Activities of "berkansasmaz"
As you know, ABP is customizable, so it will not be too difficult to do what you say.
IsActive property has been added to User with ABP 5.0.*. If you do not want to upgrade your application to version 5.0.*, you can add a similar property and set this property to false when the user first registers. You update the PasswordExpireDate(how you can add PasswordExpireDate to User will be mentioned later) and IsActive property when the password is reset. Thus, the user cannot login to the application without resetting the password.
I wrote the following code as a small example for you to override a service.
I created a folder named IdentityUser in the MyProjectName.Application project and I created a class called MyIdentityUserAppService in the IdentityUser folder.
MyIdentityUserAppService.cs
[Dependency(ReplaceServices = true)]
[ExposeServices(typeof(IIdentityUserAppService), typeof(IdentityUserAppService), typeof(MyIdentityUserAppService))]
public class MyIdentityUserAppService : IdentityUserAppService, IIdentityUserAppService
{
public MyIdentityUserAppService(
IdentityUserManager userManager,
IIdentityUserRepository userRepository,
IIdentityRoleRepository roleRepository,
IOrganizationUnitRepository organizationUnitRepository,
IIdentityClaimTypeRepository identityClaimTypeRepository,
IdentityProTwoFactorManager identityProTwoFactorManager,
IOptions<IdentityOptions> identityOptions,
IDistributedEventBus distributedEventBus) :
base(
userManager,
userRepository,
roleRepository,
organizationUnitRepository,
identityClaimTypeRepository,
identityProTwoFactorManager,
identityOptions,
distributedEventBus)
{
}
public override async Task<IdentityUserDto> CreateAsync(IdentityUserCreateDto input)
{
// Set isActive to false in ABP 5.0.*
var identityUserDto = await base.CreateAsync(input);
// send email
// set password expiry duration - userSetProperty("PasswordExpireDate", DateTime.Now.AddMonths(3));
// something that you need
return identityUserDto;
}
}
To trigger this code, you need to enter the application with the admin user and click Users from the Identity Management area and add a new user, I just wrote it as an example. You can do the necessary actions where I added it as a comment line.
You need to customize the PasswordReset method as I did in this code because you want to update IsActive and PasswordExpireDate when the user resets their password.
You can refer to this document for Overriding Services.
Also, this article shows you how to customize User under "The AppUser Entity & Custom Properties". By following the relevant part of this article, you can add a property named PasswordExpireDate to the User and then query accordingly.
Of course you need to create a background worker that runs daily and there you have to update the user towards your needs or or you can send them an email reminding them to reset their password.
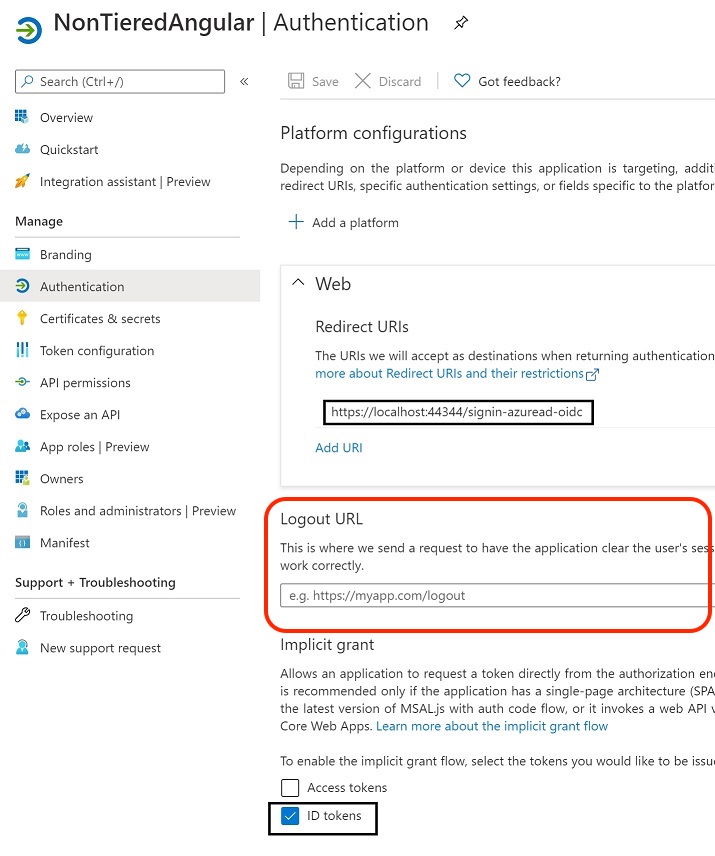
Can you enter the URL of your Angular application in the section that says Logout URL in Manage Azure Active Directory in Azure portal and try?
