Activities of "ccernat"
- ABP Framework version: v7.0.1
- UI type: Blazor
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue:"
Hi, SupportTeam!
First of all, I hope you will all recover from the devastating loss and pain brought on by the earthquake. I also hope you and your loved ones are OK. I am so very sorry.
I have a project inside an ABP Framework solution which is an API client to access an external API. From the get go, any test did with Postman is working correctly.
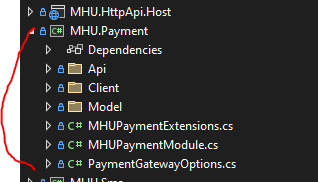
Structure:
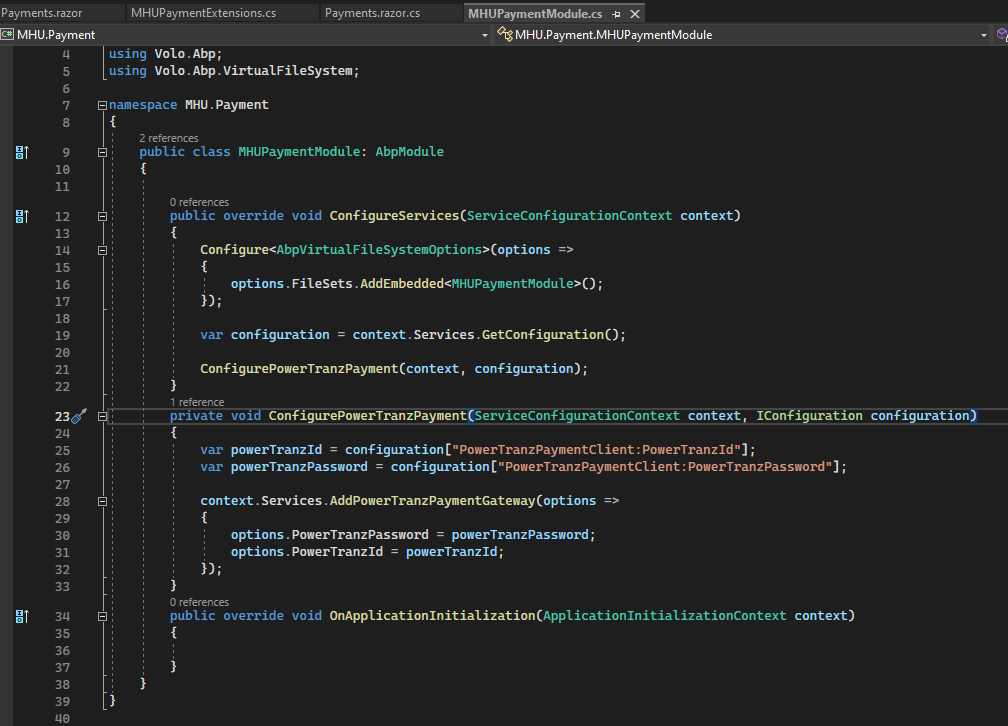
Module file:
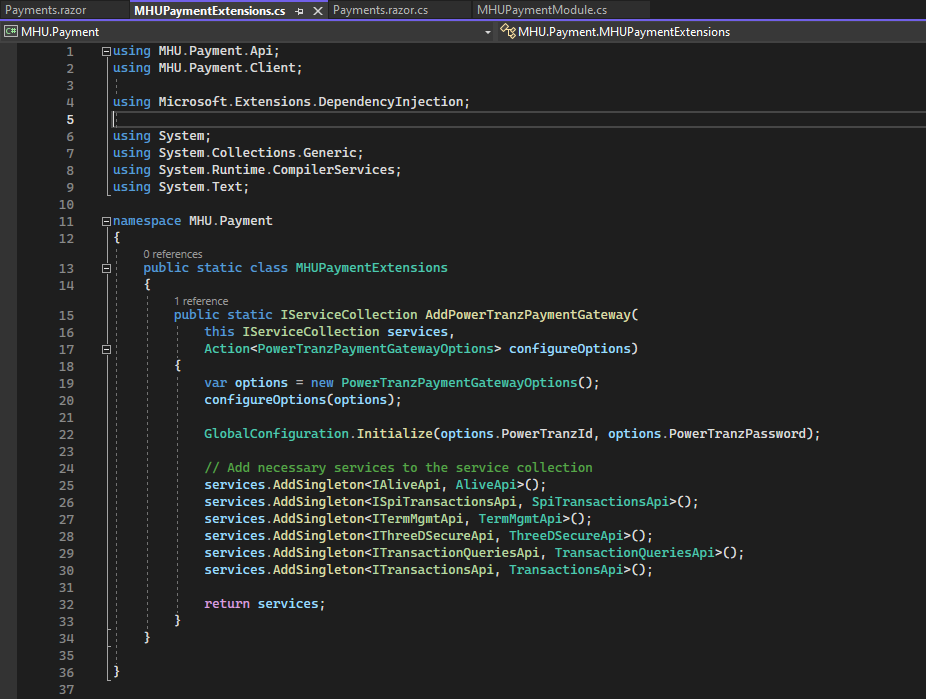
Extension file:
The rest are related to the API itself - models, client, etc.
The services are properly initialized. I can inject them with no problem in any page on the frontend.
