Activities of "berkansasmaz"
You can find the code you want below ✌️
Themes/LeptonX/Layouts/Account/Default.cshtml
@using Microsoft.Extensions.Localization
@using Microsoft.Extensions.Options
@using Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonX
@using Volo.Abp.Localization
@using Volo.Abp.AspNetCore.Mvc.UI.Components.LayoutHook
@using Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonX.Bundling
@using Volo.Abp.AspNetCore.Mvc.UI.Theming
@using Volo.Abp.AspNetCore.Mvc.UI.Widgets.Components.WidgetScripts
@using Volo.Abp.AspNetCore.Mvc.UI.Widgets.Components.WidgetStyles
@using Volo.Abp.Ui.Branding
@using Volo.Abp.AspNetCore.Mvc.AntiForgery
@using Volo.Abp.AspNetCore.Mvc.UI.MultiTenancy.Localization
@using Volo.Abp.AspNetCore.MultiTenancy
@using Volo.Abp.MultiTenancy
@using Volo.Abp.AspNetCore.Mvc.UI.Theme.LeptonX.Themes.LeptonX.Components.Common.PageAlerts
@inject IAbpAntiForgeryManager AbpAntiForgeryManager
@inject IBrandingProvider BrandingProvider
@inject LeptonXStyleProvider LeptonXStyleProvider
@inject IStringLocalizer<AbpUiMultiTenancyResource> MultiTenancyStringLocalizer
@inject ITenantResolveResultAccessor TenantResolveResultAccessor
@inject IOptions<AbpMultiTenancyOptions> MultiTenancyOptions
@inject ICurrentTenant CurrentTenant
@{
AbpAntiForgeryManager.SetCookie();
var langDir = CultureHelper.IsRtl ? "rtl" : string.Empty;
var title = ViewBag.Title == null ? BrandingProvider.AppName : ViewBag.Title;
var logoUrl = BrandingProvider.LogoUrl == null ? null : "--lpx-logo: url(" + BrandingProvider.LogoUrl + ");";
var logoReverseUrl = BrandingProvider.LogoReverseUrl == null ? null : "--lpx-logo: url(" +
BrandingProvider.LogoReverseUrl + ");";
var selectedStyle = await LeptonXStyleProvider.GetSelectedStyleAsync();
var selectedStyleFileName = CultureHelper.IsRtl ? selectedStyle + ".rtl" : selectedStyle;
}
<!DOCTYPE html>
<html lang="@CultureInfo.CurrentCulture.Name" dir="@langDir">
<head>
@await Component.InvokeLayoutHookAsync(LayoutHooks.Head.First, StandardLayouts.Account)
<title>@title</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<meta charset="UTF-8" />
<meta name="description" content="@ViewBag.MetaDescription">
