Activities of "mostafa_ibrahem22@hotmail.com"
Thanks, @EngincanV and @muhammedaltug
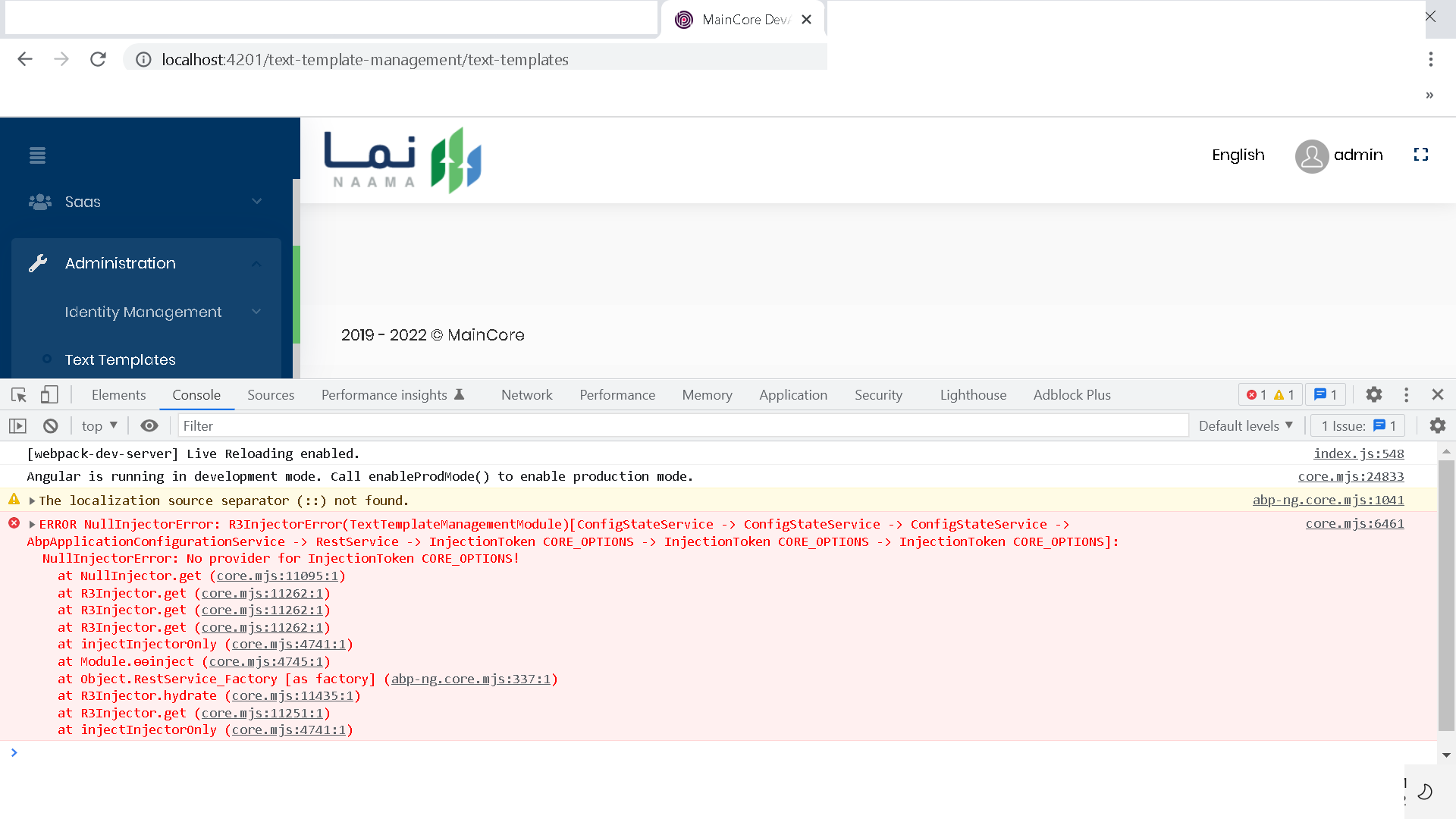
core.mjs:6461 ERROR NullInjectorError: R3InjectorError(TextTemplateManagementModule)[ConfigStateService -> ConfigStateService -> ConfigStateService -> AbpApplicationConfigurationService -> RestService -> InjectionToken CORE_OPTIONS -> InjectionToken CORE_OPTIONS -> InjectionToken CORE_OPTIONS]: NullInjectorError: No provider for InjectionToken CORE_OPTIONS! at NullInjector.get (core.mjs:11095:1) at R3Injector.get (core.mjs:11262:1) at R3Injector.get (core.mjs:11262:1) at R3Injector.get (core.mjs:11262:1) at injectInjectorOnly (core.mjs:4741:1) at Module.ɵɵinject (core.mjs:4745:1) at Object.RestService_Factory [as factory] (abp-ng.core.mjs:337:1) at R3Injector.hydrate (core.mjs:11435:1) at R3Injector.get (core.mjs:11251:1) at injectInjectorOnly (core.mjs:4741:1)
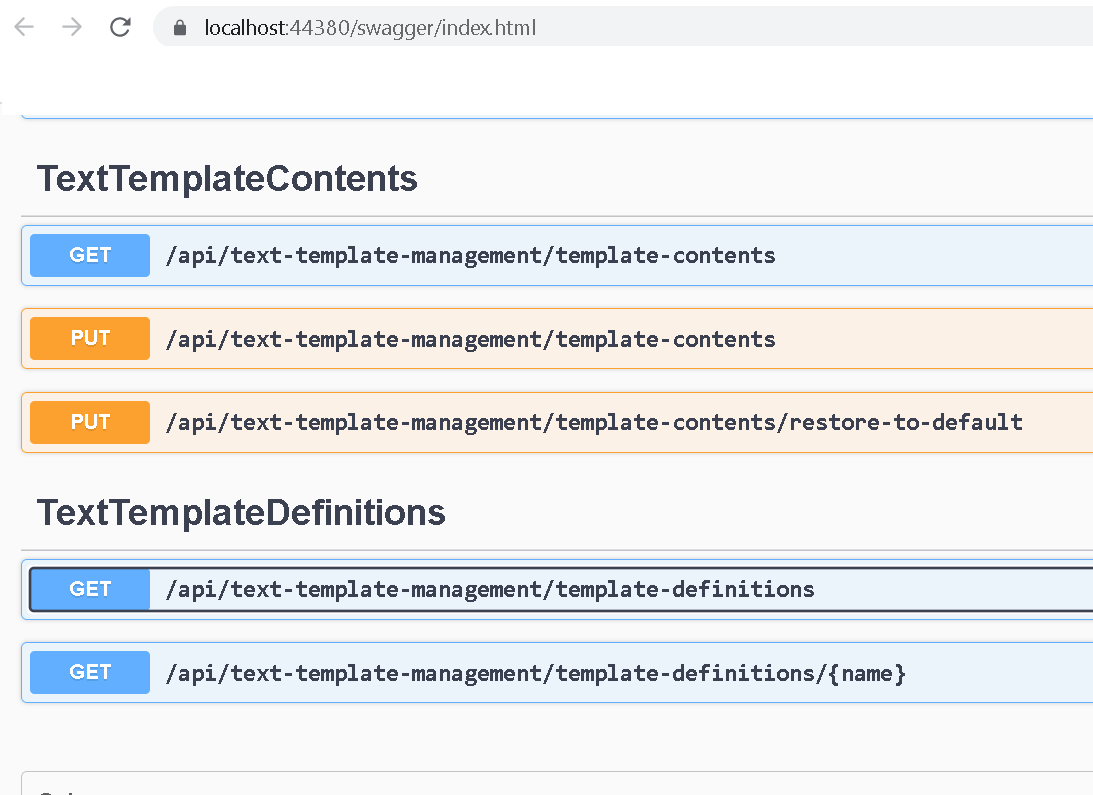
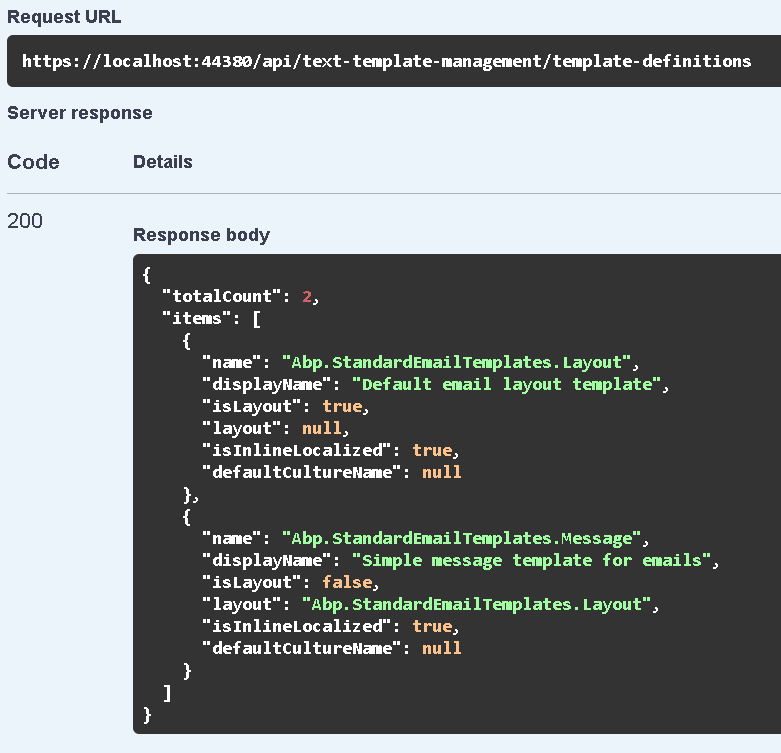
