Activities of "mmaldonado@emscltd.com"
you should modify the function
mapEnumToOptions(CustomDataType);
on microservices to get the localization of service
It did not work, since i am on microservice template I have to use the prefix of the owner
const label: string = this.localizationService.instant('MyService::Enum:' + enumTypeName + '.' + element.key);
abp generate-proxy -t ng -m identity -u https://localhost:44388 --target identity-service --api-name Identity abp generate-proxy -t ng -m identityServer -u https://localhost:44388 --target identity-service --api-name Identity abp generate-proxy -t ng -m abp -u https://localhost:44388 --target identity-service --api-name Identity abp generate-proxy -t ng -m accountAdmin -u https://localhost:44388 --target identity-service --api-name Identity
hello,
looks like the solution I was looking is https://docs.abp.io/en/commercial/latest/startup-templates/microservice/synchronous-interservice-communication
I am going to treat the user as an object out of the microservice, I do not want to go over http request because i am inside the same server, but it makes sense, because I could split the microservices into many servers later
yes, microservice template, it is on first message
Hi,
Can you share the full steps? thanks.
- Create the entity Agency (class) (Domain)
- Create the entity AgencyUser (Class) (Domain)
- Create the map for entities on separate files (EntityFrameworkCore )
- Add dbSet for AgencyUser and Agency to dbContext
- Call the maps from dbContext
- Add reference to package: Volo.Abp.IdentityServer.Domain to EntityFrameworkCore and Domain projects ( I add this package to get the user as FK)
there are no more steps.
Could you guide me how should I solve this? or which should be the correct implementation for this ?
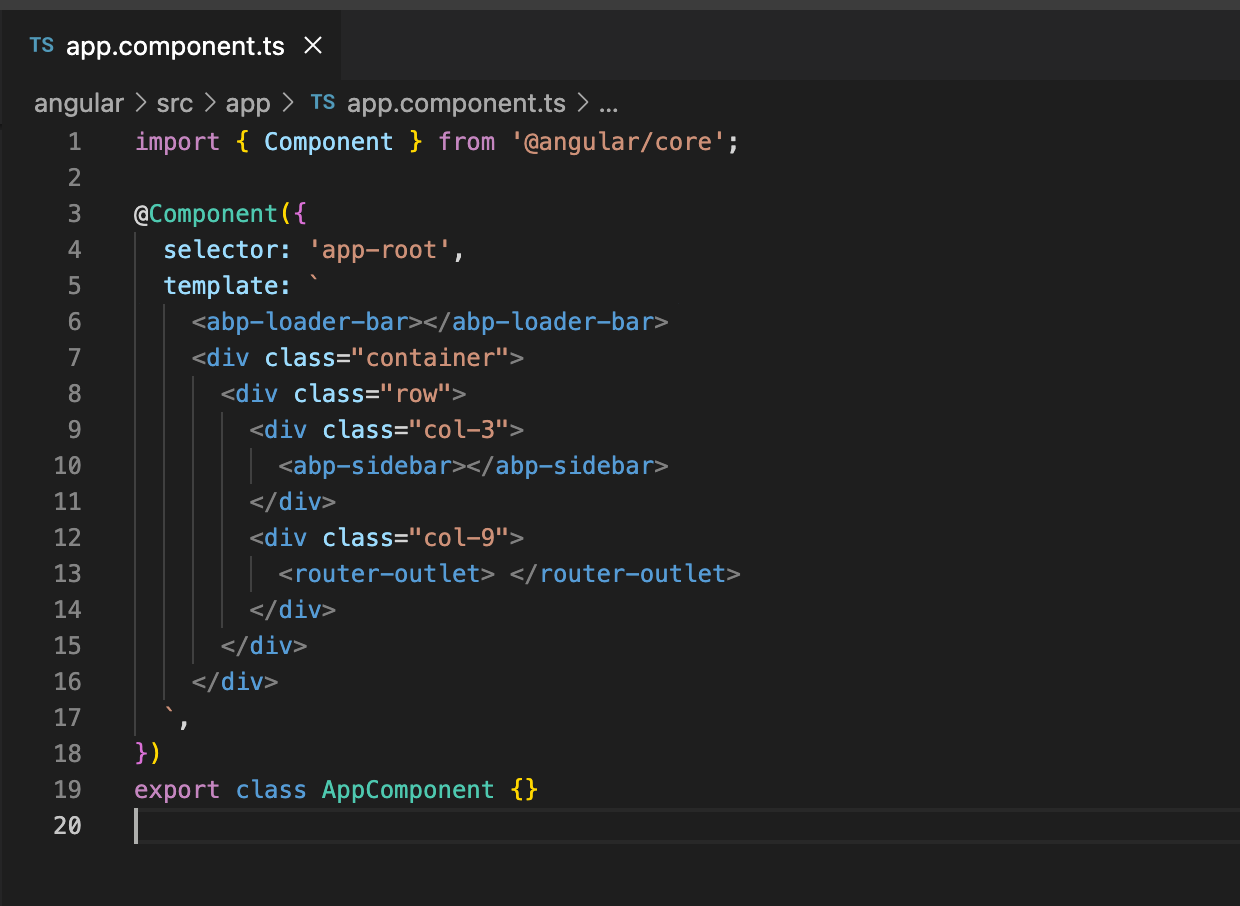
I couldn't understand well but if you want to change layout. You just remove
abp-dynamic-layout.and add <router-outlet> and are ready to go. if you want to use<abp-sidemenu>you can use it. Just add in HTML.