<link rel="icon" href="~/images/favicon/logo-favicon_1.svg" type="image/svg+xml">
<link rel="manifest" href="~/images/favicon/site.webmanifest">
<abp-style-bundle name="@LeptonXThemeBundles.Styles.Global" />
<link href="/Themes/LeptonX/Global/side-menu/css/bootstrap-@(selectedStyleFileName).css" type="text/css" rel="stylesheet" id="lpx-theme-bootstrap-@selectedStyle" />
<link href="/Themes/LeptonX/Global/side-menu/css/@(selectedStyleFileName).css" type="text/css" rel="stylesheet" id="lpx-theme-color-@selectedStyle" />
@await Component.InvokeAsync(typeof(WidgetStylesViewComponent))
@await RenderSectionAsync("styles", false)
@await Component.InvokeLayoutHookAsync(LayoutHooks.Head.Last, StandardLayouts.Account)
@*TODO Removed from this layout to prevent unvisible logos*@
@if (logoReverseUrl != null)
{
<style>
:root .lpx-theme-dark {
@logoUrl
}
:root .lpx-theme-dim {
@logoUrl
}
</style>
}
@if (logoReverseUrl != null)
{
<style>
:root .lpx-theme-light {
@logoReverseUrl
}
</style>
}
</head>
<body>
@await Component.InvokeLayoutHookAsync(LayoutHooks.Body.First, StandardLayouts.Account)
<div class="container-fluid overflow-hidden">
<div class="row">
<div class="col-lg-6 px-0 d-none d-lg-block overflow-hidden lpx-login-image-area">
<img src="/Themes/LeptonX/Global/assets/img/login-bg.jpg" alt="login image" class="login-img">
<div class="lpx-brand-logo lpx-login-big-logo"></div>
</div>
<div class="col-lg-6 position-relative">
<div class="row align-items-center min-vh-100 py-5 pb-0">
<div class="col-11 mx-auto lpx-login-form-max-width">
<div class="lpx-brand-logo mb-4 mx-auto lpx-login-sm-logo"></div>
<div class="card">
<div class="card-body p-4 p-lg-5 pb-0 pb-lg-0">
@await Component.InvokeAsync(typeof(PageAlertsViewComponent))
@if (MultiTenancyOptions.Value.IsEnabled &&
(TenantResolveResultAccessor.Result?.AppliedResolvers?.Contains(CookieTenantResolveContributor.ContributorName)
== true ||
TenantResolveResultAccessor.Result?.AppliedResolvers?.Contains(QueryStringTenantResolveContributor.ContributorName)
== true))
{
<div class="row">
<div class="col">
<span style="font-size: .8em;"