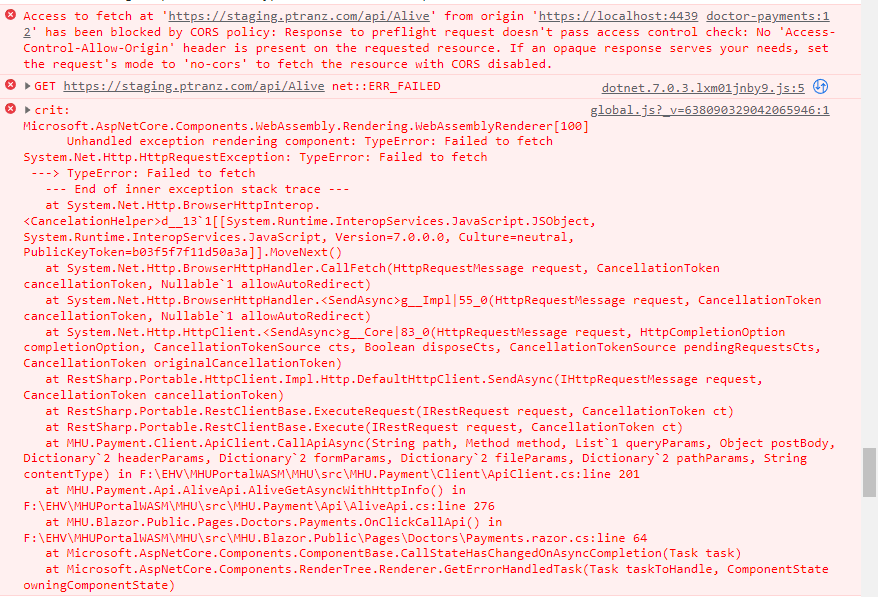
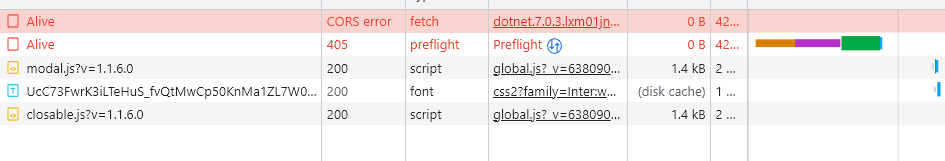
But I always get the same error:
The server doesn't have CORS policies, and any test with something different than ABP works.
What am I doing wrong? Any tips would be appreciated.
Thanks, Catalin
- ABP Framework version: v7.0.1
- UI type: Blazor
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue:"
Hello,
This is a follow-up of bug #4363. The issues should have been solved with the 2.0 LeptonX patch, but, unfortunately, it isn't.
Can you please advise further?
Tks a lot!
- ABP Framework version: v7.0.1
- UI type: Blazor
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
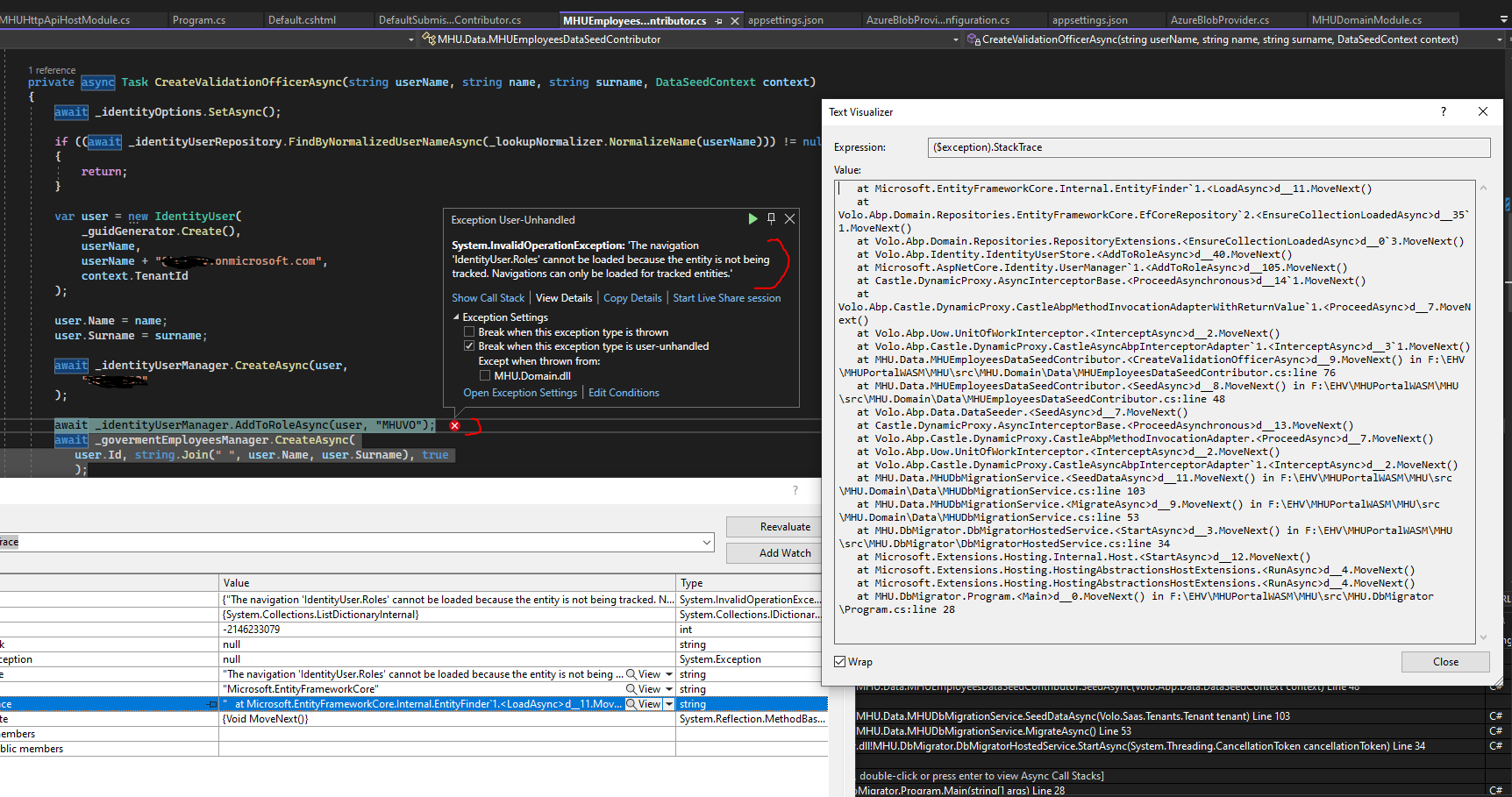
- at Microsoft.EntityFrameworkCore.Internal.EntityFinder
1.<LoadAsync>d__11.MoveNext() at Volo.Abp.Domain.Repositories.EntityFrameworkCore.EfCoreRepository2.<EnsureCollectionLoadedAsync>d__351.MoveNext() at Volo.Abp.Domain.Repositories.RepositoryExtensions.<EnsureCollectionLoadedAsync>d__03.MoveNext() at Volo.Abp.Identity.IdentityUserStore.<AddToRoleAsync>d__40.MoveNext() at Microsoft.AspNetCore.Identity.UserManager1.<AddToRoleAsync>d__105.MoveNext() at Castle.DynamicProxy.AsyncInterceptorBase.<ProceedAsynchronous>d__141.MoveNext() at Volo.Abp.Castle.DynamicProxy.CastleAbpMethodInvocationAdapterWithReturnValue1.<ProceedAsync>d__7.MoveNext() at Volo.Abp.Uow.UnitOfWorkInterceptor.<InterceptAsync>d__2.MoveNext() at Volo.Abp.Castle.DynamicProxy.CastleAsyncAbpInterceptorAdapter1.<InterceptAsync>d__31.MoveNext() at MHU.Data.MHUEmployeesDataSeedContributor.<CreateValidationOfficerAsync>d__9.MoveNext() in F:\EHV\MHUPortalWASM\MHU\src\MHU.Domain\Data\MHUEmployeesDataSeedContributor.cs:line 76 at MHU.Data.MHUEmployeesDataSeedContributor.