Activities of "enisn"
Can you try add Volo.Payment.Admin.* packages into your projects if not exist:
Volo.Payment.Admin.Application->YourProject.ApplicationVolo.Payment.Admin.Application.Contracts->YourProject.Application.ContractsVolo.Payment.Admin.HttpApi->YourProject.HttpApiVolo.Payment.Admin.HttpApi.Client->YourProject.HttpApi.ClientVolo.Payment.Admin.Blazor.WebAssemblyorVolo.Payment.Admin.Blazor.Server->YourProject.Blazor
Then you have to create a plan, you can follow Payment > Payment Plans menu to configure it.
To configure your plans properly, please follow this documentation: https://docs.abp.io/en/commercial/latest/modules/payment#subscriptions
Hi @lan.dang
Firstly you have to complete configuration with following documentation: https://docs.abp.io/en/commercial/latest/modules/payment#subscriptions
After that, you have 2 options;
- You can use standalone for your own purposes via following same documentation
- Or Saas module has logic of subscriptioning to Editions.
Tenant-Edition Subscription
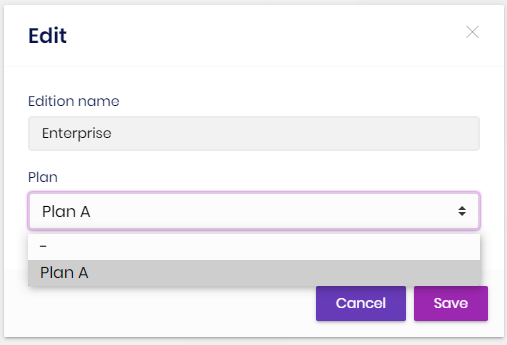
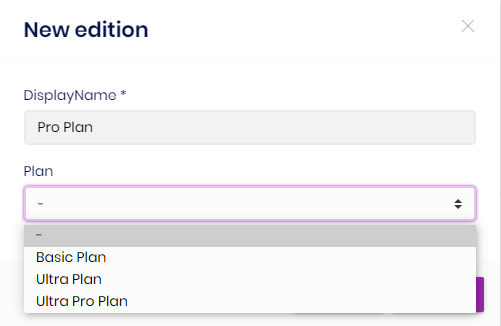
if you install both Volo.Saas & Volo.Payment modules properly, you'll see Plan Management and a Plan Selection dropdown in Edition modal:
You can inject ISubscriptionAppSerivce and create a subscription:
public class IndexModel : PageModel
{
public EditionDto Edition { get; set; }
protected ISubscriptionAppService SubscriptionAppService { get; }
protected ICurrentTenant CurrentTenant { get; }
public IndexModel(
ISubscriptionAppService subscriptionAppService,
ICurrentTenant currentTenant)
{
SubscriptionAppService = subscriptionAppService;
CurrentTenant = currentTenant;
}
public async Task<IActionResult> OnPostAsync(Guid editionId)
{
var paymentRequest = await SubscriptionAppService.CreateSubscriptionAsync(editionId, CurrentTenant.GetId());
return LocalRedirectPreserveMethod("/Payment/GatewaySelection?paymentRequestId=" + paymentRequest.Id);
}
}
Saas Service will track updates, endings or any changes at subscription and updates tenant edition.
