Activities of "camping89@gmail.com"
- ABP Framework version: v4.3.0
- UI type: Blazor
- DB provider: MongoDB
- Tiered (MVC) or Identity Server Separated (Angular): yes
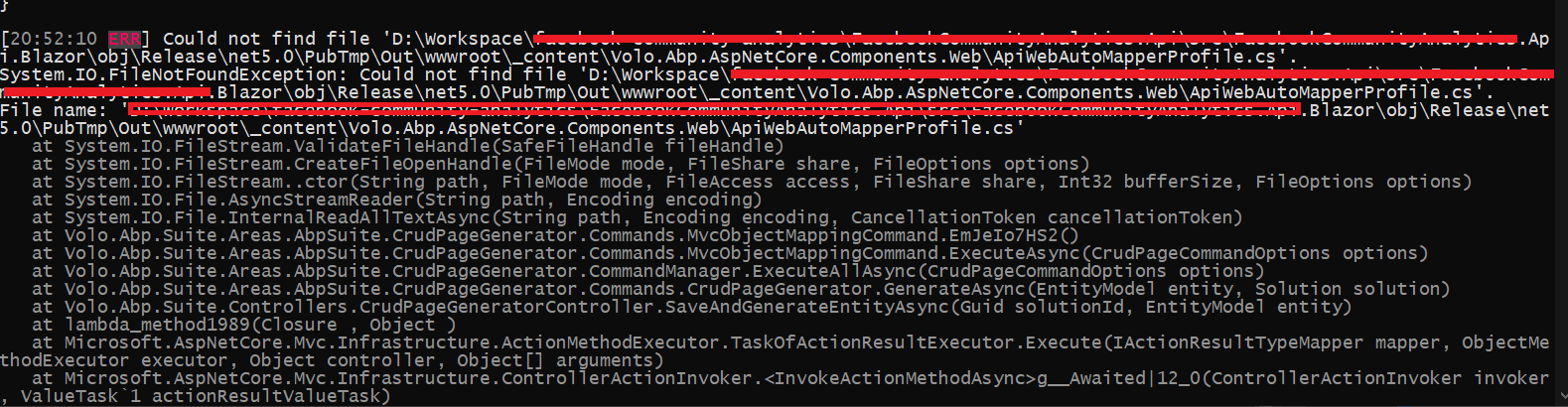
- Exception message and stack trace:
- Steps to reproduce the issue: I want to add custom claims for user but cannot find anywhere to do it. Can you please tell me what should I do to make it work? Thank you.
My chrome version: Version 84.0.4147.105 (Official Build) (64-bit)
I will try reproducing this for new project. Just too busy with current workload at the moment. Maybe nextweek
I can help with this, @robb, did you make it work ?
I have a working version here calling everything in API from another system.
Wow. Thanks, I'm looking at it!
I sent you the email, thanks @liangshiwei, my email: camping89@gmail.com
Thanks, please help to send the sample. I would like to have some connected to ABP Coding conversion in the training.
@robb
I have a working version for the ABP, it is not perfect at a time but you can follow these steps
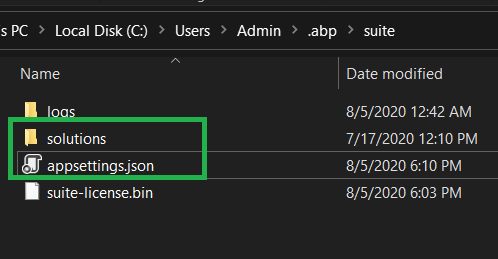
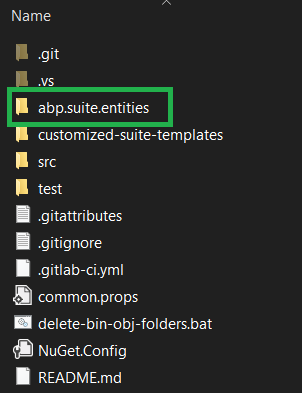
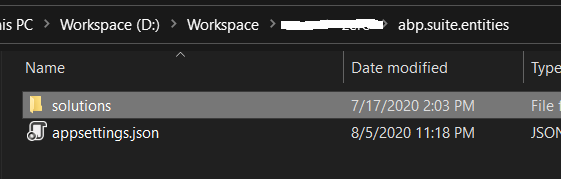
Copy and paste current entities and the appsettings.json from this place
 into your solution folder
into your solution folder


Change the ABP Suite path to use your solution entities at C:\Users\Admin.dotnet\tools.store\volo.abp.suite\3.0.5\volo.abp.suite\3.0.5\tools\netcoreapp3.1\any
Restart the abp suite tool. Thanks to step #2, abp suite will use config from the path in step #2.
