Activities of "enisn"
Hi @AndrewT
We've published ABP 6.0.0-rc.1, so you can start to use PageLayout to set current menu item with that version.
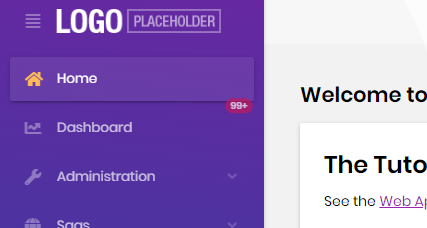
@enisn can you update the label on the menu to show for instance the number of new items and outstanding items dynamically without changing the pages, eg;
Menu text would be "System Issues (2 New; 3 Open)" - where the items in brackets are changed dynamically? and can you change their colour eg "2" would be red, and "3" would be green text.
As an answer to that question;
You can override the Menu item component in blazor project and customize it as you wish. To achieve that, you may follow these steps:
Create a new file in blazor projects named
MyMainSiderbarMenuItem.razor@using Volo.Abp.DependencyInjection @using Volo.Abp.AspNetCore.Components.Web.LeptonTheme.Components.ApplicationLayout.Navigation @inherits MainSiderbarMenuItem @attribute [ExposeServices(typeof(MainSiderbarMenuItem))] @attribute [Dependency(ReplaceServices = true)] @if (MenuItem.MenuItem.IsLeaf) { var url = MenuItem.MenuItem.Url == null? "#" : MenuItem.MenuItem.Url.TrimStart('/', '~'); <li class="@(MenuItem.IsActive ? "current" : "") @MenuItem.MenuItem.CssClass" id="@MenuItem.MenuItem.ElementId"> <a href="@url" target="@MenuItem.MenuItem.Target" @onclick="() => OnMenuItemClick(MenuItem)"> <span class="lp-icon"> <i class="@(MenuItem.MenuItem.Icon ?? "")"></i> </span> <span class="lp-text"> @MenuItem.MenuItem.DisplayName @*** CUSTOMIZE THIS SECTION 👇 ****@ @if(MenuItem.MenuItem.Name == "MyProjectName.HostDashboard") { <span class="position-absolute top-0 start-100 translate-middle badge rounded-pill bg-danger"> 99+ <span class="visually-hidden">unread messages</span> </span> } </span> </a> </li> } else { <li class="@(MenuItem.IsActive ? "current" : "") has-drop"> <a href="#" @onclick:preventDefault @onclick="ToggleMenu"> <span class="lp-icon"> <i class="@(MenuItem.MenuItem.Icon ?? "")"></i> </span> <span class="lp-text"> @MenuItem.MenuItem.DisplayName </span> <span class="lp-arrow-icon" for="@MenuItem.MenuItem.ElementId"> <i class="fa fa-chevron-down"></i> </span> </a> <ul class="@MenuItem.MenuItem.CssClass" id="@MenuItem.MenuItem.ElementId" style="display:@(MenuItem.IsOpen ? "block" : "none")"> @foreach (var childMenuItem in MenuItem.Items) { <MainSiderbarMenuItem Menu="@Menu" MenuItem="@childMenuItem"/> } </ul> </li> }
Unfortunately there is no way to handle that kinds of multiple-page routes while activating selected menu in the current version. (5.3)
So your credit is refunded.
But, we've developed a feature to solve that kind of issues in v6.0. (https://github.com/abpframework/abp/pull/12840)
You can track the releases from here , 6.0-rc.1 will be released on July 19.
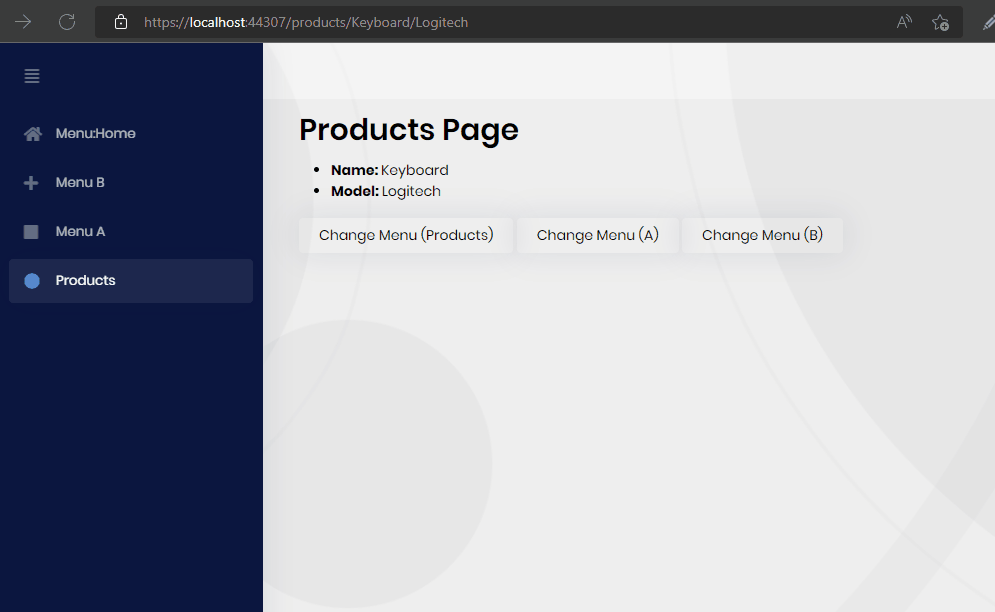
After upgrading to v6.0, you can set the menu name like that:
@inject PageLayout PageLayout
@code {
protected override async Task OnInitializedAsync()
{
PageLayout.MenuItemName = "MyProjectName.Products";
}
}
And it'll automatically update the selected menu without refreshing the page.
Hi @adrianl
I have a couple of questions to determine the issue.
What is your page route?
Also, is that menu highlighted when you refresh the page?
Hi @Sturla
We're aware of the problem and almost solved it. It'll be released in a patch version.
Thanks for your patience.
Also your credit is refunded.
Hi @Tony_Albutt-
We are aware of the issue and hardly working on it. We'll release a patch version as soon as possible.
Thanks for your patience.
If I switch in the navigation e.g. from /identityserver/clients to Cms/Pages
the page flickers some milliseconds from Full Width to Boxed Layout If i look at the html output identityserver is render as BlazorServer Page with Cms/Pages it render as mvc static html page
CMS Kit Blazor support has been added in v5.3. If you migrated from an older version, blazor packages haven't been installed to your project. Can you try installing Volo.CmsKit.Pro.Admin.Blazor.Server packages for your blazor application and configure it in module file [DependsOn(typeof(CmsKitProAdminBlazorServerModule))]. That should solve the flicker problem because it removes blazor to mvc switch for cmskit pages.
Also there is a little Issue on BlazorServer the Login Button on Homepage is missing the L["Login"] Text. Sorry, I couldn't recognize which button did you mention here. Is that button on project templates or it's in cmskit components?
Hi, We're checking it. Until we find and solve problem, can you disable it with following writing type:
GlobalFeatureManager.Instance.Modules.CmsKitPro(cmsKitPro =>
{
cmsKitPro.EnableAll();
cmsKitPro.Disable<PollsFeature>();
});
That's a strange problem, there should be a missing dependency but I couldn't reproduce it.
Can you provide the steps so that I can reproduce the problem?
As I can see it's a tiered solution with public website. You can share step by steps from a new application.