Activities of "mahmut.gundogdu"
First, I would make a custom application layout with ABP Replacable Component System. https://docs.abp.io/en/abp/latest/UI/Angular/Component-Replacement#how-to-replace-a-layout
Then you can use some lepton x components on your custom layout.
Here the example documentation link https://github.com/abpio/abp-commercial-docs/blob/dev/en/themes/lepton-x/how-to-use-lepton-x-components-with-angular-custom-layout.md
The only way to do so is to create your own custom application layout. https://support.abp.io/QA/Questions/4358/Creating-new-layout-and-use-lepton-x--components-in-it#answer-a6ffbda4-44b8-6d76-9c25-3a08d1cf55d6
So what do you suggest I do to
I would do v5, then v6, V7. so on...
My teammate Gizem, a tester, tested on 4.4.3 and was unable to reproduce the issue. She will sent the information
So, can I have this friend's e-mail address? In order to make progress by looking at the project together?
here. it is my email mahmut.gundogdu@volosoft.com I can help too. Also If the project open the internet, I can check the issue on app.
So what do you suggest I do to
I would do v5, then v6, V7. so on...
My teammate Gizem, a tester, tested on 4.4.3 and was unable to reproduce the issue. She will sent the information
thank you, I'm waiting to hear from you, take it easy
The app version is old. As ABP support team, we recommended you to update v6.0 or newer . It will most likely be fixed in the next version. My suggestion is to update the latest version of ABP. I am unable to work with.net 5.0 or earlier. I have Apple M1 processor. But still we are looking a solution.
The Settings component uses " SidebarSettingsService " for creating items, but it can change with your service.
Go to app.module ts. and change lpx settins service with LPX_SETTINGS_SERVICE token.
import { LPX_SETTINGS_SERVICE } from '@volosoft/ngx-lepton-x/layouts'
//..
providers: [
//..
{
provide: LPX_SETTINGS_SERVICE ,
useClass: CustomSidebarSettingsService,
}],
bootstrap: [AppComponent],
})
export class AppModule {}
here example ' SidebarSettingsService.ts '
https://gist.github.com/mahmut-gundogdu/73a1cd2d854cd1cf6e2bf15a92c7cca1
I have tested with the latest stable version of ABP cli and suite (7.0.1). It works as expected. There is no error.
Please double-check that the migration and database have been updated. When you are using the module template, Suite does not create and execute migrations.

When you are using module template, you should execute commend like
abp generate-proxy -t ng -m yourModuleName -a YourModuleName --target yourModuleName
example: My Module name is Questions4403
abp generate-proxy -t ng -m questions4403 -a Questions4403 --target questions4403
check the ABP generate-proxy doc https://docs.abp.io/en/abp/latest/CLI#generate-proxy
I agree about the known issue.
The issue though is that the angular app is sending out the '__tenant' header unnecessarily. '/getEnvConfig' doesn't seem to need the header to be sent out.
Or is there a way to prevent that header from being unnecessarily sent out?
Yes, we have implemented a solution. we have a two client, one is constain abp headers, another is doesn't. but this solution is not released yet. here the releted topic. There is a workaround in this answer. https://github.com/abpframework/abp/issues/15380
To update a component, there is no need to download the source. You can use https://docs.abp.io/en/abp/latest/UI/Angular/Component-Replacement or https://docs.abp.io/en/abp/latest/Object-Extensions
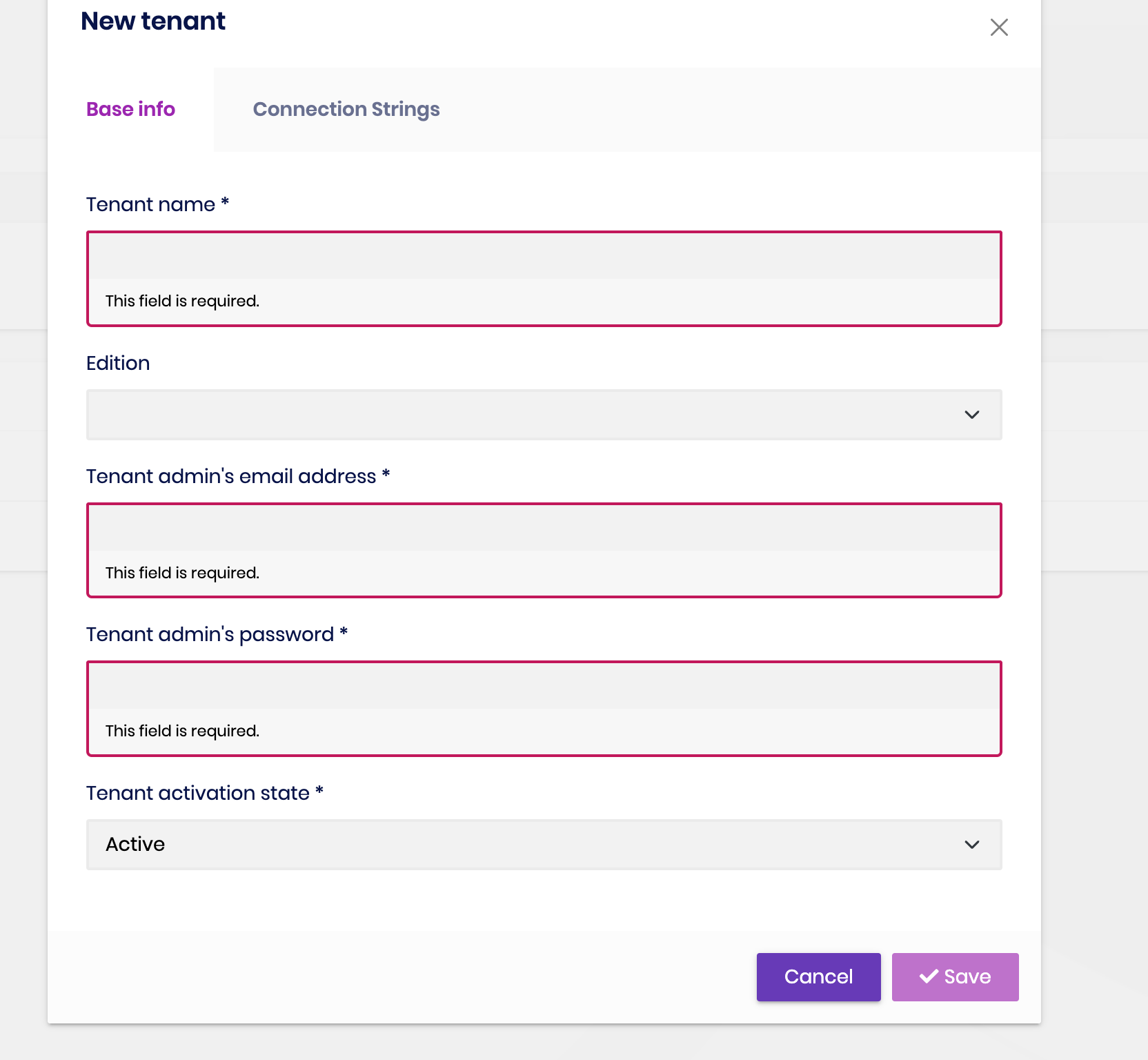
That validation message was shown when the form was submitted. As an example, when you focused the input, you might press enter.
That changed in the newer version of ABP. My suggestion is that you should update your ABP version. You should change the button type to "submit." Add a value form's id attribute. Set this id to the submit button's form attribute. Then your save code should be in (ngSubmit)="save()"
https://stackoverflow.com/a/12567605/3928982