Firstly you have to create your profile menu contributor like below:
public class CustomProfileMenuContributor : IProfileManagementPageContributor
{
public Task ConfigureAsync(ProfileManagementPageCreationContext context)
{
context.Groups.ForEach(Console.WriteLine);
context.Groups.Remove(context.Groups.First(x => x.Id == "Volo-Abp-Account-TwoFactor"));
return Task.CompletedTask;
}
}
Then go to WebModule class and add your contributor via configuring ProfileManagementPageOptions
Configure<ProfileManagementPageOptions>(p =>
{
p.Contributors.Add(new CustomProfileMenuContributor());
});
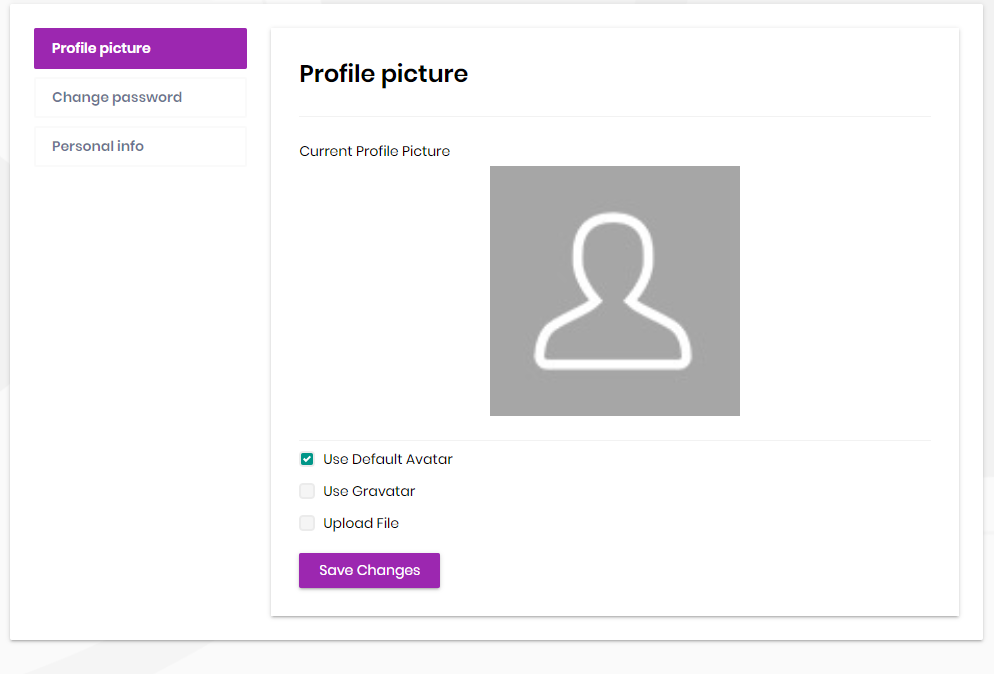
You'll see Two Factor is removed:
Can you try remove bin & obj folders before build
Can you share stacktrace?
CMS Kit has only MVC UI implementation currently. On the roadmap, there is no plan about Angular Implementation in current & next milestones.
We'll consider it in next milestones.
- There is no official implementation of BoldReports.
- I couldn't understand what you mean at second question. Can you explain more what you want to do?
Hi cleverplatform,
Have you ever tried to return object instead of NoContent() from modal page:
public async Task<IActionResult> OnPostAsync()
{
var created = await _bookAppService.CreateAsync(ObjectMapper.Map<CreateBookViewModel, CreateUpdateBookDto>(Book));
return new OkObjectResult(created);
}
And add parameters to your javascript function to handle that object.
createModal.onResult(function (result, response)
{
// response.responseText is your returned object.
alert(response.responseText.id);
dataTable.ajax.reload();
});
If your LookupRequestDto inherits from PagedAndSortedResultRequestDto you can use Sortingproperty to apply an order.
private IReadOnlyList<LookupDto<Guid?>> Users { get; set; } = new List<LookupDto<Guid?>>();
UsersNullable = (await XXXXAppService.GetAppUserLookupAsync(new LookupRequestDto
{
Filter = newValue,
Sorting = "UserName"
})).Items;
And if you implement on your own the repository:
public async Task<PagedResultDto<LookupDto<Guid?>>> GetAppUserLookupAsync(PagedAndSortedResultRequestDto input)
{
var list = await UserRepository.GetPagedListAsync(input.SkipCount, input.MaxResultCount, input.Sorting);
return new PagedResultDto<LookupDto<Guid?>>(
await UserRepository.GetCountAsync(),
ObjectMapper.Map<List<AppUser>, List<LookupDto<Guid?>>(list)
);
}