class="text-uppercase text-muted">@MultiTenancyStringLocalizer["Tenant"]</span><br />
<h6 class="m-0 d-inline-block">
@if (CurrentTenant.Id == null)
{
<span>
@MultiTenancyStringLocalizer["NotSelected"]
</span>
}
else
{
<strong>@(CurrentTenant.Name ??
CurrentTenant.Id.Value.ToString())</strong>
}
</h6>
</div>
<div class="col-auto">
<a id="AbpTenantSwitchLink" href="javascript:;"
class="btn btn-sm btn-outline-primary">@MultiTenancyStringLocalizer["Switch"]</a>
</div>
</div>
}
<hr />
<div class="login-wrapper">
<div class="auth-form">
@RenderBody()
</div>
</div>
</div>
</div>
</div>
</div>
<footer>
@await Html.PartialAsync("~/Themes/LeptonX/Layouts/Account/_Footer.cshtml")
</footer>
</div>
</div>
</div>
<abp-script-bundle name="@LeptonXThemeBundles.Scripts.Global" />
<script type="text/javascript" src="~/Abp/ApplicationConfigurationScript"></script>
<script type="text/javascript" src="~/Abp/ServiceProxyScript"></script>
@await Component.InvokeAsync(typeof(WidgetScriptsViewComponent))
@await RenderSectionAsync("scripts", false)
@await Component.InvokeLayoutHookAsync(LayoutHooks.Body.Last, StandardLayouts.Account)
</body>
</html>
Hi,
The account layout is defined in the Themes/LeptonX/Layouts/Account folder and you can override it by creating the file (Default.cshtml) with the same name and under the same folder. There is a partial view, its name is Footer.cshtml. You can override it by following the same way.
You can learn here how to change the account layout of the login page.
You can refer to this question to change the logo.
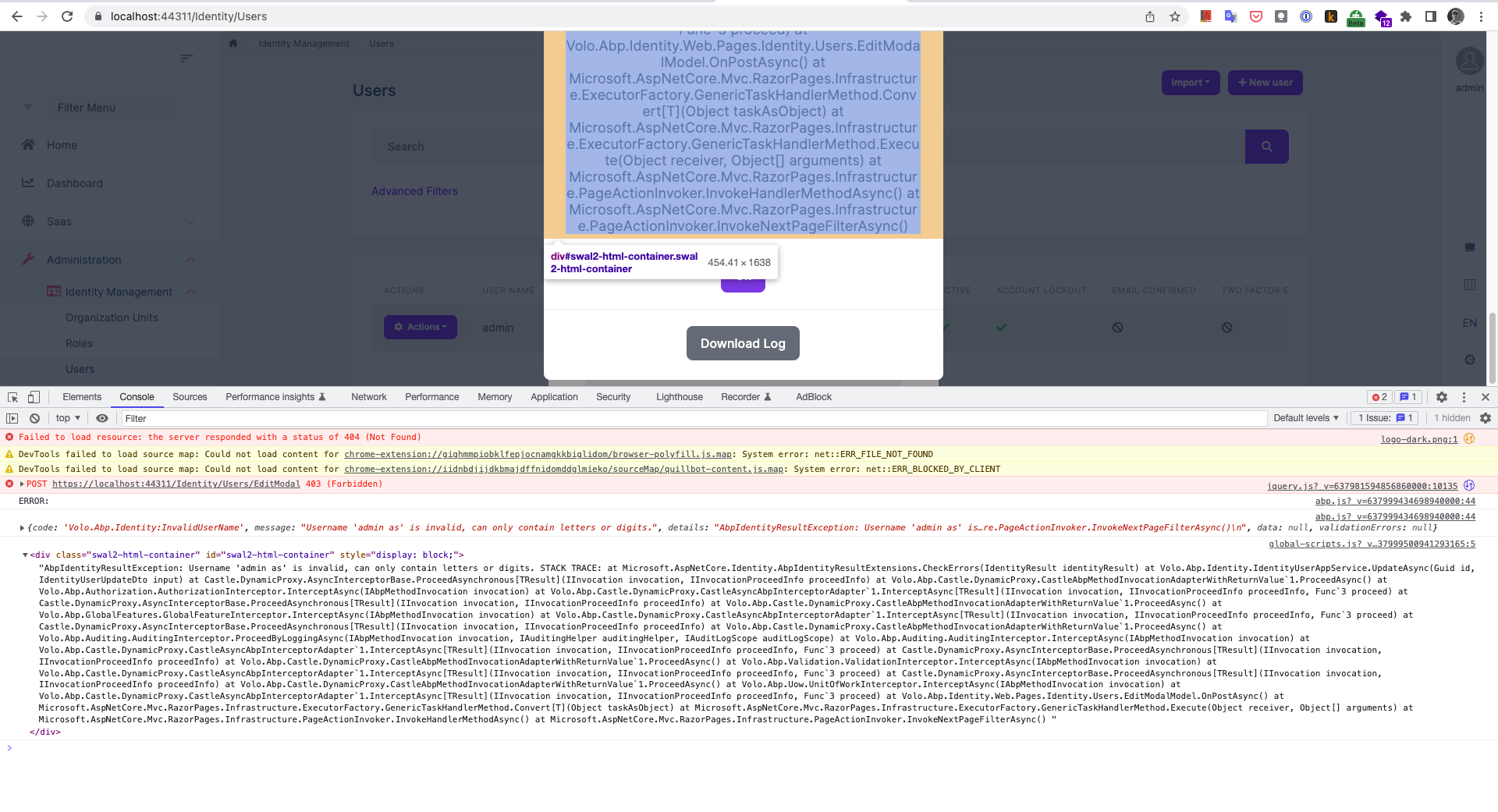
ABP uses abp.message.error to show errors and sweetalert2 is used in its infrastructure. So I think you can do this with Sweatalert2's configurations. For example:
$(function () {
abp.libs.sweetAlert.config.error.footer = "<button type='button' id='Copy Log' class='swal2-cancel swal2-styled'>Download Log</button>"
abp.libs.sweetAlert.config.error.didOpen = () => {
var errorDetails = Swal.getHtmlContainer();
console.log(errorDetails);
}
});
Note: As far as I know, sweetalert2 allows you to change the entire error(or other default templates) template as well.
