Activities of "mahmut.gundogdu"
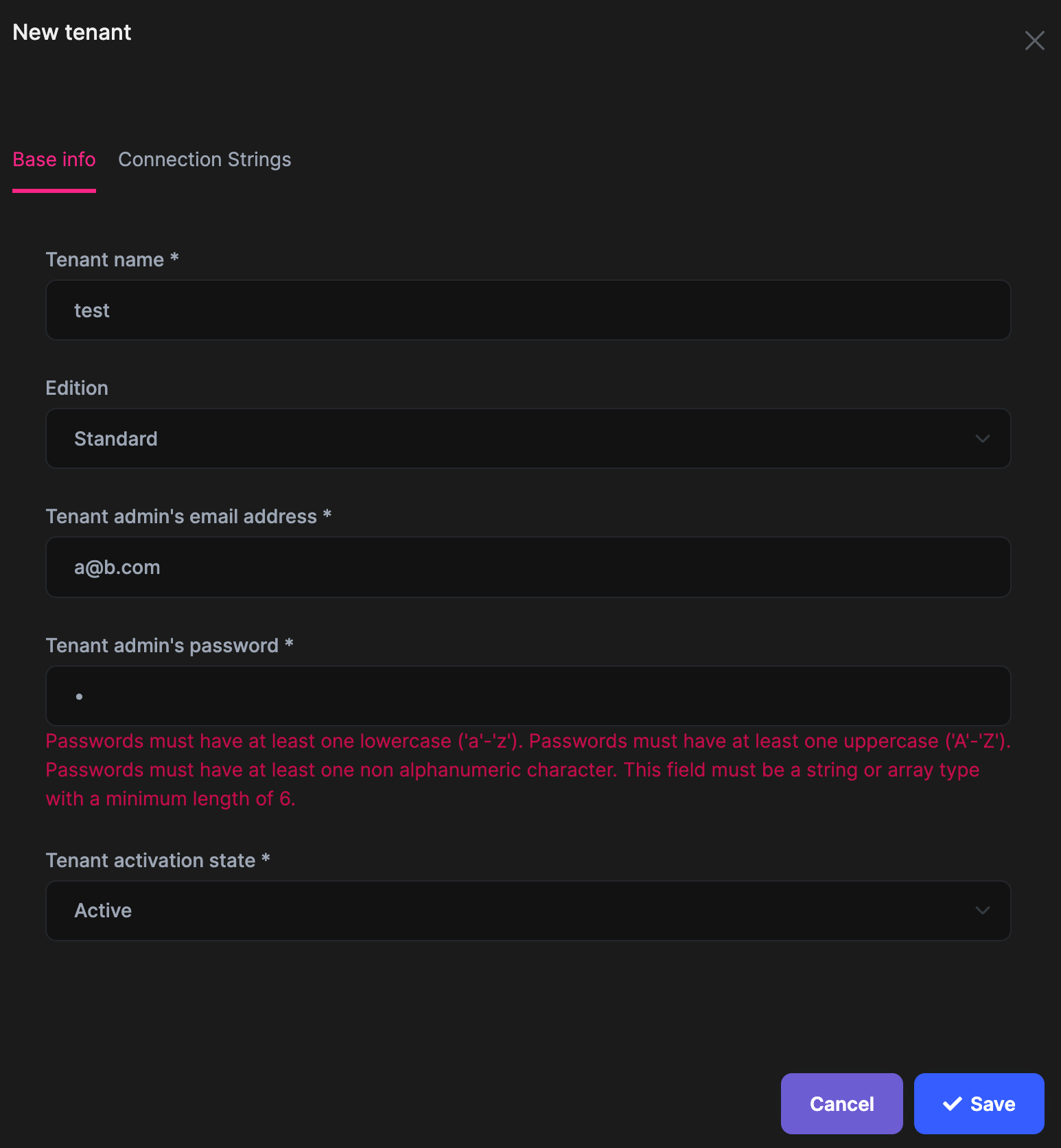
You say your version is 6.0.0, but are you sure? I created an app that version is 6.0 and tested it. I cannot create the same issue. There was no validation message issue it was show error message, also the button was not disabled.