If you encounter the same problem again, can you open DevTools of your browser when you see in page the text "You have been signed out and you will be redirected soon" and check if there is an error on the Console?
Hi 👋,
Thank you for your research 🙏🙏
However, almost all of these packages are not related to ABP. ABP just acts as a wrapper.
Therefore, it would be more correct to open the related errors in the relevant repository, but I do not think that these are errors.
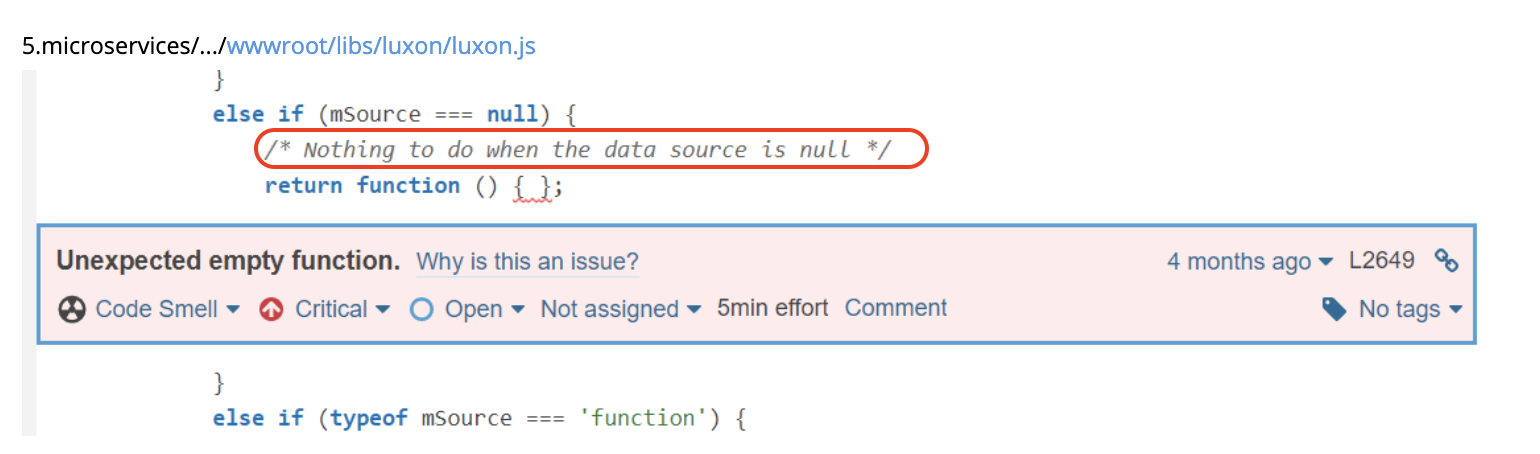
For example, in the image below, the author of the package has already left a comment.
If you really need to customize it, you can refer to this stackoverflow question.
As an example, I am sharing the code of the sample I wrote quickly.
I created a folder named IdentityUsers under the MvcPro.Application project and into created the class named MyIdentityUserAppService as follows:
[Dependency(ReplaceServices = true)]
[ExposeServices(typeof(IIdentityUserAppService), typeof(IdentityUserAppService), typeof(MyIdentityUserAppService))]
public class MyIdentityUserAppService : IdentityUserAppService, IIdentityUserAppService
{
public MyIdentityUserAppService(
IdentityUserManager userManager,
IIdentityUserRepository userRepository,
IIdentityRoleRepository roleRepository,
IOrganizationUnitRepository organizationUnitRepository,
IIdentityClaimTypeRepository identityClaimTypeRepository,
IdentityProTwoFactorManager identityProTwoFactorManager,
IOptions<IdentityOptions> identityOptions,
IDistributedEventBus distributedEventBus) :
base(
userManager,
userRepository,
roleRepository,
organizationUnitRepository,
identityClaimTypeRepository,
identityProTwoFactorManager,
identityOptions,
distributedEventBus)
{
}
public override async Task<IdentityUserDto> CreateAsync(IdentityUserCreateDto input)
{
var identityUserDto = await base.CreateAsync(input);
var user = await base.UserRepository.GetAsync(identityUserDto.Id);
if (CurrentTenant.Id == null)
{
user.SetProperty("SocialSecurityNumber", "My SocialSecurityNumber is 123");
}
else
{
user.SetProperty("PersonLength", 99);
}
await base.UserRepository.UpdateAsync(user);
return identityUserDto;
}
}
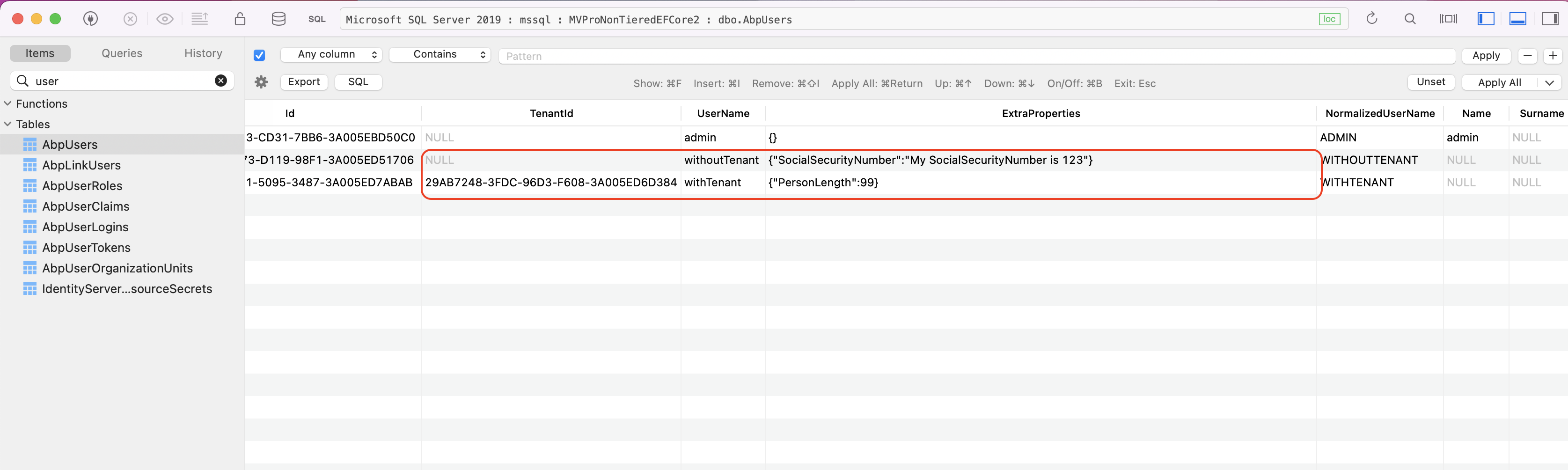
As you can see from the code, I set two completely different properties that vary depending on the tenant if there is or not.
While testing the code, logging in with the admin user, clicking Identity Management from the menu, then Users, creating a new user. Then create a new tenant and login with the tenant's admin user, then create a user again.
In the picture below you can see that it is saved in the database.

You can apply similar logic according to your needs.
