Activities of "nhontran"
Hi, is it possible to have a shared Identity Server for multiple applications? I have tried to create 2 application with app-pro template as below
- ABP Framework version: v3.3.2
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Seperated (Angular): yes
I have removed the Identity Server in one application and updated the Angular UI to point to the shared Identity Server, I already created a new client in the shared Identity Server. However, I am not able to login successul, it managed to get the token but dashboard still show login button, I suspected it due to no claims:
[12:14:21 DBG] In addition to an id_token, an access_token was requested. No claims other than sub are included in the id_token. To obtain more user claims, either use the user info endpoint or set AlwaysIncludeUserClaimsInIdToken on the client configuration.
Below is the log content:
[12:14:21 INF] Token request validation success, {"ClientId": "App_UI", "ClientName": "App_UI", "GrantType": "authorization_code", "Scopes": null, "AuthorizationCode": "O345sXye9QaFRc8RPs-Bs3MxRLDX_kdqkjiymvtcX8o", "RefreshToken": null, "UserName": null, "AuthenticationContextReferenceClasses": null, "Tenant": null, "IdP": null, "Raw": {"grant_type": "authorization_code", "code": "O345sXye9QaFRc8RPs-Bs3MxRLDX_kdqkjiymvtcX8o", "redirect_uri": "http://localhost:4200", "code_verifier": "N1VsY3FSSmhsRXlMYVY4R0pjajRXN3FTOWJMdmFvTmF3SW9xNURIUUQ3dWFZ", "client_id": "App_UI"}, "$type": "TokenRequestValidationLog"} [12:14:21 DBG] client configuration validation for client App_UI succeeded. [12:14:21 DBG] Getting claims for access token for client: App_UI [12:14:21 DBG] Getting claims for access token for subject: 50d71d93-636f-f84d-d2c1-39f97c701cbe [12:14:21 DBG] Creating refresh token [12:14:21 DBG] Setting an absolute lifetime: 2592000 [12:14:21 DBG] client configuration validation for client App_UI succeeded. [12:14:21 DBG] Getting claims for identity token for subject: 50d71d93-636f-f84d-d2c1-39f97c701cbe and client: App_UI [12:14:21 DBG] In addition to an id_token, an access_token was requested. No claims other than sub are included in the id_token. To obtain more user claims, either use the user info endpoint or set AlwaysIncludeUserClaimsInIdToken on the client configuration. [12:14:21 INF] {"ClientId": "App_UI", "ClientName": "App_UI", "RedirectUri": null, "Endpoint": "Token", "SubjectId": "50d71d93-636f-f84d-d2c1-39f97c701cbe", "Scopes": "openid App_UI offline_access", "GrantType": "authorization_code", "Tokens": [{"TokenType": "id_token", "TokenValue": "****8QnQ", "$type": "Token"}, {"TokenType": "refresh_token", "TokenValue": "****0m14", "$type": "Token"}, {"TokenType": "access_token", "TokenValue": "****N8rQ", "$type": "Token"}], "Category": "Token", "Name": "Token Issued Success", "EventType": "Success", "Id": 2000, "Message": null, "ActivityId": "80000095-0001-f700-b63f-84710c7967bb", "TimeStamp": "2020-12-18T04:14:21.0000000Z", "ProcessId": 23956, "LocalIpAddress": "::1:44306", "RemoteIpAddress": "::1", "$type": "TokenIssuedSuccessEvent"} [12:14:21 DBG] Token request success. [12:14:21 INF] Request finished in 148.3784ms 200 application/json; charset=UTF-8
Is it the correct way? please advise.
Hi @christophe.baille, I got the same issue, is there any work around for this issue?