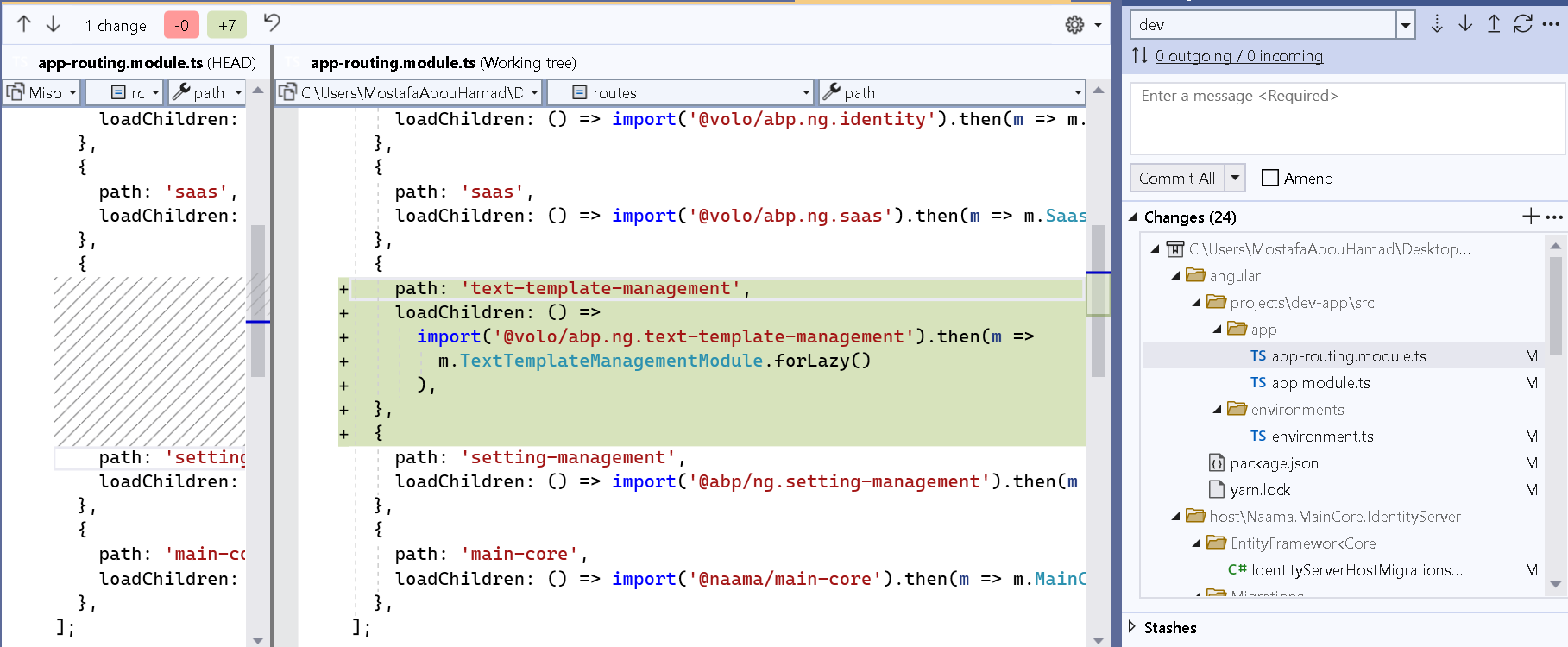
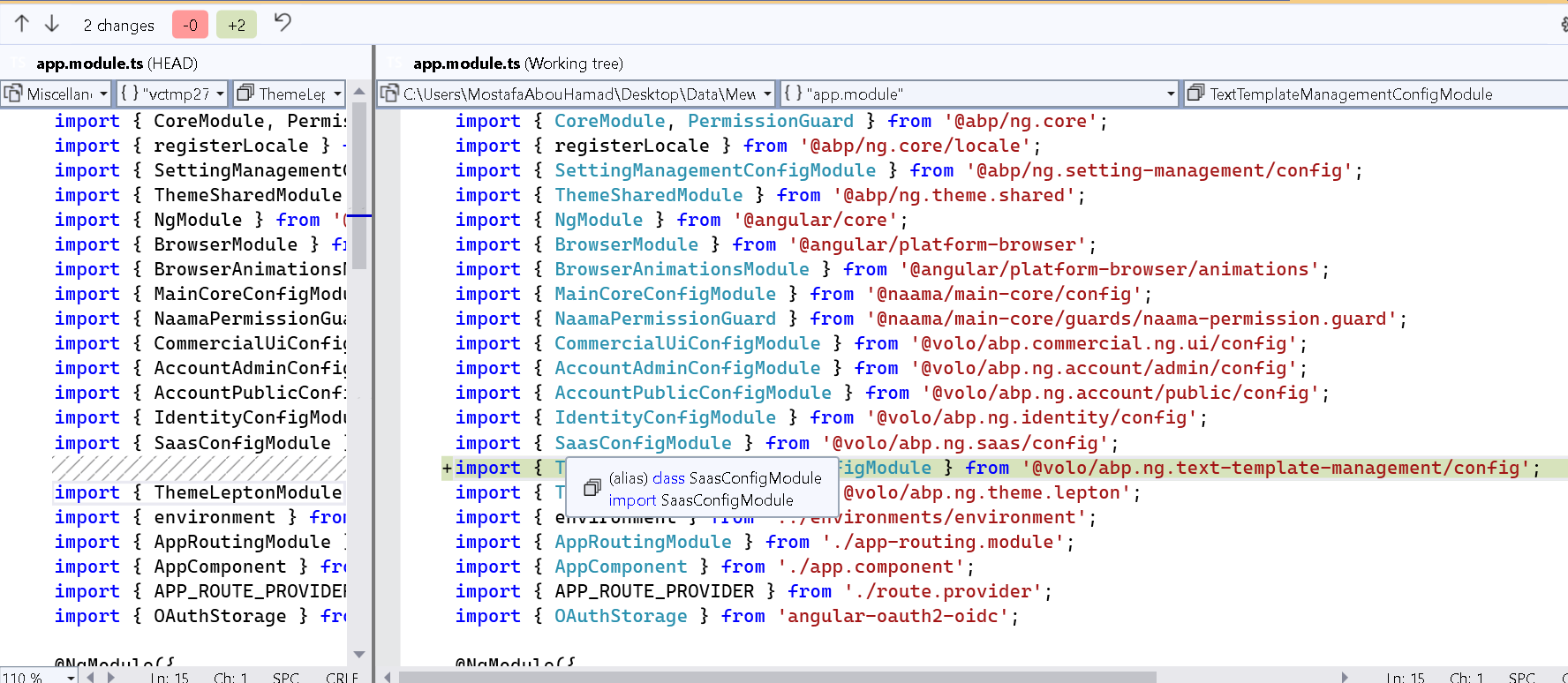
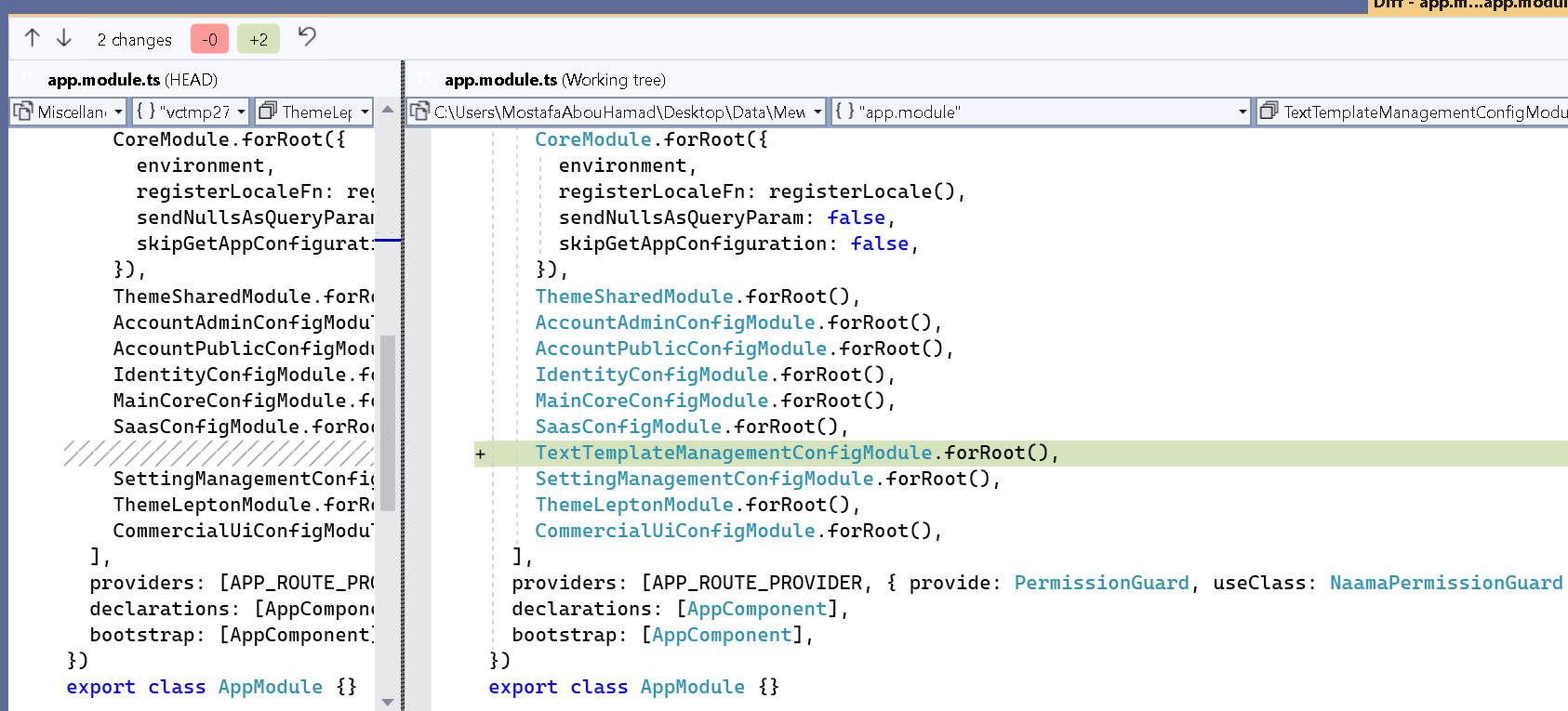
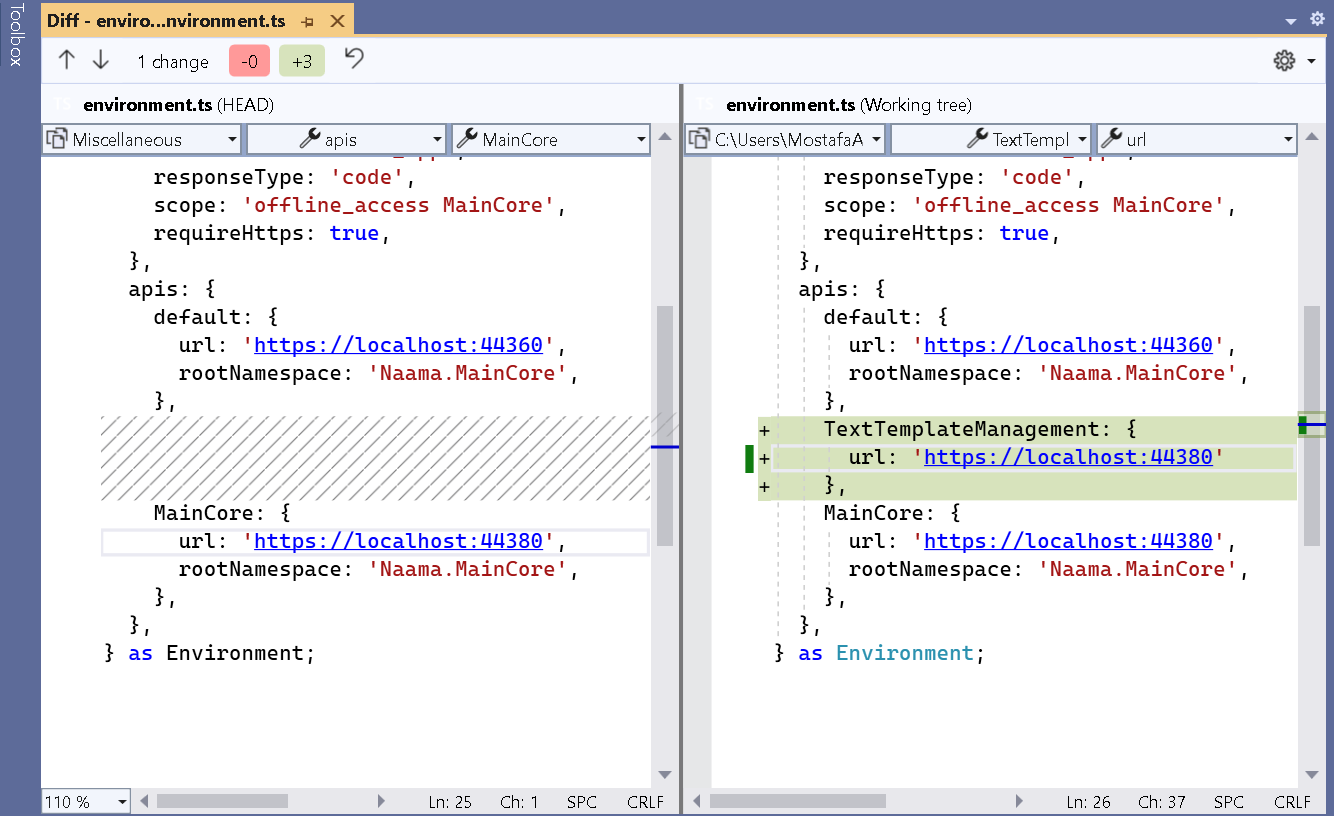
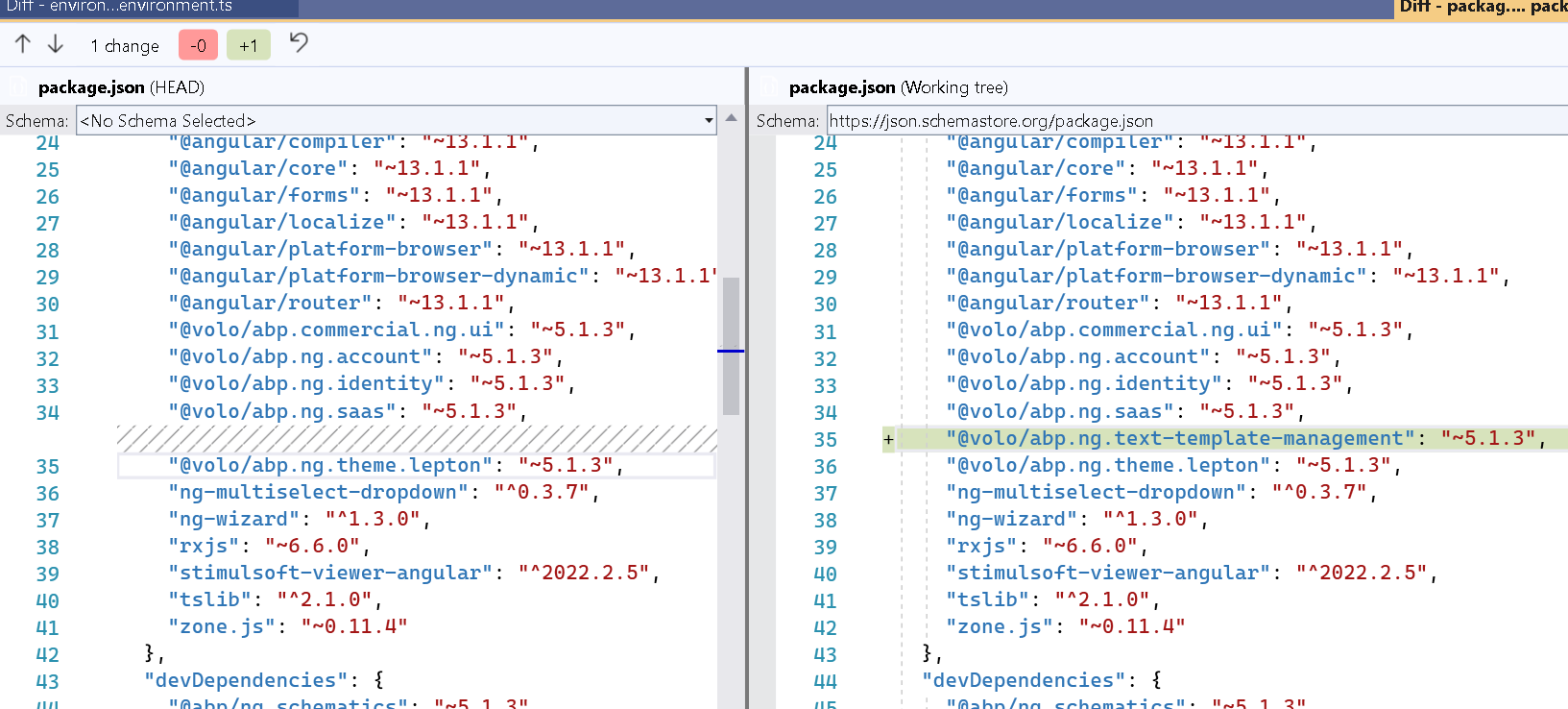
Hi, abp add-module Volo.TextTemplateManagement
only in .net core , but don't add in angular project
You can add Cookies as a second authentication scheme to the HTTP.API project.