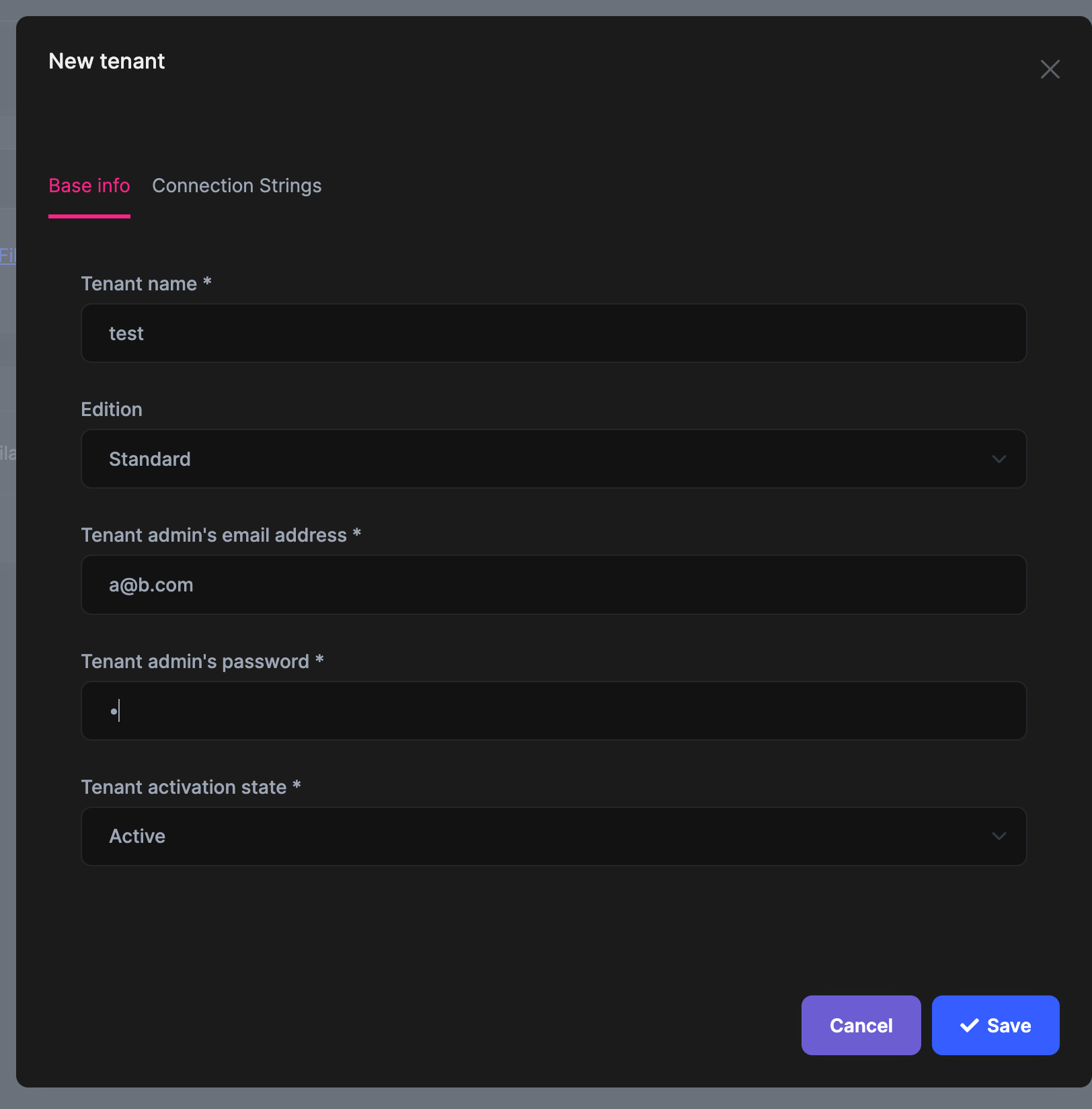
 Additionally, when I press the save button, an error message appears.
Additionally, when I press the save button, an error message appears.