<SeedAsync>d__8.MoveNext() in F:\EHV\MHUPortalWASM\MHU\src\MHU.Domain\Data\MHUEmployeesDataSeedContributor.cs:line 48 at Volo.Abp.Data.DataSeeder.<SeedAsync>d__7.MoveNext() at Castle.DynamicProxy.AsyncInterceptorBase.<ProceedAsynchronous>d__13.MoveNext() at Volo.Abp.Castle.DynamicProxy.CastleAbpMethodInvocationAdapter.<ProceedAsync>d__7.MoveNext() at Volo.Abp.Uow.UnitOfWorkInterceptor.<InterceptAsync>d__2.MoveNext() at Volo.Abp.Castle.DynamicProxy.CastleAsyncAbpInterceptorAdapter1.<InterceptAsync>d__2.MoveNext() at MHU.Data.MHUDbMigrationService.<SeedDataAsync>d__11.MoveNext() in F:\EHV\MHUPortalWASM\MHU\src\MHU.Domain\Data\MHUDbMigrationService.cs:line 103 at MHU.Data.MHUDbMigrationService.<MigrateAsync>d__9.MoveNext() in F:\EHV\MHUPortalWASM\MHU\src\MHU.Domain\Data\MHUDbMigrationService.cs:line 53 at MHU.DbMigrator.DbMigratorHostedService.<StartAsync>d__3.MoveNext() in F:\EHV\MHUPortalWASM\MHU\src\MHU.DbMigrator\DbMigratorHostedService.cs:line 34 at Microsoft.Extensions.Hosting.Internal.Host.<StartAsync>d__12.MoveNext() at Microsoft.Extensions.Hosting.HostingAbstractionsHostExtensions.<RunAsync>d__4.MoveNext() at Microsoft.Extensions.Hosting.HostingAbstractionsHostExtensions.<RunAsync>d__4.MoveNext() at MHU.DbMigrator.Program.<Main>d__0.MoveNext() in F:\EHV\MHUPortalWASM\MHU\src\MHU.DbMigrator\Program.cs:line 28 - Steps to reproduce the issue: Upgrade to 7.0.1 and tried to run DBMigrator to seed some users."
Hello!
I upgraded to 7.0.1 and tried to add seed some users and add them to specific roles.
This is what running DbMigrator does:
Tks for providing any hint.