Result:
Note: If you want to see the detail and stack trace of the error in modal like me, you can do this as in the code below:
Configure< AbpExceptionHandlingOptions >(options =>
{
options.SendExceptionsDetailsToClients = true;
options.SendStackTraceToClients = true;
});
For more information:
- https://docs.abp.io/en/abp/latest/UI/AspNetCore/JavaScript-API/Message#sweetalert-configuration
- https://sweetalert2.github.io/
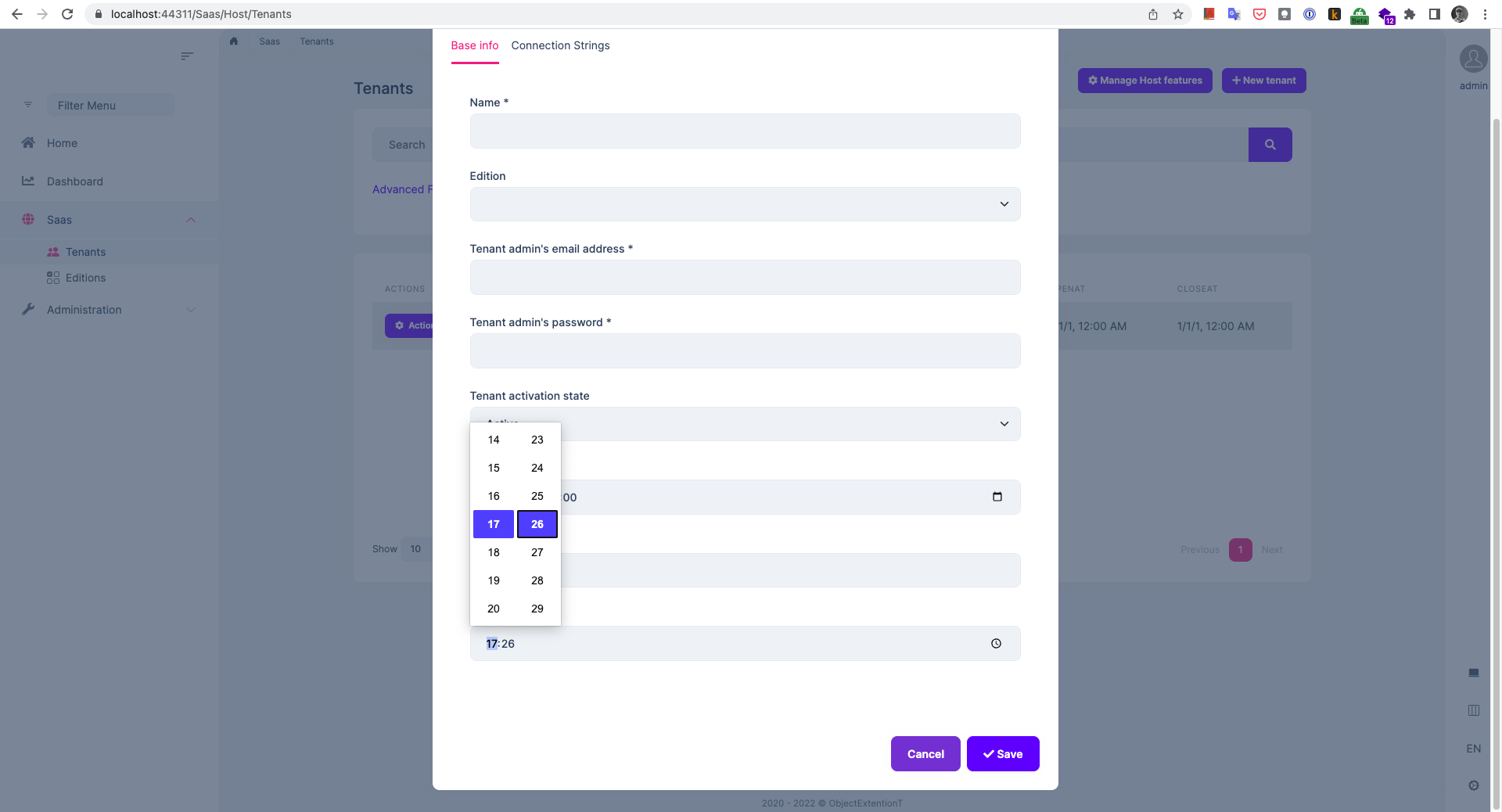
