Activities of "FPT_TuyenDN1"
- ABP Framework version: v5.3.3
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:" When i update user's role, it not affect until user log out and login again. How I can update user's role and it affect immediately?
- ABP Framework version: v6.0.0
- UI type: MVC
- DB provider: EF Core
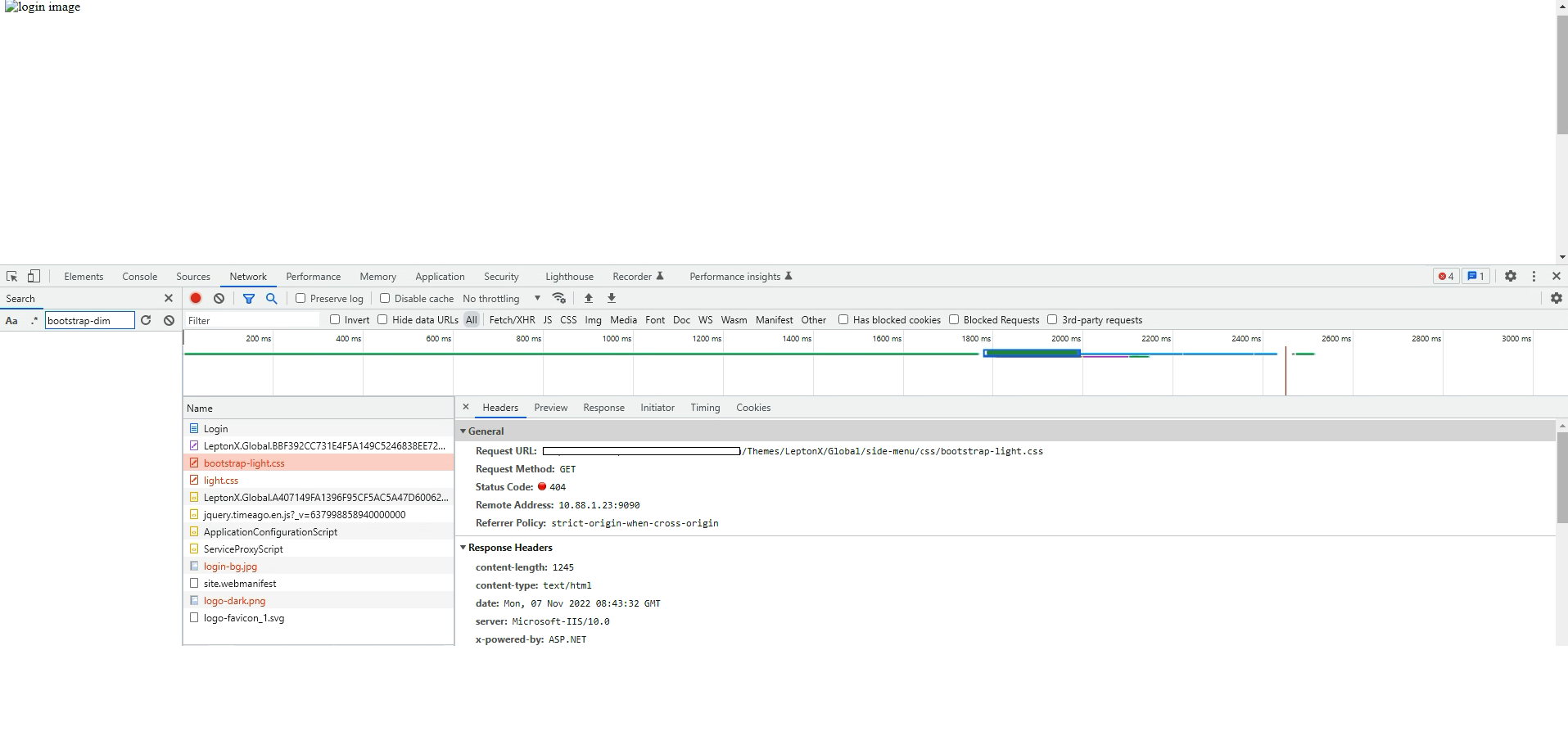
Hi team! When I deploy my app AuthenService theme LeptonX with domain sub folder, it cannot find theme with my route. it find to default domain folder. How to change it to find my route ex: mydomain/authserver/Themes/LeptonX/Global/side-menu/css/bootstrap-dim.css
hello, I want to change my menu placement to top in lepthon x. How I do that?
ABP Framework version: v6.0.0 abp.ng.theme.lepton-x: 1.0.0-rc.7 UI type: Angular
DB provider: EF Core
Tiered (MVC) or Identity Server Separated (Angular): yes
hello, I want to set default theme in leptonX to light and change my menu placementto top in lepthon x. How I do that?
ABP Framework version: v5.3.3
UI type: Angular
DB provider: EF Core
Tiered (MVC) or Identity Server Separated (Angular): yes
- ABP Framework version: v5.3.0
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:"
Hi! I have installed leptonX theme for angular. Currently I see menu is showing default sidemenu. I want to put that menu on top. How can I do it? Thanks