- ABP Framework version: v7.0.1
- UI type: Blazor
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
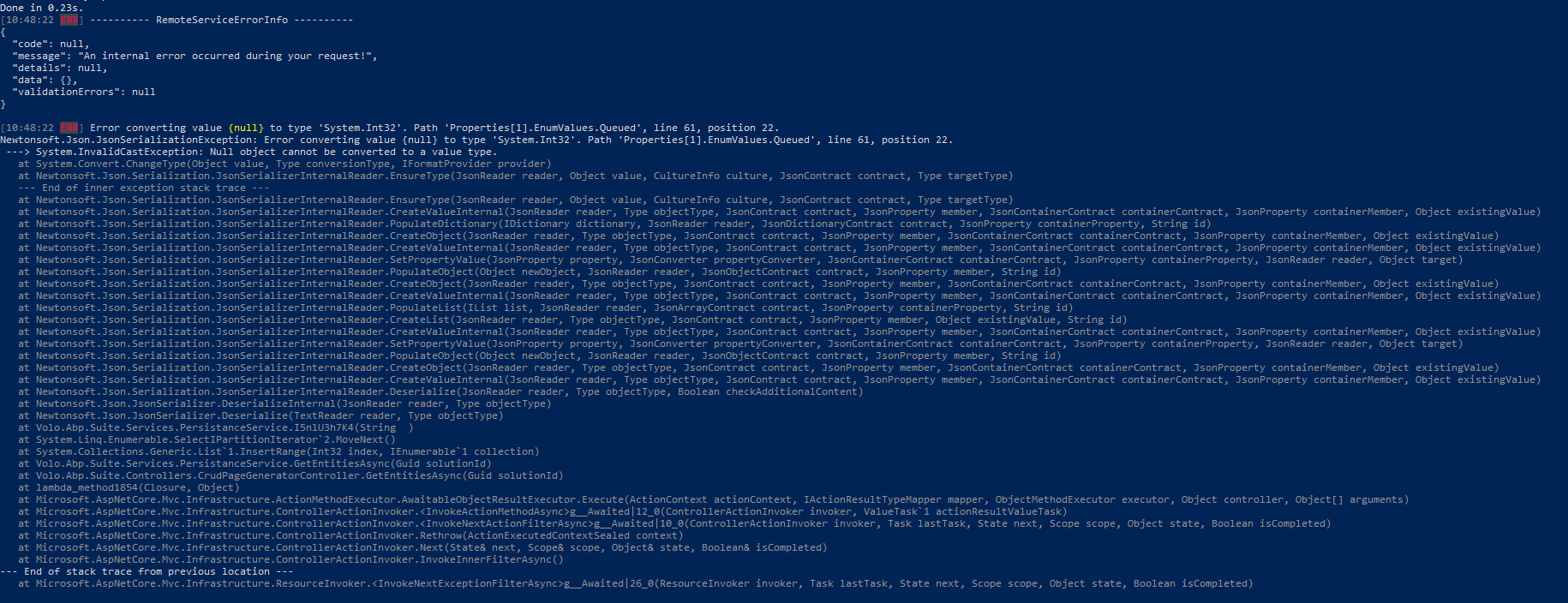
- Exception message and stack trace:

- Steps to reproduce the issue: Upgrade ABP suite from 6.0.2 to 7.0.1"
Hello!
After I upgraded the solution and also ABP suite to 7.0.1, when I open the Crude Page Generator I encountered the error in the description.
- ABP Framework version: v7.0
- UI type: Blazor wasm
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
Hi!
I have a strange situation in which, after publishing the apps on Azure, after the user logs in with Azure B2C as external identity provider, the menu is not rendering and gravatar image is unclickable.
Only after I do a refresh of the page the menu is rendered and user menu by clicking the gravatar starts working.
On local dev env, no problem, it works.
My menu contributor for the Blazor app looks like this. Does anyone encountered this problem? Am I doing too many checks before adding the menu items? The menu is rendered based on various roles and other things.