Could you give me more information, please?
The role has an extra-properties feature. Your "private" state can be saved in the role's extra-properties.
https://docs.abp.io/en/abp/latest/Object-Extensions
With PermissionDefinitionProvider, you can modify the permission management tree as needed.
https://docs.abp.io/en/abp/latest/Authorization#defining-permissions
Could you share your package.json ?
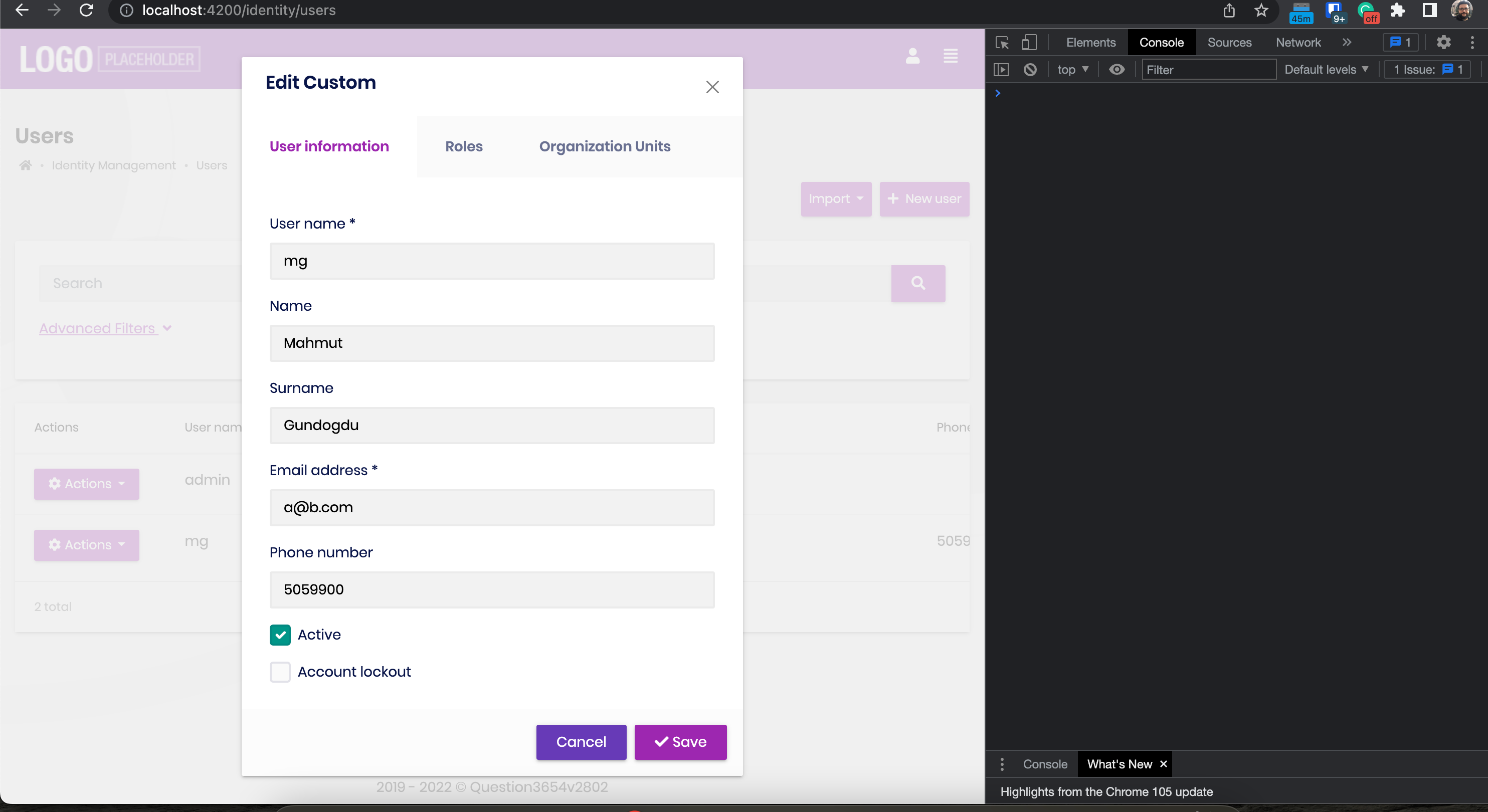
Can you switch tab in edit modal?