Hi, I managed to make the login working by changing the code below:
context.Services.AddAuthentication()
.AddOpenIdConnect("oidc", "Intranet OpenID Connect", options =>
{
options.Authority = "https://localhost:44306/";
options.ClientId = "internetprovider";
options.ResponseType = OpenIdConnectResponseType.CodeIdToken;
options.ClientSecret = "secret";
options.RequireHttpsMetadata = false;
options.SaveTokens = true;
options.GetClaimsFromUserInfoEndpoint = true;
options.Scope.Add("email");
})
the page had navigated to the Identity Server A login page, I logged in successfully, however, it keeps navigate back to the Identity Server B login page, it should redirect me to application page or registration page if user is new.
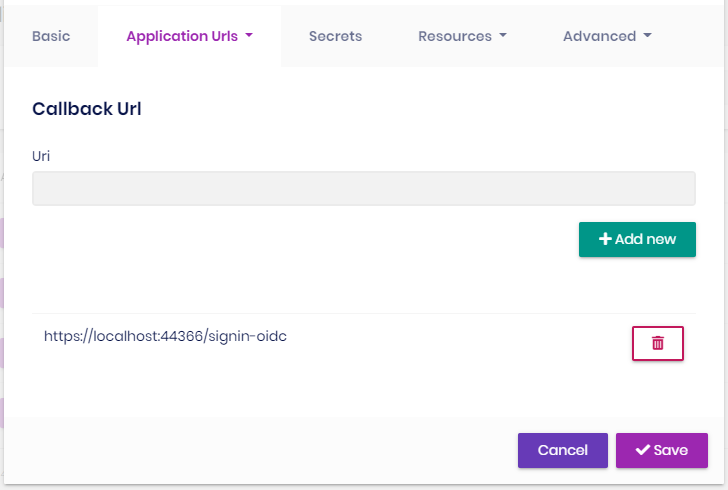
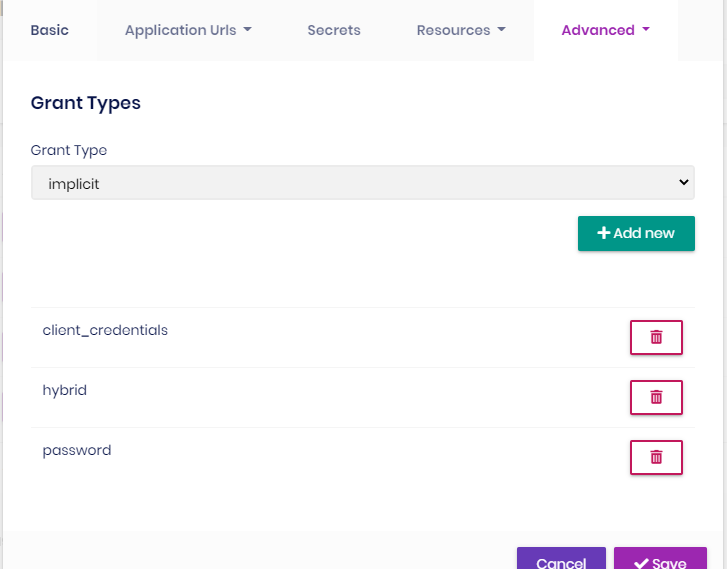
This is the client configuration in Identity Server A:
Any help is appreciated
Hi, I have 2 applications: application A and application B, both applications were created using abp suite with the options as below:
- ABP Framework version: v3.3.2
- UI type: Angular
- Identity Server Seperated (Angular): yes
I want user from application A can login into application B, so I have created client id and client secret in Identity Server A and added Identity Server A as external authentication provider in Identity Server B:
context.Services.AddAuthentication()
.AddOpenIdConnect("oidc", "Intranet OpenID Connect", options =>
{
options.SignInScheme = IdentityServerConstants.ExternalCookieAuthenticationScheme;
options.SignOutScheme = IdentityServerConstants.SignoutScheme;
options.Authority = "https://localhost:44306/";
options.ClientId = "internetprovider";
options.ClientSecret = "R73vz3w4ttIAhETTO2xp/FW5b2m90nPw0aLvOvA50d4=";
options.ResponseType = "code";
options.TokenValidationParameters = new TokenValidationParameters
{
NameClaimType = "name",
RoleClaimType = "role"
};
})
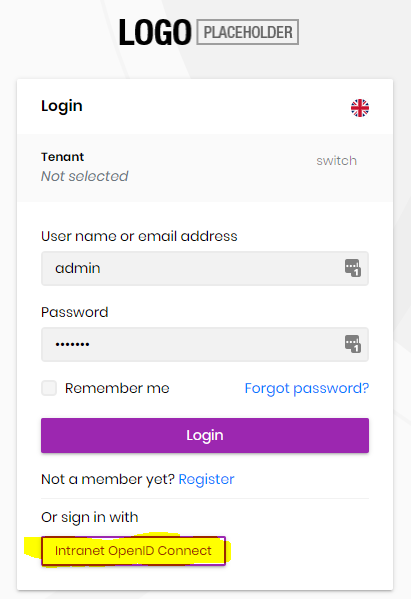
the login option is shown in Identity Server B login page:

However, I got timeout error when trying to click the above button, this is the log content: https://drive.google.com/file/d/1VEQzShv4mI3tLc1ZbiAXi6OqOZuKNXY-/view?usp=sharing