private async Task ConfigureMainMenuAsync(MenuConfigurationContext context)
{
bool IsDoctorApproved = false;
bool IsDoctorClinicAdmin = false;
var l = context.GetLocalizer<MHUResource>();
var currentUser = context.ServiceProvider.GetRequiredService<ICurrentUser>();
if(currentUser != null && currentUser.IsAuthenticated)
{
context.Menu.AddItem(new ApplicationMenuItem(
MHUMenus.Home,
l["Menu:Home"],
"/",
icon: "fas fa-home",
order: 1
));
if (currentUser.IsInRole("Doctor"))
{
var doctorAppService = context.ServiceProvider.GetRequiredService<IDoctorsAppService>();
var clinicAppService = context.ServiceProvider.GetRequiredService<IClinicsAppService>();
var FilterDoctors = new GetDoctorsInput
{
IdentityUserId = currentUser.Id.Value
};
var result = await doctorAppService.GetListAsync(FilterDoctors);
if (result.Items.Any())
{
var currentDoctor = result.Items.FirstOrDefault().Doctor;
IsDoctorApproved = currentDoctor.IsApproved;
var clinic = await clinicAppService.GetAsync(currentDoctor.ClinicId.Value);
IsDoctorClinicAdmin = clinic.AdministratorId == currentDoctor.Id;
}
if (IsDoctorApproved)
{
context.Menu.AddItem(new ApplicationMenuItem(
MHUMenus.Home,
l["Menu:MySubmissions"],
"/doctor-submissions",
icon: "fas fa-book-medical",
requiredPermissionName: null,
order: 2
));
context.Menu.AddItem(new ApplicationMenuItem(
MHUMenus.Home,
l["Menu:Payments"],
"/payments",
icon: "far fa-credit-card",
requiredPermissionName: null,
order: 5
));
context.Menu.AddItem(new ApplicationMenuItem(
MHUMenus.Home,
l["Menu:Patients"],
"/doctor-patients",
icon: "fas fa-user-injured",
requiredPermissionName: null,
order: 3
));
}
if (IsDoctorClinicAdmin)
{
context.Menu.AddItem(new ApplicationMenuItem(
MHUMenus.Home,
l["Menu:MyClinic"],
"/myclinic",
icon: "fas fa-clinic-medical",
requiredPermissionName: null,
order: 4
));
}
}
else if (currentUser.IsInRole("Patient"))
{
context.Menu.AddItem(new ApplicationMenuItem(
MHUMenus.Home,
l["Menu:MySubmissions"],
"/patient-submissions",
icon: "fas fa-book-medical",
requiredPermissionName: null,
order: 2
));
context.Menu.AddItem(new ApplicationMenuItem(
MHUMenus.Home,
l["Menu:MyDocuments"],
"/mydocuments",
icon: "fa fa-folder",
requiredPermissionName: null,
order: 3
));
context.Menu.AddItem(new ApplicationMenuItem(
MHUMenus.Home,
l["Menu:Certificates"],
"/certificates",
icon: "fas fa-certificate",
requiredPermissionName: null,
order: 4
));
}
else if(currentUser.IsInRole("MHUVO"))
{
context.Menu.Items.Clear();
context.Menu.AddItem(new ApplicationMenuItem(
MHUMenus.Home,
l["Menu:Dashboard"],
"/vo-dashboard",
icon: "fas fa-house-medical-circle-check",
requiredPermissionName: null,
order: 1
));
}
else if(currentUser.IsInRole("MHURO"))
{
context.Menu.Items.Clear();
context.Menu.AddItem(new ApplicationMenuItem(
MHUMenus.Home,
l["Menu:Dashboard"],
"/ro-dashboard",
icon: "fas fa-house-medical-circle-check",
requiredPermissionName: null,
order: 1
));
}
else if (currentUser.IsInRole("MHUDR"))
{
context.Menu.Items.Clear();
context.Menu.AddItem(new ApplicationMenuItem(
MHUMenus.Home,
l["Menu:Dashboard"],
"/mhu-doctor",
icon: "fas fa-file-medical",
requiredPermissionName: null,
order: 1
));
}
}
- ABP Framework version: v7.0.0
- UI type: Blazor wasm
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
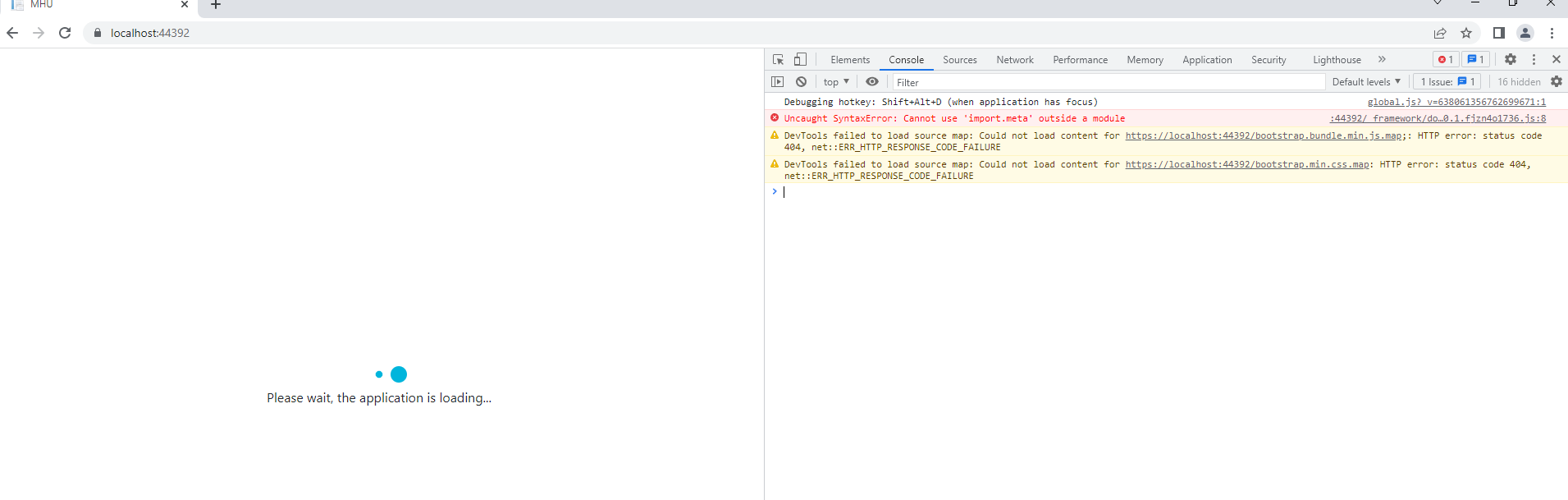
- Exception message and stack trace: Uncaught SyntaxError: Cannot use 'import.meta' outside a module (at dotnet.7.0.1.fjzn4o1736.js:8:27)
- Steps to reproduce the issue:Upgrate from 6.x to 7.0
Just upgraded ABP from 6.x to 7.0
Started my Blazor wasm site and got that error and all halts.