I did notice the error, but it is an Angular-related problem. Neither the module system nor the abp have any bugs. We apologize, but we do not provide help for angular or programming concerns.
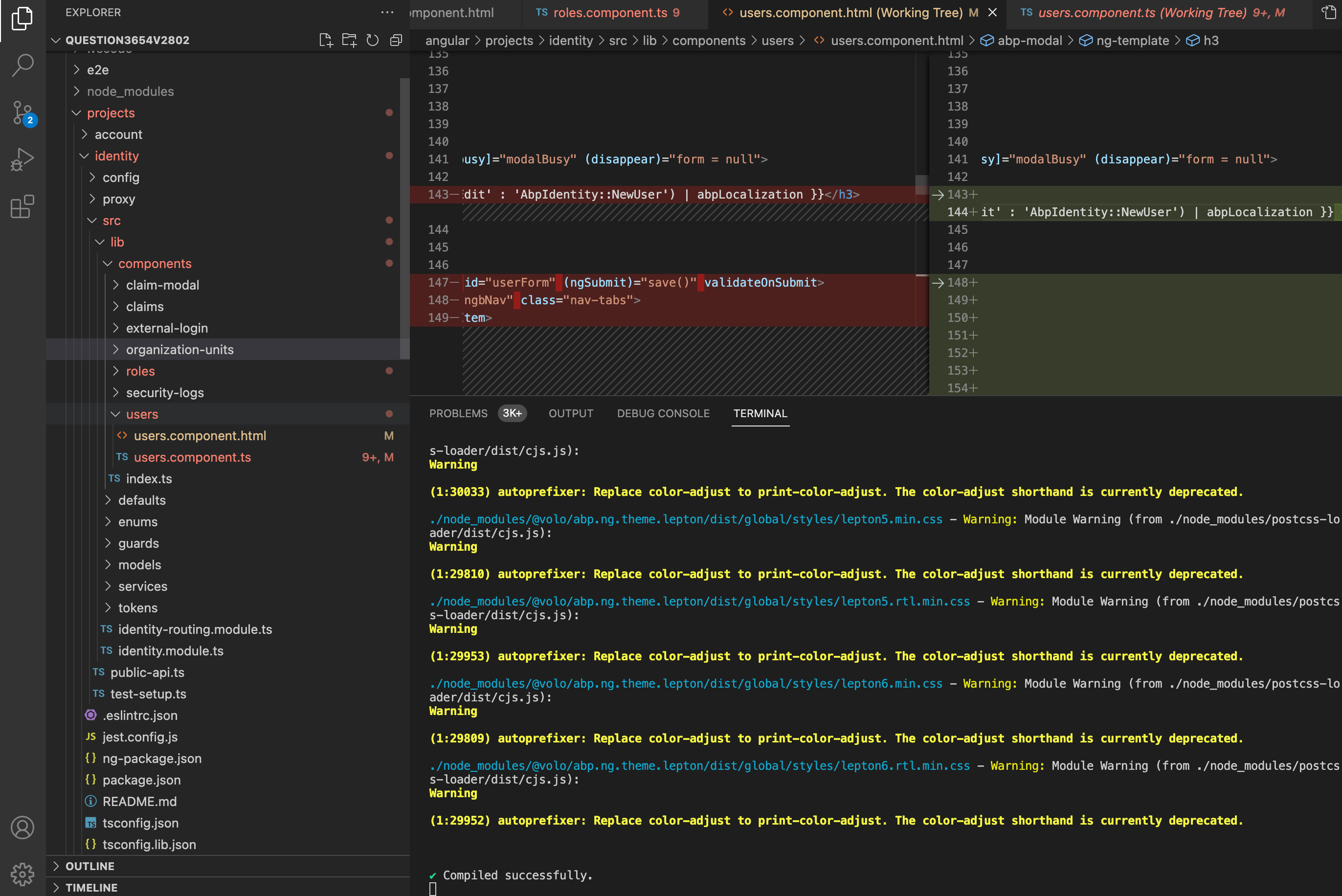
I send the
user.componentfile to you by email, please have a look. Thank you!