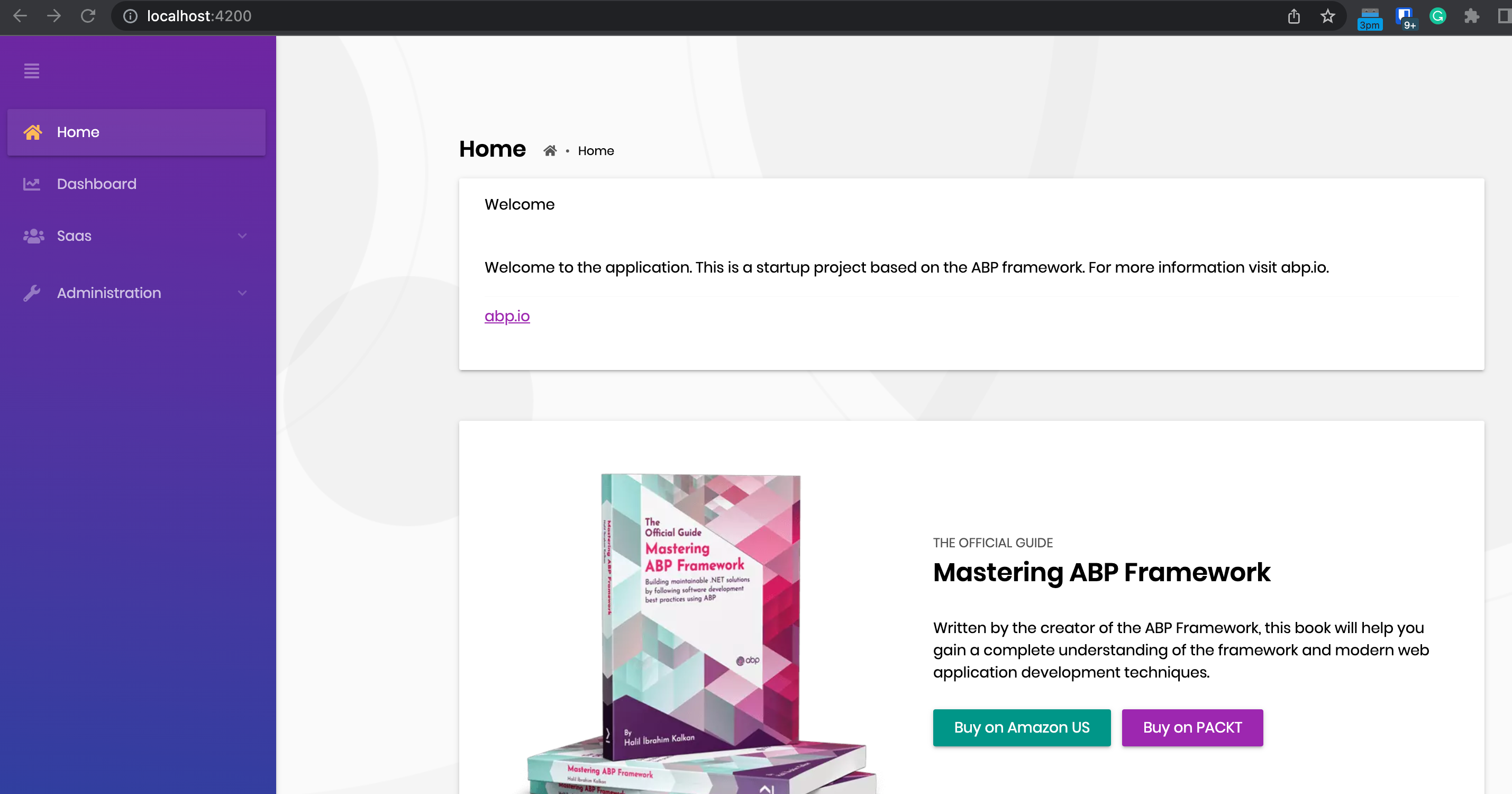
I would like to re use your components, like your menu, to create a secondary menu
my secondary menu is dinamic based on the context and role, but as you can see, the style, the behavior are not the same, so I have to create a component to fit your style, so is better if I could re-use your component.
also I need to work with breadcrumb
Would you describe what is your purpose for using Abp Side Menu? What do you want to do ?
also to keep working with guards, I am thinking is better to re use instead of write new component for same functionallity, full functionallity about menu, permissions, style,
re use component to avoid write new menu, and keep look and feel and style for sub menus
No problem. hope it solves...
the code that you sent me was just related to product, I still need to create the ng proxies for my services