I cleaned all: solution, deleted the big / obj folder, hard refresh on browser, etc.
Nothing works.
Any idea why this is happening? Does anyone experience this also?
Tks.
- ABP Framework version: v6.0.1
- UI type: Blazor wasm
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue:"
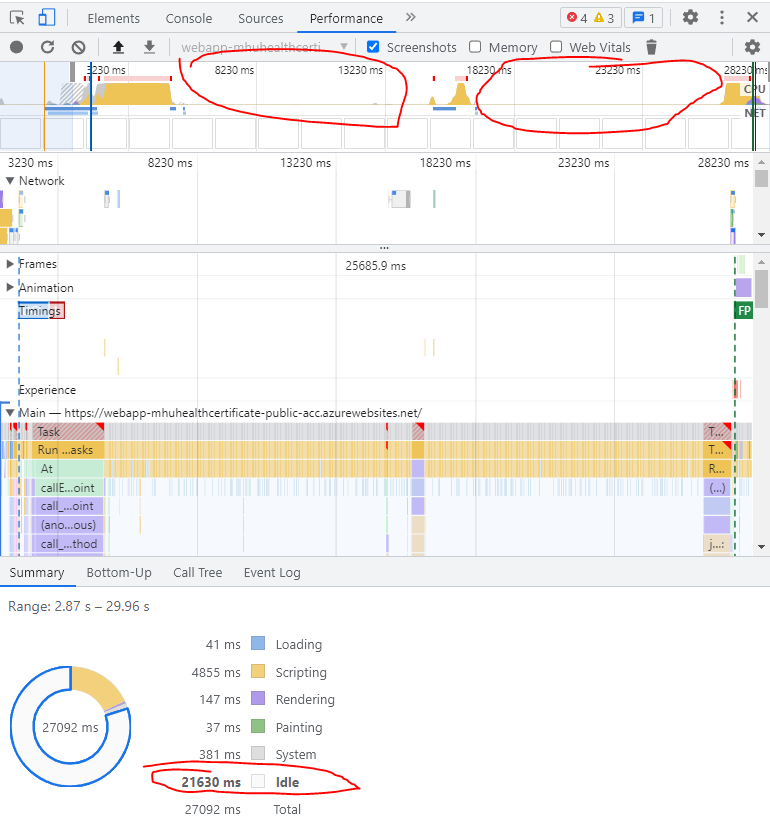
Hello!
The application loads very slow. But what's perplexing are these idle times:
There's no such thing with a standard MS Blazor WASM template.
We have 21 seconds of idle time by using the ABP Blazor wasm template.
Our app is in production and its unusable with that kind of performance, which has nothing to do with Blazor as a framework.
Did you guys made some deployments in different environment to test the performance?
How can we solve this?
Thank you very much.
- ABP Framework version: v6.0.1
- UI type: Blazor Web Assembly
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue:" Just use ABP Suite to generate a new solution Blazor wasm app template with a public website, no CMS Kit, LeptonX theme, disable multi-tenancy, add chat module.
Hello!
Unfortunately no tutorial or documentation really helped to actually implement the chat module in a Blazor wasm app, so please don't send me to documentation or the latest tutorial in APB Community.
Can the Support Team provide a sample Blazor wasm app template with a Blazor public website in which the chat module is actually working in a non-multitenant environment?
The chat module should be enabled by default. There's no need to actually enable chat for a tenant if I am not using multitenancy. Nor SaaS editions, etc.
Steps I did:
Create a Blazor WASM app from ABP Suite, LeptonX theme, ver. 6.0.1, non-tiered.
Went into *.Domain.Shared and disable multitenancy.
From ABP Suite added Chat module as package.
Opened the solution and tried to run and got errors to AbpBundlingOptions. You can see them if you reproduce the steps.
Solved errors, created an user. As its a non multi-tenant environment, I can't assign chat permissions.
Opened the blazor website, opened the public website: no chat icon.
This is the solution as it was generated by ABP Suite and after added the chat module as packaged:
https://github.com/RelevanceRo/TestChatModule.git
Please help me understand how to implement the Chat Module in a full blazor environment with no SaaS / multitenancy.
PS:
A few suggestions and questions:
Why the public website is an MVC Razor pages app if the template is Blazor wasm? Is it planned to update the ABP Suite to generate the public website with the same tech stack as the back-end app?
ABP Suite should have an options to disable SaaS / Tenancy from the UI. The SaaS / Tenancy is really a small niche of application developed with ABP Framework.
Why after I disable multitenancy I still get in the Administration menu SaaS / Tenant sections? How can I actually remove completely those sections from the administration menu?
- ABP Framework version: v6.0.1
- UI type: Blazor WebAssembly
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
Hello!
I have a public blazor wasm app ( which is basically a copy of the default blazor project generated by the Suite ) and the default blazor backoffice app generated by the ABP Suite.
The environment is non-multitenant, so multitenancy is set to false.
In the chat module documentation there's no mention of how you can operate in a non-multitenant environment.
I have some questions / help requests related to the Chat Module:
- Fist of all, is the Chat Module available for Blazor WebAssembly apps?
- If yes, is the Chat Module available in an environment with multitenancy set to false?
- How can I enable the Chat Module if multitenancy is set to off? By code.