This time, I got the email . I am looking. I will inform you soon
Yes, The question is still exist, I'll resend again, but I worried about you still can't receive the email from me, so I'll comment it.
"dependencies": { "@abp/ng.components": "~5.3.3", "@abp/ng.core": "~5.3.3", "@abp/ng.setting-management": "~5.3.3", "@abp/ng.theme.shared": "~5.3.3", "@angular/animations": "~13.3.11", "@angular/common": "~13.3.11", "@angular/compiler": "~13.3.11", "@angular/core": "~13.3.11", "@angular/forms": "~13.3.11", "@angular/localize": "~13.3.11", "@angular/platform-browser": "~13.3.11", "@angular/platform-browser-dynamic": "~13.3.11", "@angular/router": "~13.3.11", "@uppy/core": "^1.13.2", "@uppy/dashboard": "^1.12.6", "@uppy/xhr-upload": "^1.6.4", "@volo/abp.commercial.ng.ui": "~5.3.3", "@volo/abp.ng.account": "~5.3.3", "@volo/abp.ng.audit-logging": "~5.3.3", "@volo/abp.ng.identity": "~5.3.3", "@volo/abp.ng.identity-server": "~5.3.3", "@volo/abp.ng.language-management": "~5.3.3", "@volo/abp.ng.saas": "~5.3.3", "@volo/abp.ng.text-template-management": "~5.3.3", "@volo/abp.ng.theme.lepton": "~5.3.3", "codelyzer": "^6.0.2", "flag-icon-css": "^4.1.7", "rxjs": "~6.6.0", "tslib": "^2.1.0", "tslint": "^6.1.3", "zone.js": "~0.11.4" }, "devDependencies": { "@abp/ng.schematics": "~5.3.3", "@angular-devkit/build-angular": "^13.3.7", "@angular-eslint/builder": "~13.2.1", "@angular-eslint/eslint-plugin": "~13.2.1", "@angular-eslint/eslint-plugin-template": "~13.2.1", "@angular-eslint/schematics": "~13.2.1", "@angular-eslint/template-parser": "~13.2.1", "@angular/cli": "^13.3.7", "@angular/compiler-cli": "~13.3.11", "@angular/language-service": "~13.3.11", "@types/jasmine": "~3.6.0", "@types/node": "^12.11.1", "@typescript-eslint/eslint-plugin": "5.3.0", "@typescript-eslint/parser": "5.3.0", "eslint": "^8.2.0", "jasmine-core": "~3.7.0", "karma": "~6.3.0", "karma-chrome-launcher": "~3.1.0", "karma-coverage": "~2.1.0", "karma-jasmine": "~4.0.0", "karma-jasmine-html-reporter": "^1.7.0", "ng-packagr": "^13.1.2", "typescript": "~4.5.4" }
Sorry I couldn't produce the issue with your information. I've created An abp angular app with 5.3.3 add source code of identity module. Copied your code on my role.component.ts Adding missing variables and I have couldn't see the error. Could you sent whole role.component.ts and role.component.html ?
