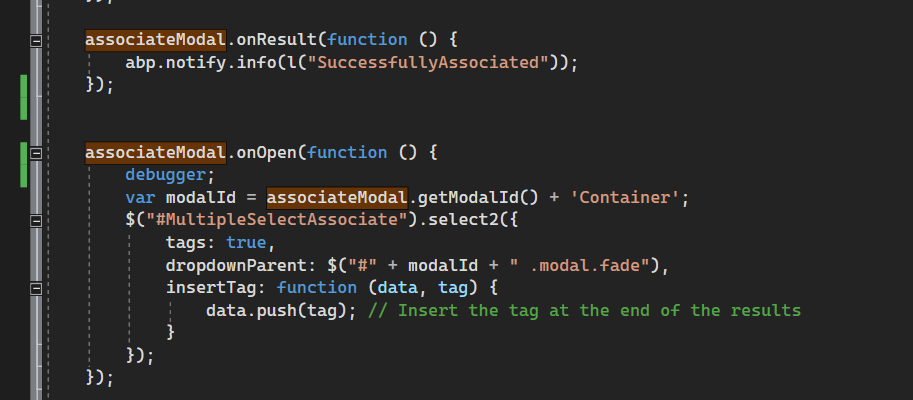
2- And also, I want to interrupt before onResult function if it has business exception. Because, if there is an error, I can not break in onResult function.
Thanks
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
If you're creating a bug/problem report, please include followings:
ABP Framework version: v5.3.3
UI type: MVC
DB provider: EF Core
Tiered (MVC): yes
Exception message and stack trace:
Steps to reproduce the issue:"
hi
It is not recommended that you inject services inside the
ConfigureServicesmethod. The dependency injection container has not been created yet.I need to check tenant db connectionSetting before configuring menu contributor.
You can inject the services in
menu contributor.public class AbpAccountUserMenuContributor : IMenuContributor { public virtual Task ConfigureMenuAsync(MenuConfigurationContext context) { var tenantRepository = context.ServiceProvider.GetRequiredService<ITenantRepository>(); return Task.CompletedTask; } }
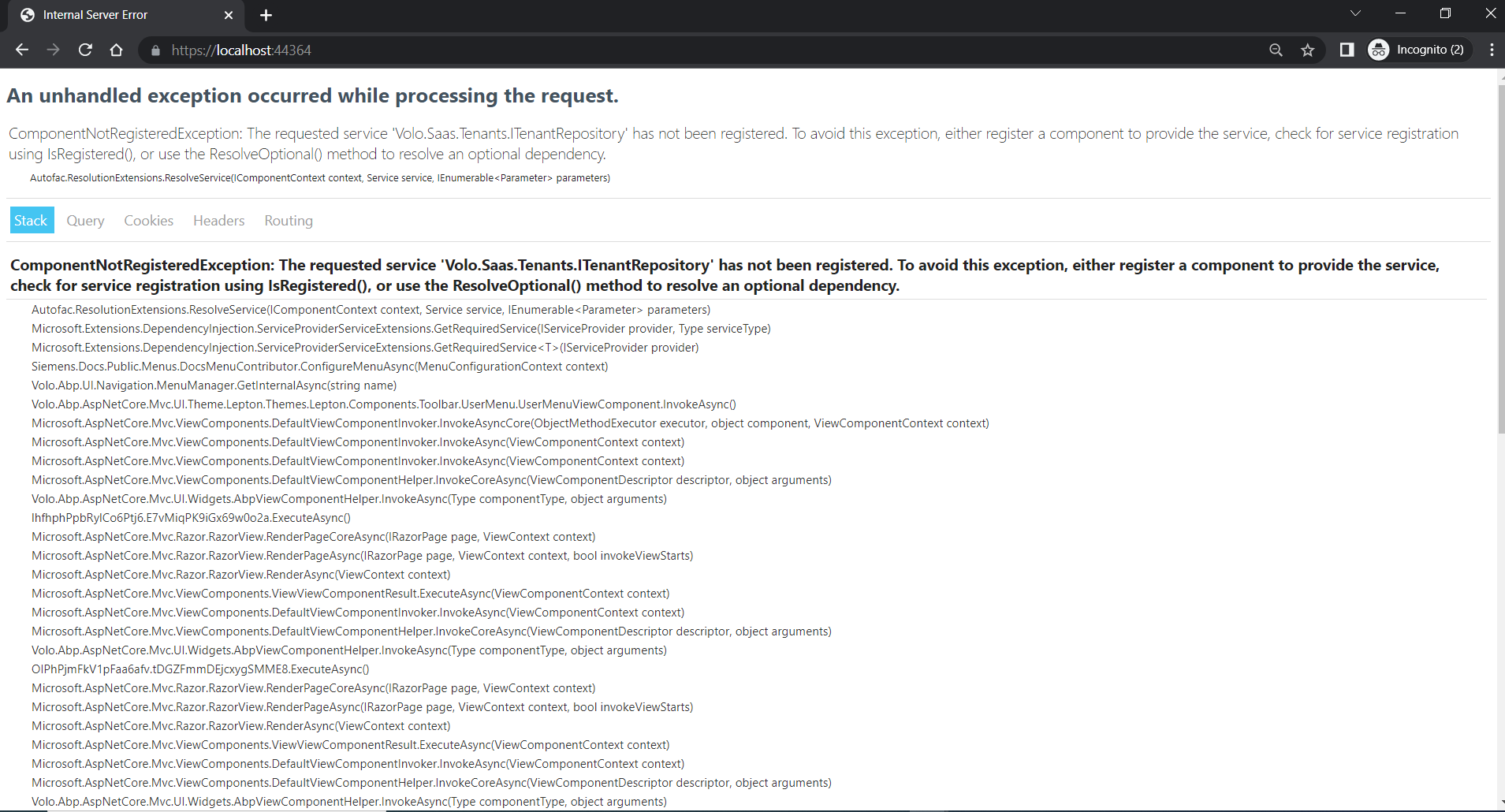
I tried this solution first, but I get an error like this. What would be the reason?
And the above example is taken from our own module, but I want to use this logic also in Volo.CmsKit MenuContributor. How should I override it in CmsKit MenuContributor.
hi
You can remove the
CmsKit MenuContributorfrom theAbpNavigationOptionsand copy the code to yourMenuContributorConfigure<AbpNavigationOptions>(options => { options.MenuContributors.Remove... });
Thanks for your advice but I don't want to manage with options. I need to override CmsKitAdminMenuContributor.cs on some special case. Is there any way to do this?