- Is the Chat Module suitable for this kind of structure: public website and backoffice app in which public website users can chat with backoffice app users?
- How can I enable Chat Module in a public website app? Do you have any snippets to follow or hints at documentation?
Tks alot and thank you for all the hard work! Amazing product!
Catalin
- ABP Framework version: v6.0.1
- UI type: Blazor wasm
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue:"
Hello, Support Team!
Thank you for all the hard work that you are doing!
I have a problem integrating a third-party JS library into the Blazor wasm project of the ABP Framework template app.
I will start by saying that with the standard Blazor WASM template from Visual Studio works like a charm.
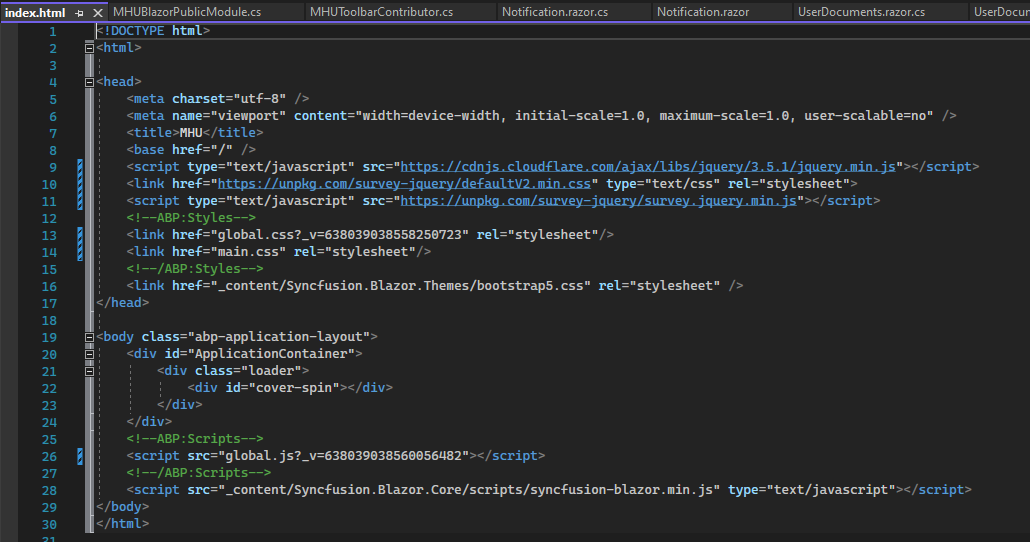
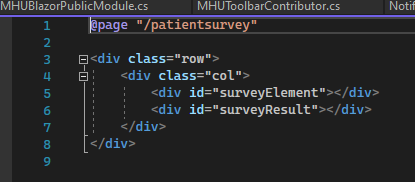
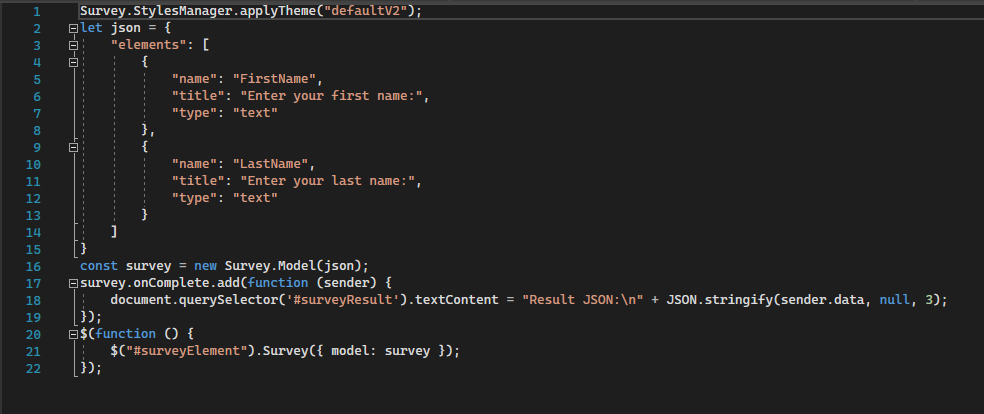
.razor file:
