Activities of "alexander.nikonov"
3.3.2 / Angular
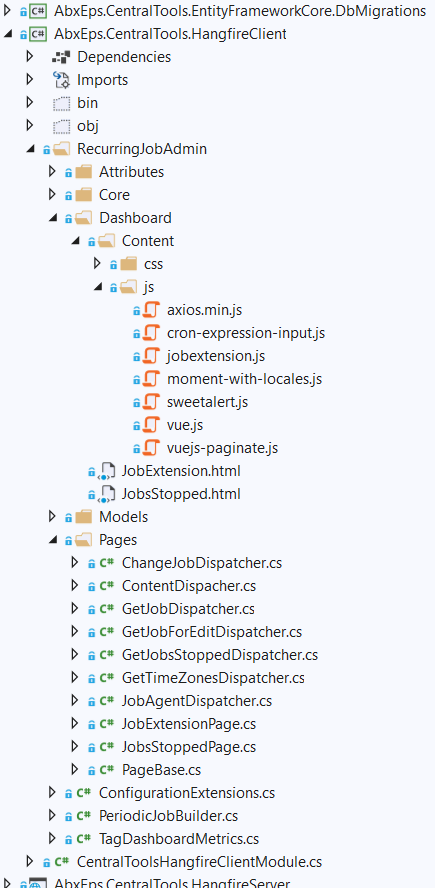
We are extending HangfireDashboard - adding custom tab for handling recurring jobs. As a base, we are about to use existing Github extension (RecurringJobAdmin) which is plumbed like this:
private void ConfigureHangfire(ServiceConfigurationContext context, IConfiguration configuration)
{
context.Services.AddHangfire(globalConfig =>
{
globalConfig
.UseStorage(new OracleStorage(configuration.GetConnectionString("Default")))
.UseRecurringJobAdmin(typeof(CentralToolsApplicationModule).Assembly);
});
}
However here is where the problem is: this extension uses own UI styles and Vue as JS Framework. We don't want to keep using it as a Nuget package. Instead, we would like to have own Module - with the same UI as other pages and get rid of Vue (in favor of Angular or without it). Here's what it looks like:
The questions are:
