Activities of "christophe.baille"
Great, from what I see it will be available on the version 4.4 right?
Hi,
Thanks for the information and sorry for the late reply. You are right, we have parameters on the current Url:
https://localhost:44348/Account/Login?ReturnUrl=%2Fconnect%2Fauthorize%2Fcallback%3Fresponse_type%3Dcode%26client_id%3DMy_App%26state%3DbDd5SnMtVTJ5QjgzLnQxalI4UjdUR3BuS3pyWVBTemdUN3l-Tk9hUV9ZRHhJ%26redirect_uri%3Dhttp%253A%252F%252Flocalhost%253A4200%26scope%3Dopenid%2520offline_access%2520StaffApp%26code_challenge%3DkNK2i41ugtSH4I-1cdtMMk3-KvC3-x8yhLou3dkJRnM%26code_challenge_method%3DS256%26nonce%3DbDd5SnMtVTJ5QjgzLnQxalI4UjdUR3BuS3pyWVBTemdUN3l-Tk9hUV9ZRHhJ%26culture%3Den%26ui-culture%3Den
As we can not change it from UI, should you not disable the language dropdown list on this views?
I could eventually add this views (login, register, forgot password) on my project and edit them. But if you do changes on the future on them, i will not get the updates
Thanks
Hi,
We've created an internal issue. Thanks for the reporting.
Is there any way to follow the issue? Like Github link or anything?
I close the issue then
