Activities of "mmaldonado@emscltd.com"
- ABP Framework version: 5.3.4
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Template: microservices
I would like some help to display labels on Dropdowns using Enums
public enum ContactType
{
NotSelected = 0, // Label: "Not Selected"
/// <remarks/>
[System.Xml.Serialization.XmlEnum("1")]
Administrative_Assistant = 1, // Label: "Administrative Assistant (101) "
/// <remarks/>
[System.Xml.Serialization.XmlEnum("2")]
Medical_Director = 2, // Label: "Medical Director (911)"
/// <remarks/>
[System.Xml.Serialization.XmlEnum("3")]
Quality_Performance_Improvement_Specialist = 3, // Label: "QA Improvement Specialist (301)"
/// <remarks/>
[System.Xml.Serialization.XmlEnum("4")]
Other = 4, // Label: "Other (701)"
}
I run the proxy generator and I see the next code
import { mapEnumToOptions } from '@abp/ng.core';
export enum ContactType {
NotSelected = 0,
Administrative_Assistant = 1,
Medical_Director = 2,
Quality_Performance_Improvement_Specialist = 3,
Other = 4
}
export const contactTypeOptions = mapEnumToOptions(CustomDataType);
should i use
[Description("My label HERE")]
also checking that I should include something like this on my localization
{ "culture": "en", "texts": { "Enum:ContactType.NotSelected": "Label here", "Enum:ContactType.Administrative_Assistant": "Label here", "Enum:ContactType.Medical_Director": "Label here", "Enum:ContactType.Quality_Performance_Improvement_Specialist": "Label here", "Enum:ContactType.Other": "Label here", } }
could you provide me a documentation or example related to complete implementation of this feature?
- ABP Framework version: 5.3.4
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Template: microservices
I need to generate identity proxies for angular but I am facing problems on it, could you help me please?
I need to get a list of users if there is a different way to get it, i am open to hear
my environment file is:
import { Environment } from '@abp/ng.core';
const baseUrl = 'http://localhost:4201';
const oAuthConfig = {
issuer: 'https://localhost:44322',
redirectUri: baseUrl,
clientId: 'Project_Angular',
responseType: 'code',
scope:
'offline_access openid profile email phone AccountService IdentityService AdministrationService SaasService ProductService',
requireHttps: true,
};
export const environment = {
production: false,
application: {
baseUrl,
name: 'Project',
},
oAuthConfig,
apis: {
default: {
url: 'https://localhost:44388',
rootNamespace: 'Company.Project',
},
Identity: {
url: 'https://localhost:44388',
rootNamespace: 'Volo.Abp', // Also tried with Company.Project
},
},
} as Environment;
commands that I tried are:
abp generate-proxy -t ng -m AbpIdentity -u https://localhost:44388 --target identity-service
abp generate-proxy -t ng -m Identity -u https://localhost:44388 --target identity-service
abp generate-proxy -t ng -m IdentityService -u https://localhost:44388 --target identity-service
this is the message for all of them
[Invalid Module] Backend module "AbpIdentity" does not exist in API definition.
- ABP Framework version: 5.3.4
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Template: microservices
I need to create a global filter like IMultiTenant, based on a claim, do you have any documentation related to it?
- ABP Framework version: 5.3.4
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): microservices
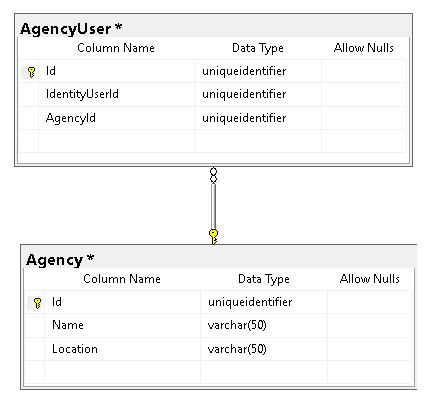
I need to create the next structure on code
The table AbpUsers is on AbpIdentity Database The tables AgencyUser and Agency has to be on Agency Database I need to add the navigation property to the user to get some properties about the user
The documentation related to this case on FAQ are related on the same database, so the map and solutions do not work complete for me.
Current progress
Add reference to package: Volo.Abp.IdentityServer.Domain on Company.Project.AgencyService.EntityFrameworkCore and Company.Project.AgencyService.Domain
Entity Class
public class AgencyUser : FullAuditedTenantEntity<Guid>
{
// Foreign key referenceing the AbpUser
public Guid IdentityUserId { get; set; }
public IdentityUser IdentityUser { get; set; }
public Guid AgencyId { get; set; }
public Agency Agency { get; set; }
}
`
> Mapp
`
public class AgencyUserMap : IEntityTypeConfiguration<AgencyUser>
{
public void Configure(EntityTypeBuilder<AgencyUser> builder)
{
builder.ConfigureByConvention();
builder.ToTable("AgencyUser");
builder.HasKey(x => x.Id);
builder.Property(x => x.Id).ValueGeneratedOnAdd();
builder.HasOne< IdentityUser >().WithMany().HasForeignKey(x => x.IdentityUserId);
builder.HasOne< Agency >().WithMany().HasForeignKey(x => x.AgencyId);
builder.Navigation(x => x.IdentityUser).AutoInclude();
builder.Navigation(x => x.Agency).AutoInclude();
}
}
- The problem that I am facing is when I try to generate the migration EF tries to generate IdentityUser tables.
- I need guidance please your help
- ABP Framework version: 5.3.2
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes / microservices
How may I use tag helper on angular?
- ABP Framework version: 5.3.2
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): microservices template
I would like to implement a sub menu, using <router-outlet></router-outlet>, and reuse the component abp-sidebar, do you have documentation or any example that I can use to take a look?
- ABP Framework version: 5.3.2
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): microservices template
- Exception message and stack trace:
- [Invalid Module] Backend module "productService" does not exist in API definition.
- abp generate-proxy -t ng -url https://localhost:44361
- [16:41:39 INF] ABP CLI (https://abp.io)
- [16:41:39 INF] Version 5.3.2 (Stable)
- [Invalid Module] Backend module "app" does not exist in API definition.
- Steps to reproduce the issue:"run abp generate-proxy -t ng -url https://localhost:44361 after create the microservice solution"
- ABP Framework version: 5.3.2
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
There is an easy way to create client apps, just base infrastructure for microservices?
Enviroment: apps: - angular => access to: [administration, saas] - angular => access to: [service 2] - angular / pwa => access to: [service 1, service 2] - react native => access to: [service 1] - react native => access to: [service 2] - angular / pwa (offline) (desktop windows, mac optional) => access to: [service 3, service 2] services - saas - administration - identity - product - service 1 - service 2 - service 3
I just need basic setup with basic config to use lepton theme with outh no extra modules, like administration just empty and dummy structure for clients inside microservice template.
Or could you tell me which modules I have to delete from angular template to not break anything?
- ABP Framework version: 5.3.2
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes / microservices
Using Progressive Web Application and Angular is it possible to create a desktop (offline) app ? Do you have documentation over this topic?
- ABP Framework version: 5.3.2
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes / microservices
How do I create a custom theme for my apps?