Hi, I got this issue when generate CRUD with Augular UI and seperated Identity Server options:
I had tried to manually run 'npm install' in that folder and generated again, it showed successfully but the Angular UI was not updated, I did try @Alper work around as well but no luck: https://support.abp.io/QA/Questions/626#answer-f02d209c-0bb8-e1bd-a4d6-39f940b19df6
Below is the log content:
2020-12-11 15:57:38.101 +08:00 [WRN] Cannot run npm install in C:\Users\Admin\source\repos\TestAbp\angular.suite\schematics.To continue, you can manually run 'npm install' command in this directory. Volo.Abp.UserFriendlyException: Cannot run npm install in C:\Users\Admin\source\repos\TestAbp\angular.suite\schematics.To continue, you can manually run 'npm install' command in this directory. at Volo.Abp.Suite.Areas.AbpSuite.CrudPageGenerator.Services.AngularSchematicsService.unfJM7yjv7(String ) at Volo.Abp.Suite.Areas.AbpSuite.CrudPageGenerator.Services.AngularSchematicsService.lnAJAtU9SV(String , Solution ) at Volo.Abp.Suite.Areas.AbpSuite.CrudPageGenerator.Services.AngularSchematicsService.SetupSchematicsAsync(Solution solution) at Volo.Abp.Suite.Areas.AbpSuite.CrudPageGenerator.Commands.AngularUiGenerateWithSchematicsCommand.ExecuteAsync(CrudPageCommandOptions options) at Volo.Abp.Suite.Areas.AbpSuite.CrudPageGenerator.CommandManager.ExecuteAllAsync(CrudPageCommandOptions options) at Volo.Abp.Suite.Areas.AbpSuite.CrudPageGenerator.Commands.CrudPageGenerator.GenerateAsync(EntityModel entity, Solution solution) at Volo.Abp.Suite.Controllers.CrudPageGeneratorController.SaveAndGenerateEntityAsync(Guid solutionId, EntityModel entity) at lambda_method1472(Closure , Object ) at Microsoft.AspNetCore.Mvc.Infrastructure.ActionMethodExecutor.TaskOfActionResultExecutor.Execute(IActionResultTypeMapper mapper, ObjectMethodExecutor executor, Object controller, Object[] arguments) at Microsoft.AspNetCore.Mvc.Infrastructure.ControllerActionInvoker.<InvokeActionMethodAsync>g__Awaited|12_0(ControllerActionInvoker invoker, ValueTask`1 actionResultValueTask) at Microsoft.AspNetCore.Mvc.Infrastructure.ControllerActionInvoker.