It is normal that you cannot use TimeOnly because MyProjectName.DomainShared targets netstandard2.0. But you can do a similar thing by adding an attribute like the code below:
user.AddOrUpdateProperty<DateTime>(
"OpenAt",
options =>
{
options.Attributes.Add(new DataTypeAttribute(DataType.Time));
}
);
Result
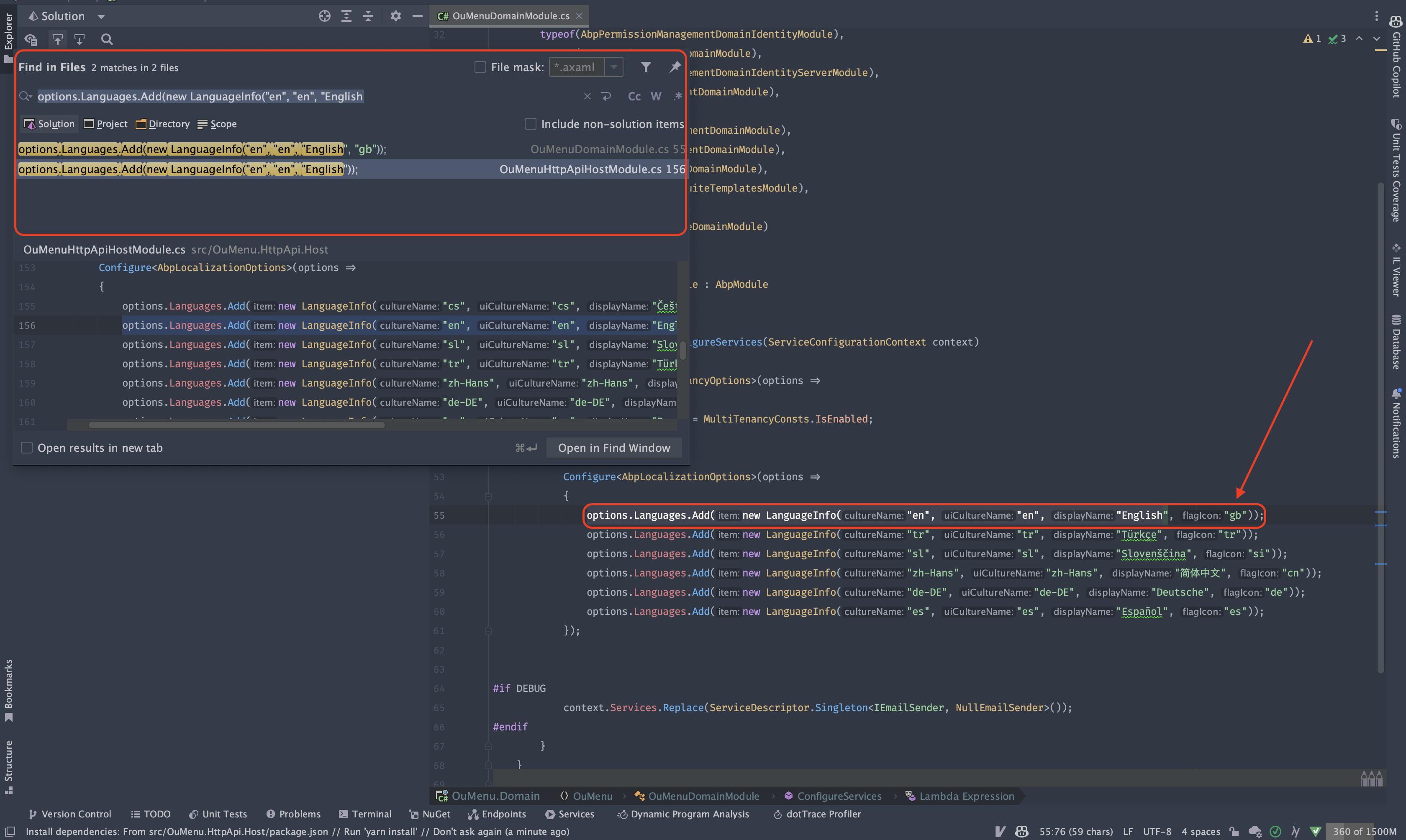
Search the code below in your project.
options.Languages.Add(new LanguageInfo("en", "en", "English)
In the files found, you can change the code similar to the code below and use it according to you.