I fixed the issue by created my own service call as there is no way to use the generated service, I didn't find anything on the docs and the support not helpfull neither for this case. I share the code to download and upload from angular, it might help
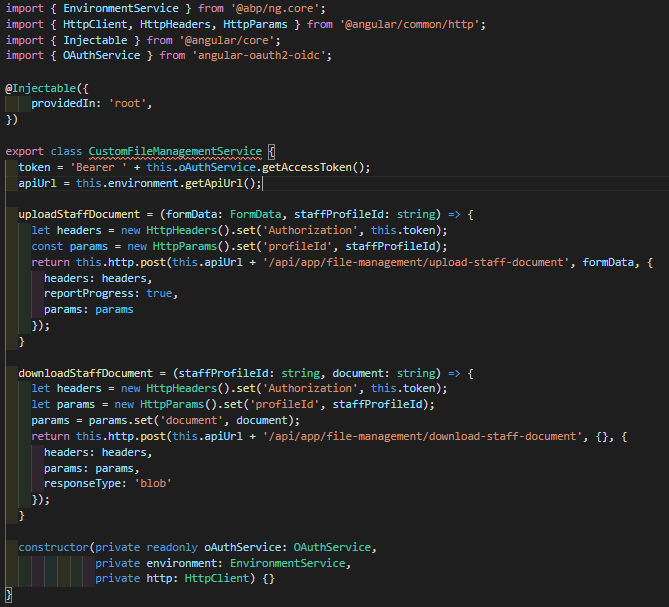
Service I created:
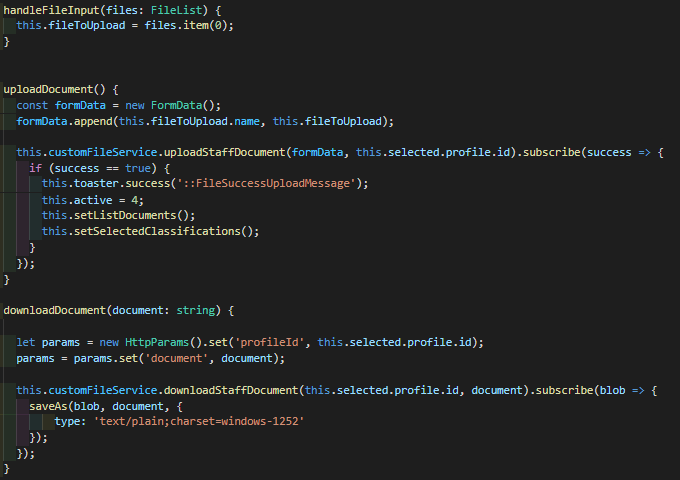
Component calling service methods:
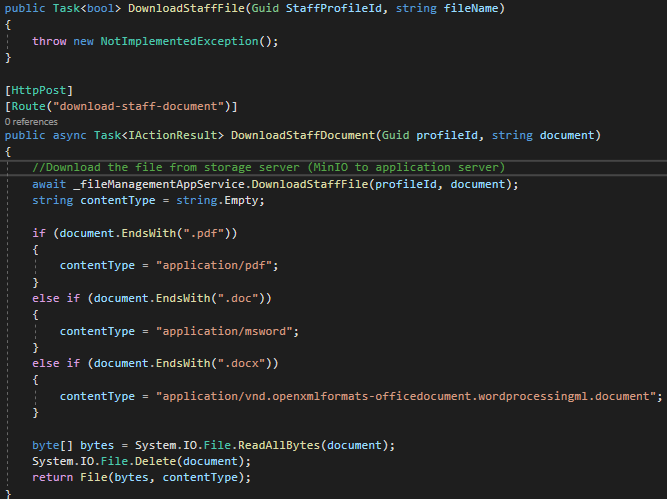
Download C# controller:
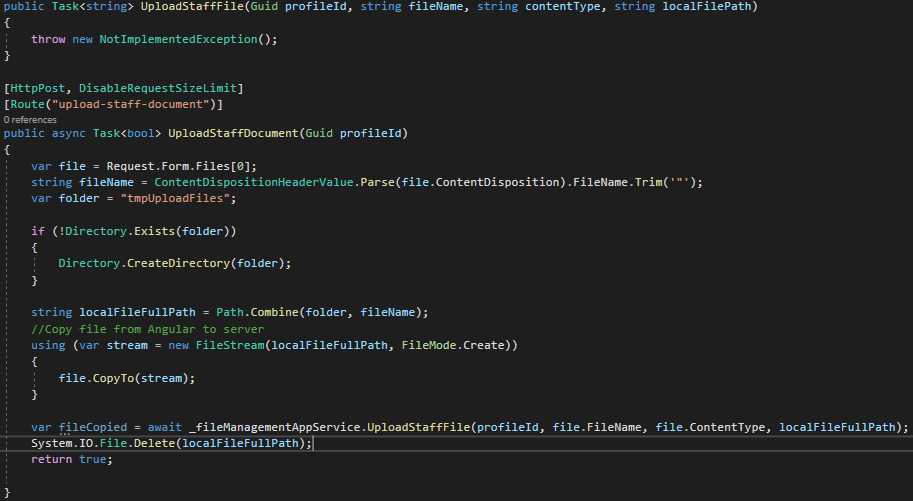
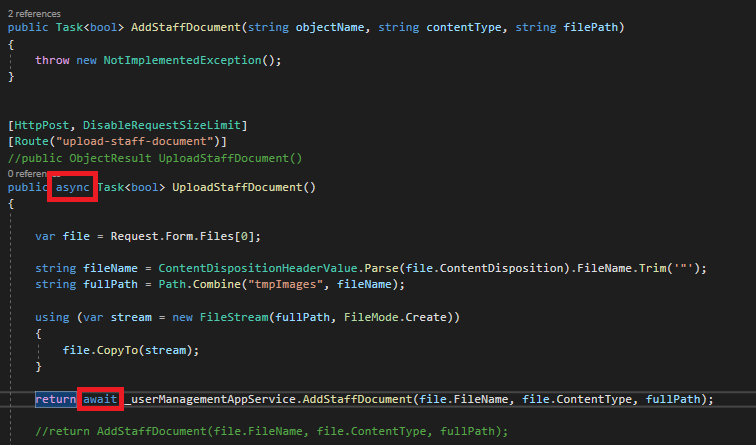
Upload C# controller:
I made it work by adding [AllowAnonymous] to my service method, but it is not the solution...
My main concern is about what I want to do: upload a file from angular to my back-end.
From what I tried, it seems impossible to send an object FormData front-end to IFormFile on back-end using the generated service from angular.
I do not see much about it, I saw this post
https://support.abp.io/QA/Questions/851/Cannot-use-file-upload-feature-in-one-of-our-Angular-component
mentionning this to upload from angular:
https://stackoverflow.com/questions/47936183/angular-file-upload/47938117#47938117
So I guess the only way is to call it using myself the "this.http.post", can you comfirm me that.
If so, is there any documentation about using this, I do not find on how to get this authorization key and add it to my header request?