Now for other devs, you can push the entities, and the new appsettings.json. Each machine will have different ABP Suite path so consider to update/check the path before start the suite. This means that other machines will need to update the path relevantly. For my case, we use same solution folder for all machines/devs, so we can just push and pull the changes from source control only.
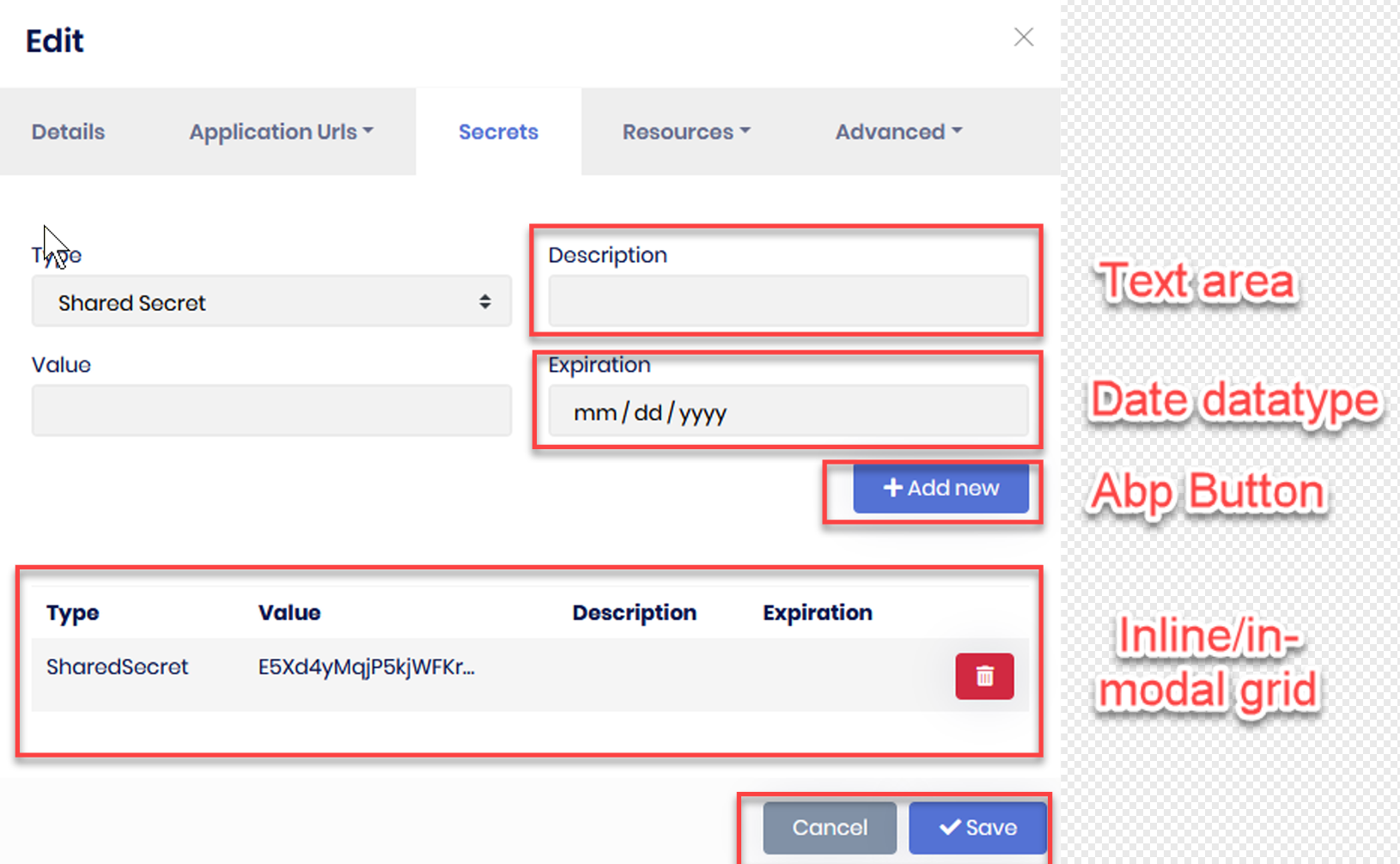
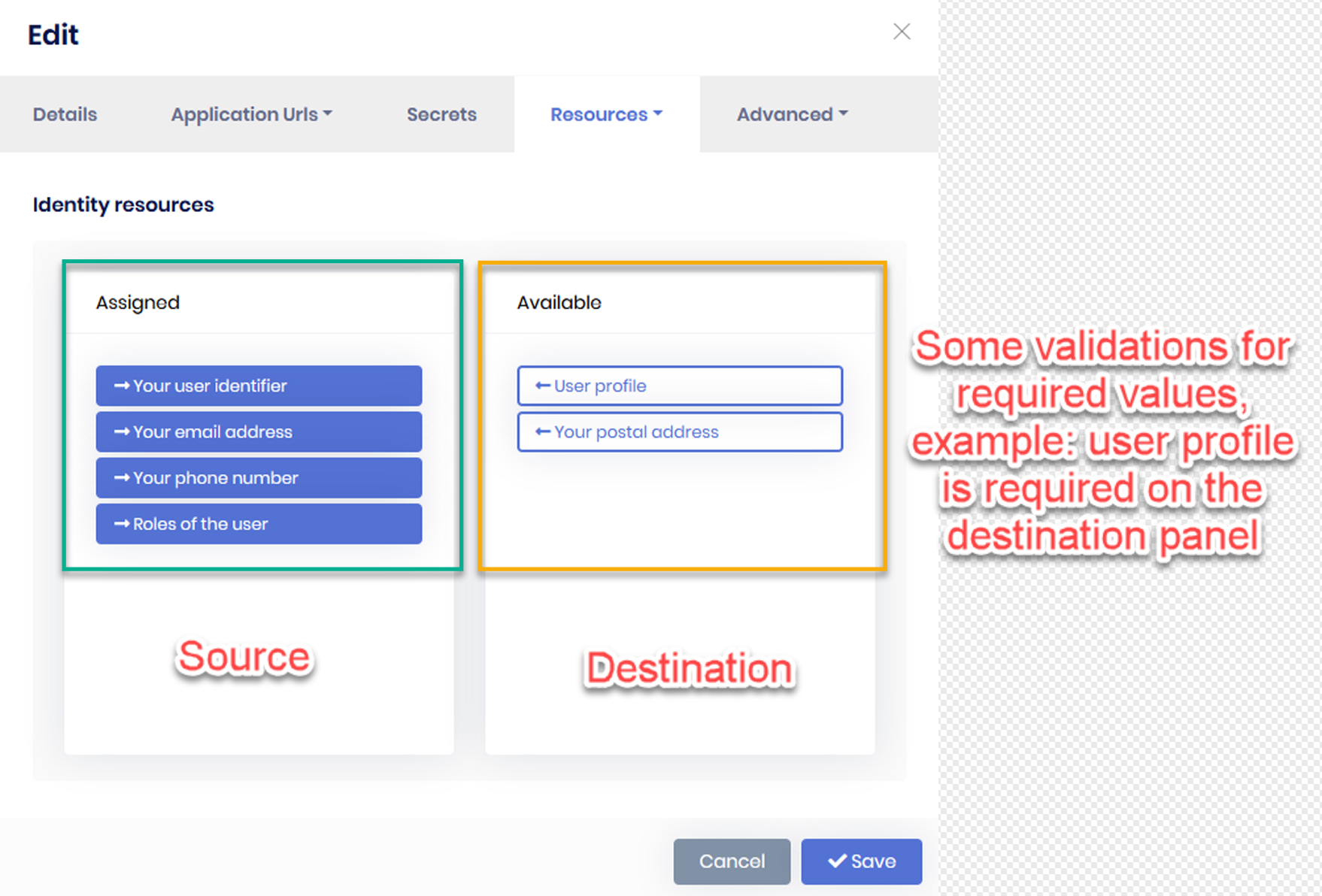
Is there any sample for this screen? I need to make a training for ABP framework for the team developing a screen just like Web > Identity Server > Client > Edit feature The hard part is I want to make it consistent with ABP so trying to reuse both UI part and backendpart (binding props) of what are done in these screens below.
- First screen, typical creatae/edit screen with "in-model grid" and date, text area datatype controls

- Second screen, what I need is a button-assigned-like list, so we can select items from left and transfer to right panel just like this.

Implement Jquery lib similar to these components is doable but I would like to mirror what are done with identity module/UI so we can have a consistent implementation with ABP. Please help advise the document if available as well.