options.Languages.Add(new LanguageInfo("en", "en", "English", flagIcon: "gb"));
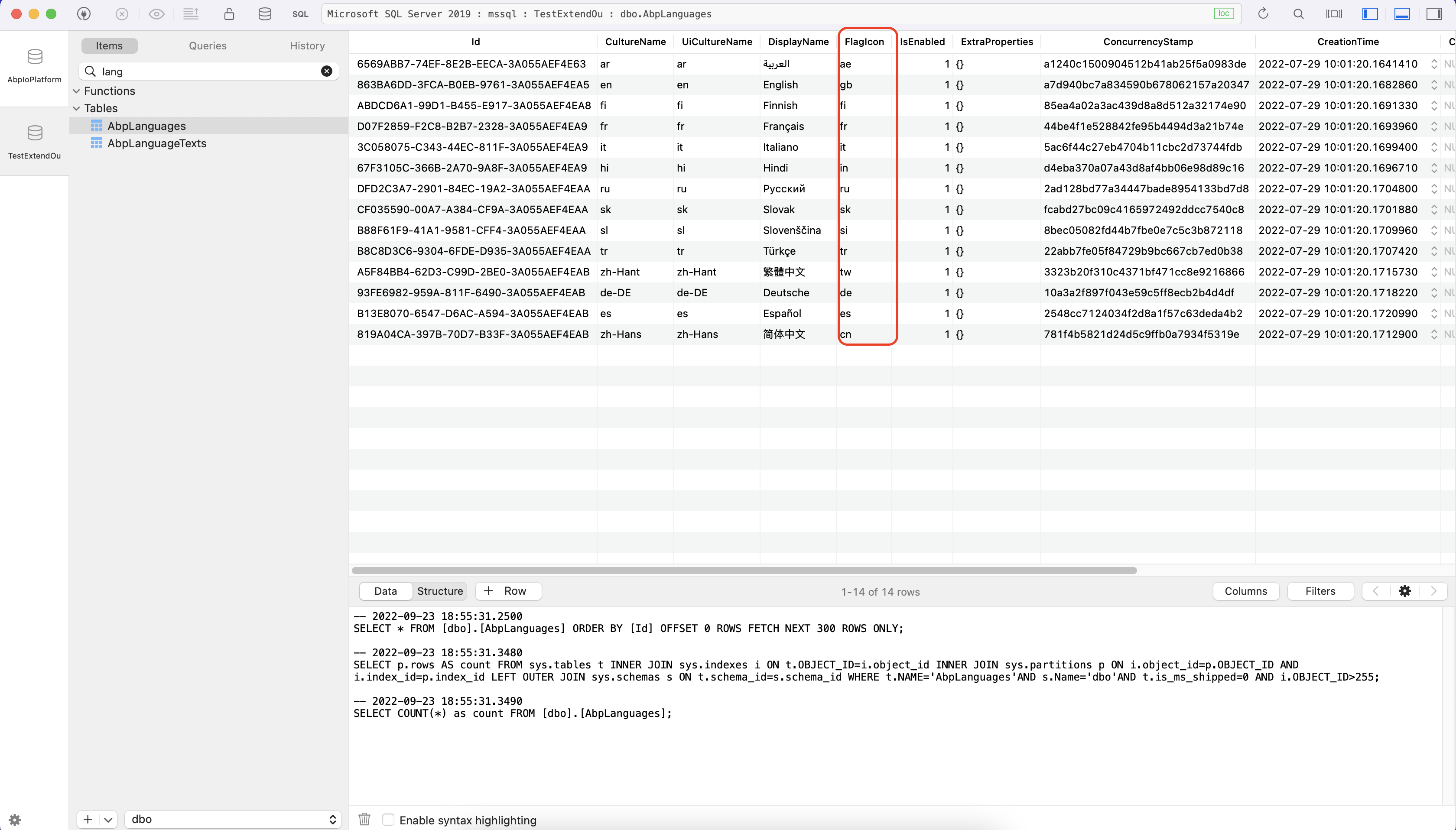
Finally, you may need to manually update the AbpLanguages table in your database, or if you can delete your database, you can delete it and run DbMigrator project again.
Hello, can you try again now?
Question 1: Without selecting a tenant I could login to the system but when I select the tenant I cannot login to the system, what did I do wrong?
See: https://support.abp.io/QA/Questions/1360/Cannot-create-a-new-tenant-after-migrating-to-43X#answer-f0f20382-2798-a9bd-51ec-39fc92fb57fe
Here is my second question. When we try to register as new user, can we cancel the event of sending an e-mail to the relevant person? If yes, how will it be?