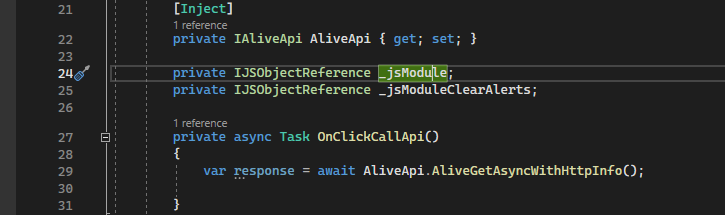
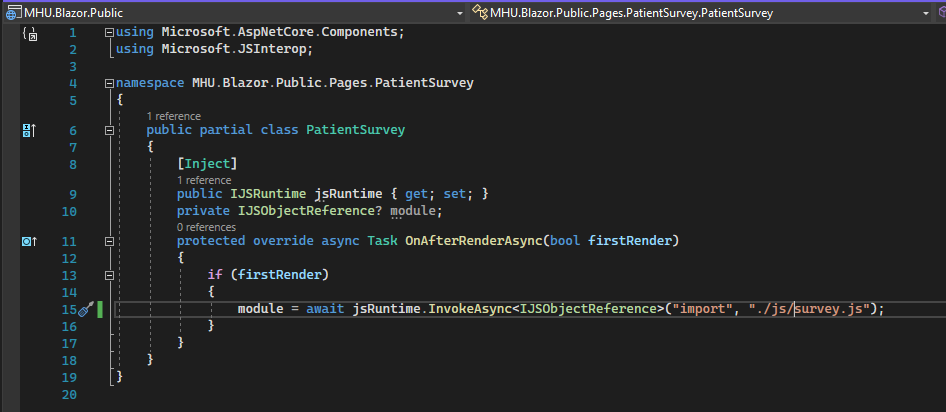
.razor.cs file:
I've created a folder js and a js file under root:
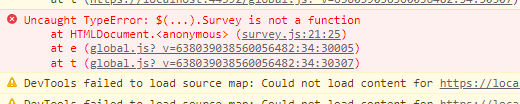
Whatever I do in ABP Framework Blazor template I get the error bellow and no component rendering in the UI:
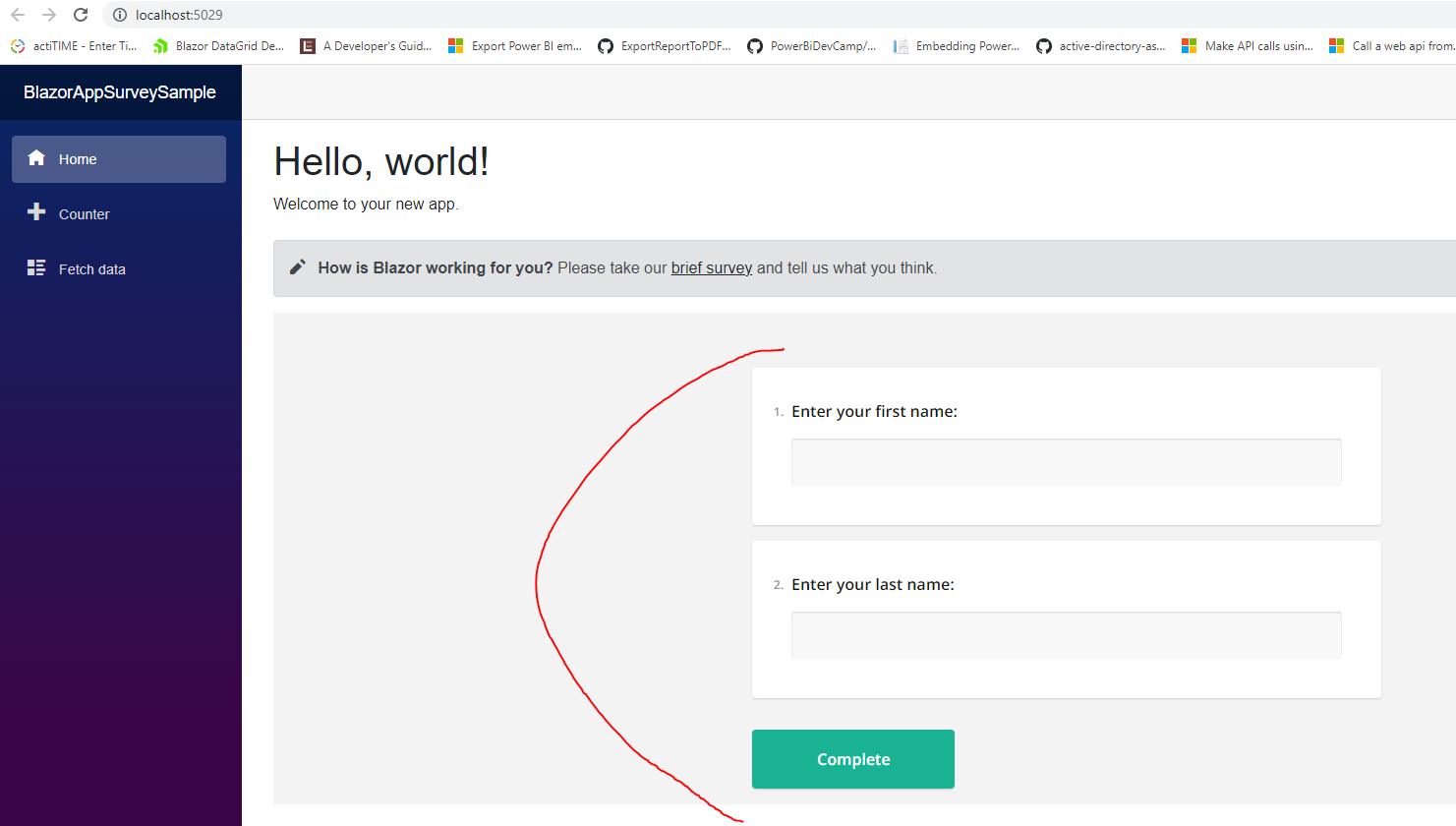
As apposed to Blazor WASM app from standard Visual Studio template which works by doing the exact same things:
The steps are exactly the same.
What could have gone wrong in the ABP app? Did I miss something that should be configured which is purely related to ABP internals?
Any tips / help appreciated.
Tks alot!
PS:
Trying to use blockcode in the editor, when posting, will get you the dreaded "You have been blocked page!". When I got it I imagined FBI descending on ropes on top on my head for doing je ne sais quoi. Maybe its worth investigating more.