Activities of "dkaczor"
- ABP Framework version: v7.0.0
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Steps to reproduce the issue: Open ABP Suite, create new project with Angular as frontend Lepton X as theme
I found two problems with lepton X in angular.
- ABP Framework version: v7.0.0
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
I've migrated my project from v5.3.4 to 6.0.2 then to 7.0.0. When migrating from Lepton to LeptonX, the "System" style was set automatically. In my angluar app I want it to be "Light" by default. I cannot find any parameter that would set that setting in angular app. The "DefaultStyle" parameter in HttpApiHostModule configuration has no effect on the angular app. How can I change the default style for every new user?
I have two ABP applications:
- Modular App (A)
- Single layer App (B)
They both expose APIs. I want app A to make a call to app B's endpoint. I've read that the best way to do it is to generate static proxies in app A because then I don't have to deal with HttpClient.
I've followed the docs and successfully generated client proxies. The problem is that app A seems to need a reference to app B's .csproj - the proxy generation does not create a Dto or AppService in app A, it just adds using statement to B's namespace.
Is there a way to keep these two apps completely separate i.e. without adding project references and keeping the communication just on the HTTP request level?
- ABP Framework version: v5.1.3
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
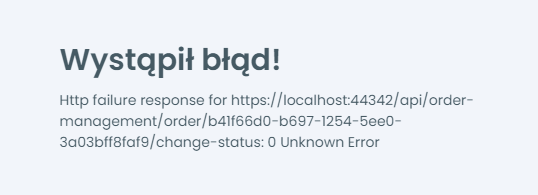
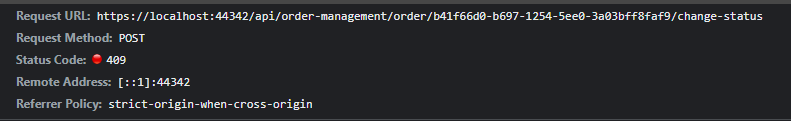
I am testing behaviour of Concurrency Check. I followed the implementation described in docs. However, when there's conflict with concurrency stamps I do not get the expected error modal in my client (Angular) app. All I get is error page with "Unknown Error" message even though I see a 409 response in developer tools:


I found that this happens only when I call UpdateAsync on the repository exactly like in the documentation i.e. without autoSave: true parameter.
When I add the autoSave: true parameter or call CurrentUnitOfWork.SaveChangesAsync() at the end I get expected error modal.
My question is - is the documentation wrong for not pointing out that saving changes is required or is there something wrong in my implementation?
- ABP Framework version: v4.4
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
I want to create a system where there are two different types of user with possibly different client apps, let's say it's an e-commerce system where I need allow logging for customers and for employees. They obiously cannot use the same features so I wanted do create separate client angular app for customers just like you did in this sample and added separate Client in Identity Server settings. My question is - how can I distinguish these two types of users and prevent one from accesing another's client app. The only possibility I can see is assigning them different roles and authorizing every endpoint. To achieve this I should assign the role automatically when registering user - is there a way to assign it based on what client is calling the API?
Or maybe your IdentityServer module provides different way to achieve it? It's probably a common use case for your framework.
- ABP Framework version: v4.4.0
- UI type: Angular
- DB provider: EF Core
I created an EF Core + Angular application. Then, I added custom module using command abp add-module MyOwnModule --new --add-to-solution-file. It created backend projects in aspnet-core/modules folder and angular project in angular/projects folder. I followed this article and added lazy loading of this new module in my main app-routing.module.ts:
{
path: 'my-own-module',
loadChildren: () =>
import('MyOwnModule/projects/my-own-module').then(m => m.MyOwnModuleModule.forLazy()),
},
Then, Imported the ConfigModule in my app.module.ts
MyOwnModuleConfigModule.forRoot(),
At last, I added route in my route.provider.ts
{
path: '/my-own-module',
name: 'My Own Module'
}
Now the problem is that when I navigate to /my-new-module path, no component is loaded, the menu and header stay but there is no content. I also can't see any error in console.
Did I miss any part of configuration or is there a bug in generated code?
- ABP Framework version: v4.4.0-rc2
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): Microservice architecture
I created a microservice template solution via ABP Suite, then I added a microservice based on this guide. In this new microservice I have an app service and I wanted the controllers to be generated automatically, so I followed this guide. The controllers are visible in swagger UI in my new microservice direct address only, they are not available in any of the gateways. If I create controllers manually, everything works fine. Do I have to take any additional steps to make the auto controllers visible or do gateways utilise only manually created controllers?