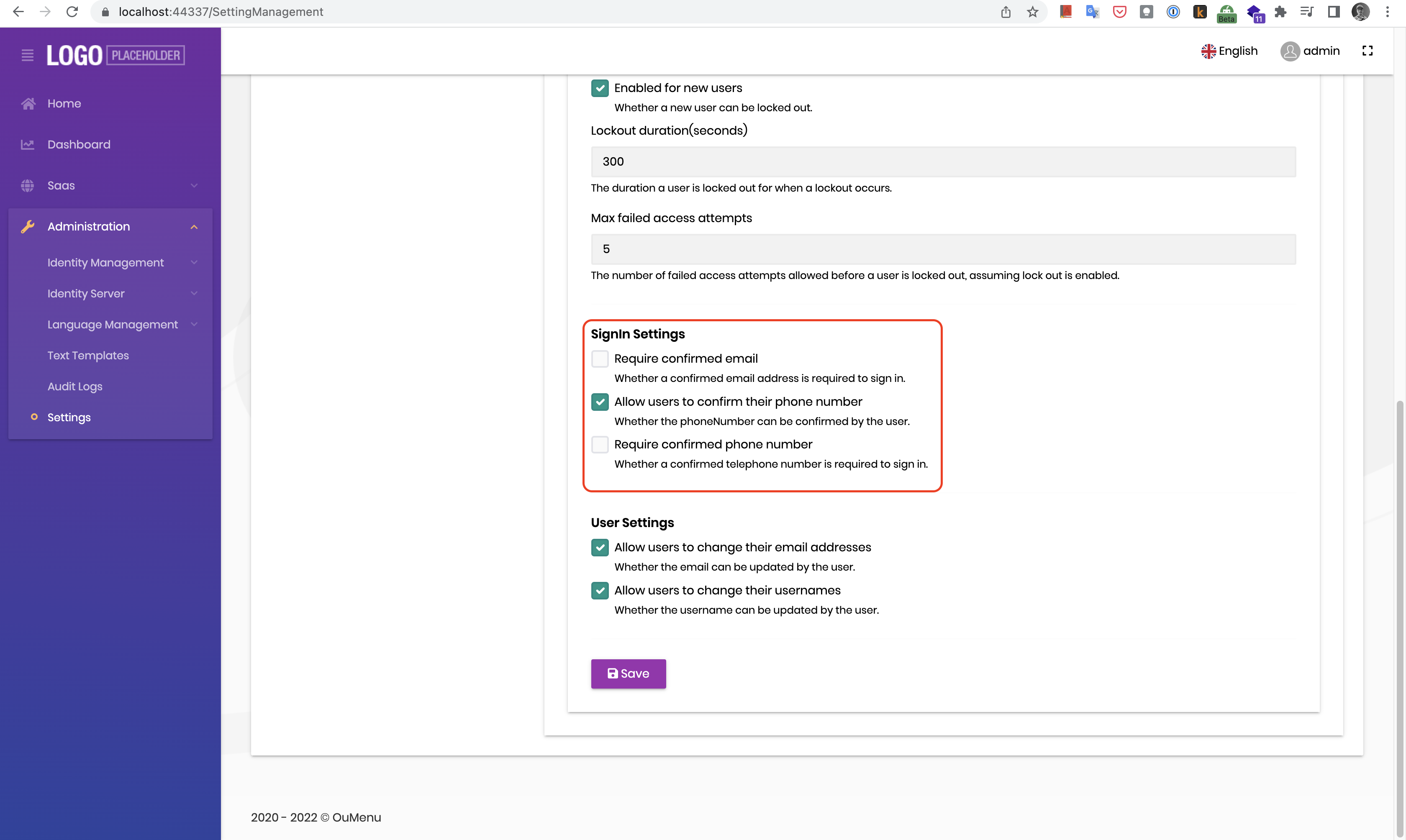
ABP templates do not send e-mails to newly registered people by default. You must have changed a setting before for this. Please check the settings I have indicated in the screenshot below.
Additional Information
When I have a problem with the hi@developer.dev, I tried to register as new user by swithing to Developer tenant. This time I got an smtp error.
If you want the mail never to be sent but only written to the log for a specific environment, you need to follow the code, below:
Add the following code to the ConfigureServices method of MyProjectNameDomainModule in MyProjectName.Domain.
#if DEBUG
context.Services.Replace(ServiceDescriptor.Singleton<IEmailSender, NullEmailSender>());
#endif
First of all, we need to select Identity from the administration items.
Can you try the code below?
administration.Items.Single(x => x.Name == IdentityMenuNames.GroupName).TryRemoveMenuItem(IdentityMenuNames.OrganizationUnits);
Hello, unfortunately, the source code download feature is not active with the Team/Trial license. So it is normal that you cannot download the source code with the Team/Trial license.
As @liangshiwei said, I think there is a misunderstanding.
Under normal circumstances, you shouldn't be able to download the source code of any version, but you said that you downloaded versions before 5.3.4, so I'm opening an internal issue to do detailed research on the subject.