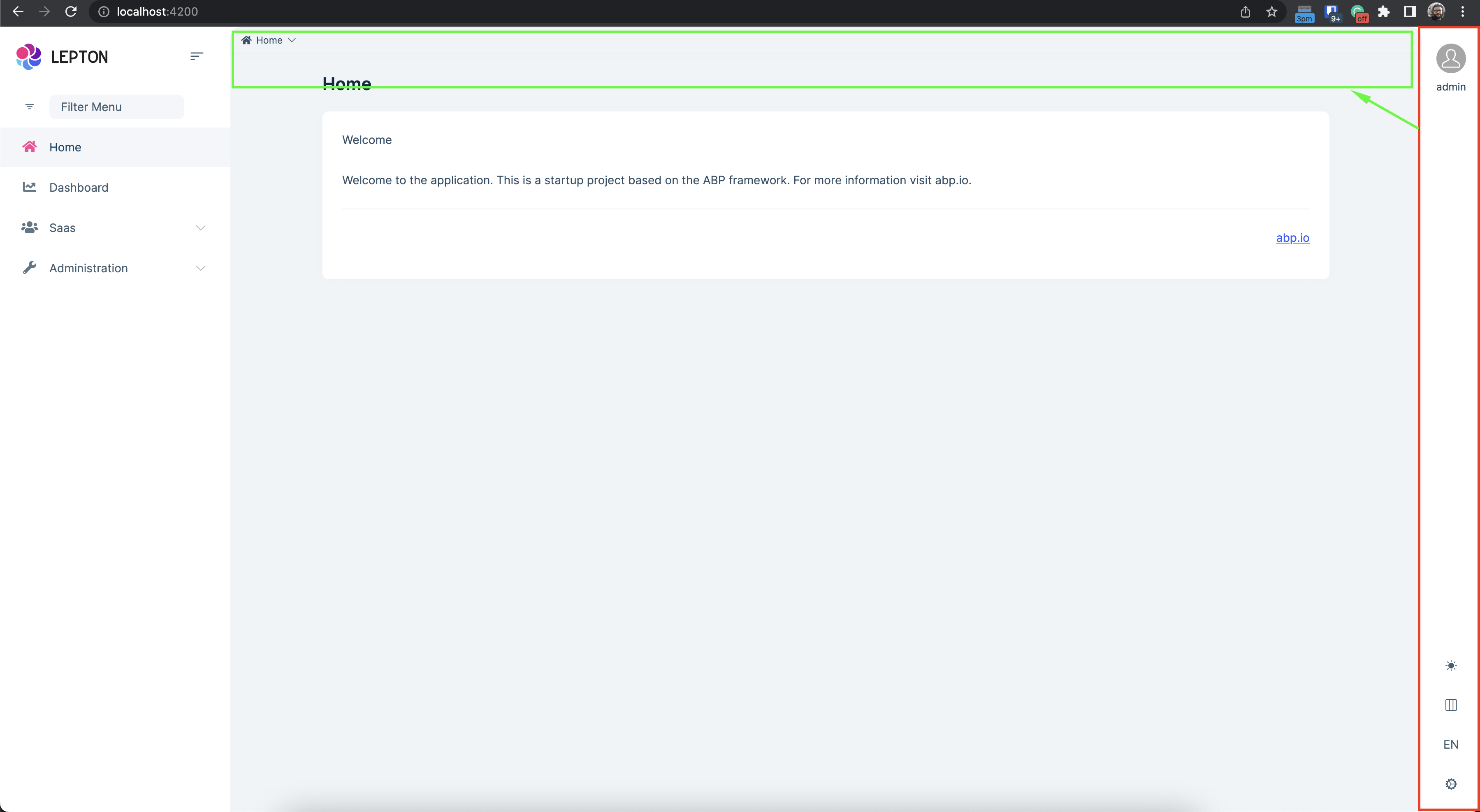
let's check, Your goal is 'how to convert the right menu to the top menu on leptonX like lepton' Am I right? We are not supported this feature for a now. New multiple layout types are planned for the lepton x in the future. Your suggestion may implement in the future.
LeptonX is a new template. It is not just color schema. The Lepton-X has its own approach for a design-decisions. If you want to make customization. You should make and use your own layout component and replace the component with the replaceable component.
https://docs.abp.io/en/abp/latest/UI/Angular/Component-Replacement
Sorry, I made a mistake about your email, I resend again, pleas have a look.
I have checked still I did not see anything. Does the problem still continue or is it fixed?
I can pruduce the issue without kendoUI. Here you can check it. https://stackblitz.com/edit/angular-ivy-yarpzq?file=src/app/app.component.html Ngx-validate does not work well without form-group. But it could be. Here I opened issue. https://github.com/ng-turkey/ngx-validate/issues/93 I am also a contributor of ngx-turkey. I will fix that.
I am closing the issue, You can track the status of issue via github issue page.