I'm closing this question because I think it's clear enough. If you run into a problem with this, feel free to open it.
Hi,
I tested this question and the test was successful. Here are my steps;
abp new MvcOracleProject -t app-pro -u mvc --mobile none --database-management-system Oracle -csf
- I created a new ABP project with the above command.
- Then I adjusted my
connection stringsaccording to myself - I was able to successfully create default ABP tables with
MvcOracleProject.DbMigrator. - I have successfully run the
MvcOracleProject.Webproject.
That's why I'm closing this question but feel free to reopen it if you run into problems with it.
I understand the problem, I just gave the example code in my previous answer to emphasize that you should use ABP's default behavior, not the MapEfCoreProperty method.
As you said, JSON-field will suffice. So just use the ExtraProperties field.
When you save a few values in the ExtraProperties field and open the database, can you see that value in the ExtraProperties field?
For example, can't you currently save SocialSecurityNumber as 123 for Tenant1 and PersonLength as 99 for Tenant2 in the ExtraProperties field in the database?
If you can't save it, please share the sample code or I can share the sample code if you want 😊
Unfortunately, this is not in our plans at the moment 😔
By default, ABP saves all custom properties in the ExtraProperties field as a single JSON, object. If you prefer to create a tablespace for a custom property, you can configure it as follows in the EntityFrameworkCore project in the class MyProjectNameEfCoreEntityExtensionMappings.cs.
ObjectExtensionManager.Instance
.MapEfCoreProperty<IdentityUser, string>(
"SocialSecurityNumber",
(entityBuilder, propertyBuilder) =>
{
propertyBuilder.HasMaxLength(64).IsRequired().HasDefaultValue("");
}
);
However when you do this, you cannot change the value type and name as the property will be kept as a separate column in the database table, so you should use the default.
As mentioned in this document, you can save the data with the name and value type you want in the ExtraProperties column by using SetProperty.
Then run the yarn install && gulp command on your terminal.
A small fix:
Since gulpfile has been removed from abp v5.0.* templates, you will get an error when you do yarn install && gulp with it. However, you can do the same with the following command, FYI.
abp install-libs
References:
- https://blog.abp.io/abp/ABP-IO-Platform-5.0-RC-1-Has-Been-Released
Can you check the below link if you haven't already? 👇👇
https://community.abp.io/articles/how-to-setup-azure-active-directory-and-integrate-abp-angular-application-lyk87w5l