https://docs.microsoft.com/en-us/aspnet/core/security/authentication/cookie?view=aspnetcore-6.0
Kindly, How can I add Cookies as a second authentication scheme depending on the Identity Server project?
ABP default template has HealthCheckUI project in HTTP.API why I transfer to the Identity Server project?
and How can I add Cookies as a second authentication scheme depending on the Identity Server project?
Thanks for your reply, but How do I add Custom Claims when using RequestPasswordTokenAsync I add custom claims but do not send in tokens from the console, but the custom claims are sent from angular and Swagger? and how can a custom authorized provider?
public class SocialSecurityNumberClaimsPrincipalContributor : IAbpClaimsPrincipalContributor, ITransientDependency { public async Task ContributeAsync(AbpClaimsPrincipalContributorContext context) { var identity = context.ClaimsPrincipal.Identities.FirstOrDefault(); var userId = identity?.FindUserId(); if (userId.HasValue) { var userService = context.ServiceProvider.GetRequiredService<IUserAppService>(); //Your custom service var socialSecurityNumber = await Task.FromResult("10"); identity.AddClaim(new Claim("SocialSecurityNumber", socialSecurityNumber)); } } }
// request token var tokenResponse = await client.RequestPasswordTokenAsync(new PasswordTokenRequest { Address = disco.TokenEndpoint, ClientId = _configuration["IdentityClients:Default:ClientId"], ClientSecret = _configuration["IdentityClients:Default:ClientSecret"], UserName = _configuration["IdentityClients:Default:UserName"], Password = _configuration["IdentityClients:Default:UserPassword"], Scope = "email openid profile role phone address MainCore" });
https://community.abp.io/posts/consume-an-abp-framework-api-from-a-.net-core-console-application-5b8o2lrw
in the above article Authorize with policy working without any problems, why in here not working.
How to add Custom Claims when used RequestPasswordTokenAsync I add custom claim but not send in token from console, but custom claims sent from angular and Swagger?
in token SubjectId equal abp user id, why authorizer not working, and how can custom authorizerProvider (custom permissions) to handle these case?
public class SocialSecurityNumberClaimsPrincipalContributor : IAbpClaimsPrincipalContributor, ITransientDependency { public async Task ContributeAsync(AbpClaimsPrincipalContributorContext context) { var identity = context.ClaimsPrincipal.Identities.FirstOrDefault(); var userId = identity?.FindUserId(); if (userId.HasValue) { var userService = context.ServiceProvider.GetRequiredService<IUserAppService>(); //Your custom service var socialSecurityNumber = await Task.FromResult("10"); identity.AddClaim(new Claim("SocialSecurityNumber", socialSecurityNumber)); } } }
// request token var tokenResponse = await client.RequestPasswordTokenAsync(new PasswordTokenRequest { Address = disco.TokenEndpoint, ClientId = _configuration["IdentityClients:Default:ClientId"], ClientSecret = _configuration["IdentityClients:Default:ClientSecret"], UserName = _configuration["IdentityClients:Default:UserName"], Password = _configuration["IdentityClients:Default:UserPassword"], Scope = "email openid profile role phone address MainCore" });
i already have a custom mobile login form, I want to use "RequestPasswordTokenAsync" as my authentication method, but the user should have the same permission as if he/she logged in from the custom mobile login form,
https://localhost:44360/api/main-core/country Remote server returns error code: 403 Forbidden
User: admin => From UI Angular: Working Done 200 OK From Swagger: Working Done 200 OK From Console: 403 Forbidden