Hi,
By adding async/await it seems a bit better AsI can see an error
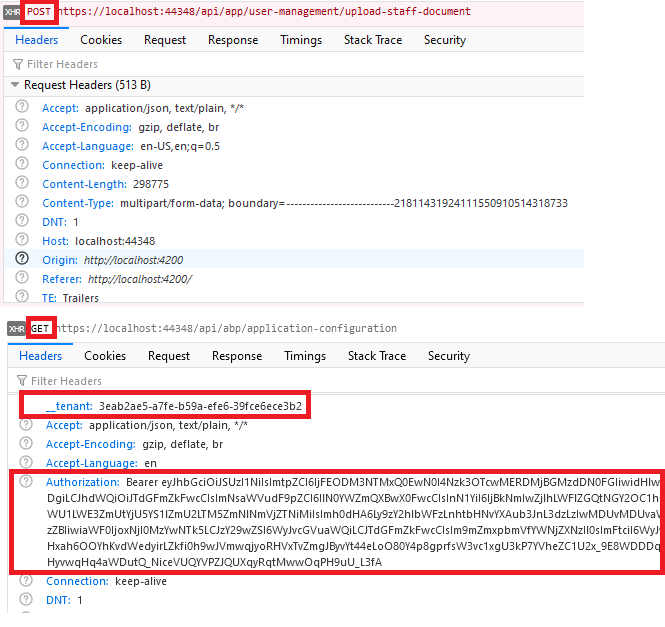
I have now an 401 Unauthorized error. It seems it is a cross-origin error. Should I add/remove something on the header of my HttpRequest? I am not very familiar with HttpRequest as I usually call through generated angular service (all seems done on "this.restService.request")
On the same view I call some methods from this same application service, so I guess it might be my call from angular missing something?
I see that I do not have tenantId and Authorizatioin neither...
Fixed:
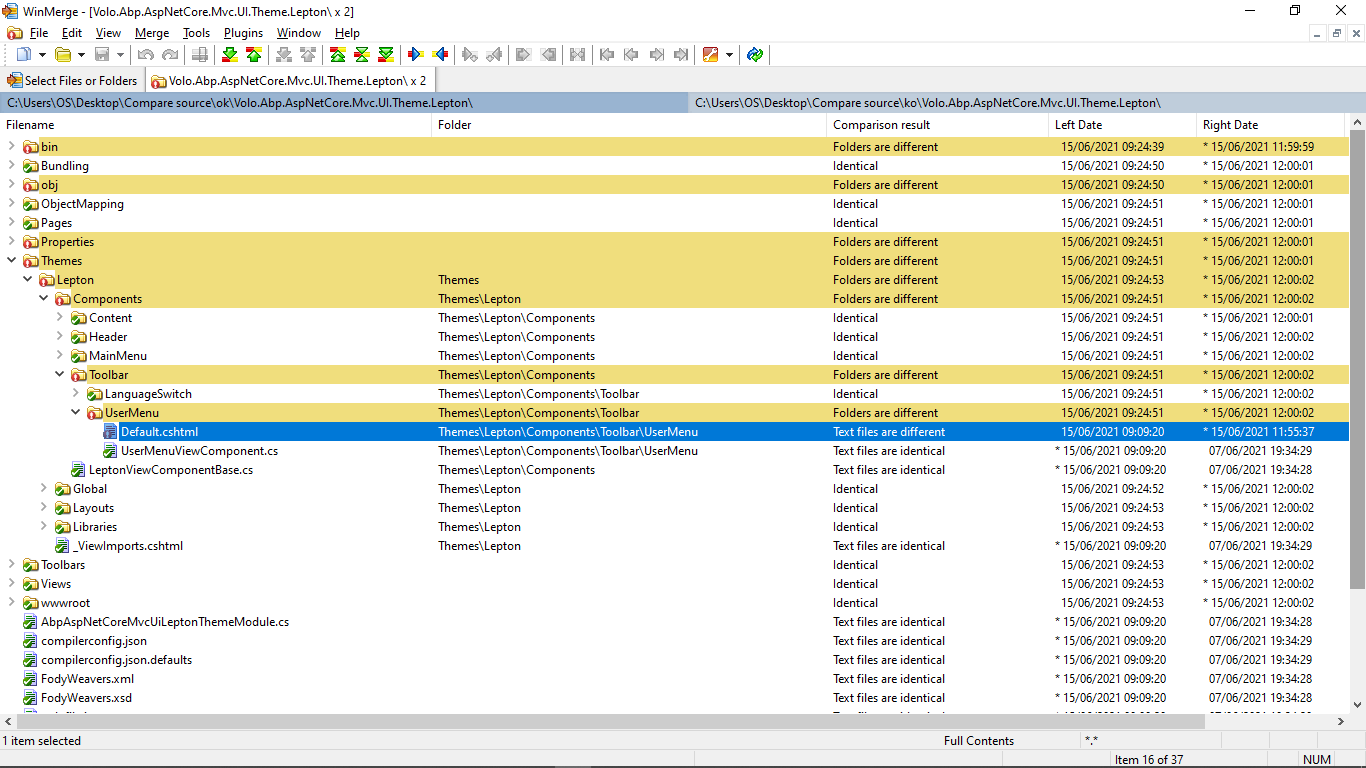
The issue was that I did not keep the file Directory.Build.props at the root of modules folder.
I took me some times to find it as if you add or delete this file, change will not be effective until you close and open again the solution and rebuild it.
I got a similar issue and got it fixed there:
https://support.abp.io/QA/Questions/1343