- how to implement this in a way to easily switch to common UI if it is changed globally in the solution? I was looking at ABP IdentityServer - but it has a lot of bundle stuff inside - JS, CSS. Sure not all of this is needed here;
- I have seen the way Angular was added to AspNetCore app, it's very cumbersome. And it run a separate Angular server when serving the page - not good too: for comparison, existing
RecurringJobAdminextension uses just a sole Vue.js file to handle this; So is there an easier solution? What we would need though is 'change detection' on Admin page and of course data exchange between client and server part;
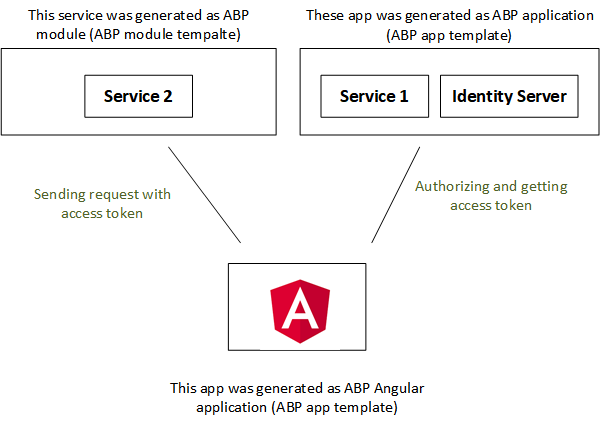
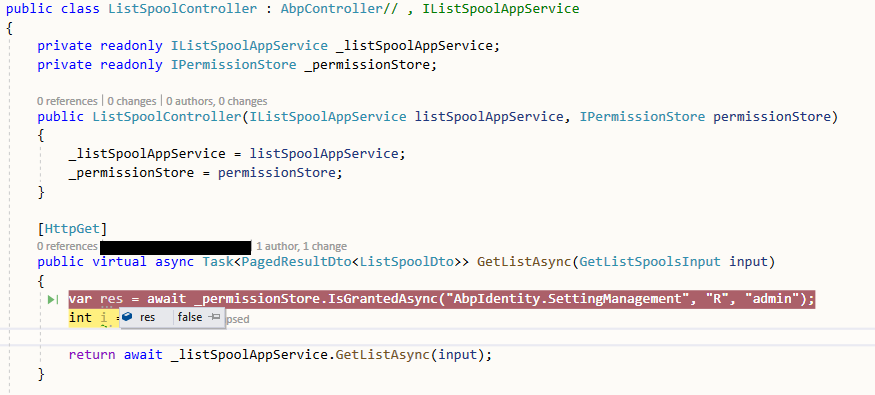
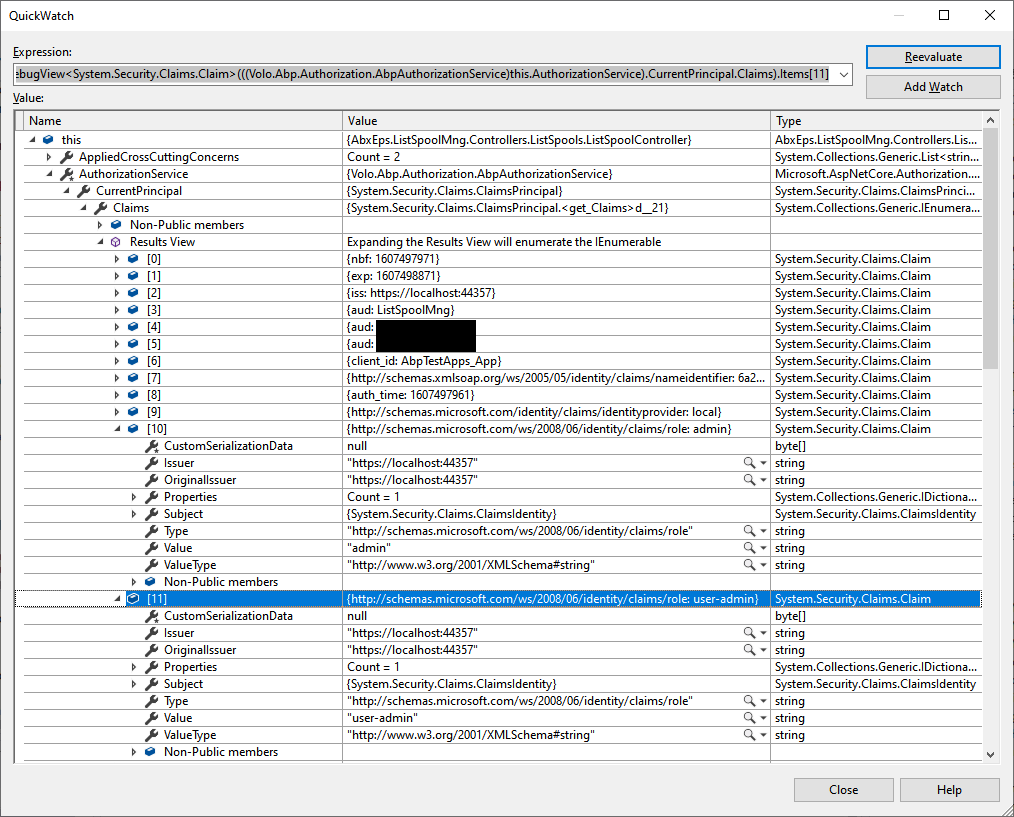
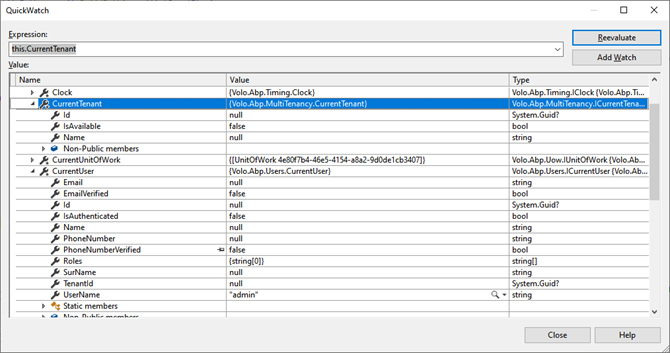
I couldn't check permissions in my business logic in "Service 2" (see our current workflow picture attached below). Both services have connection to the same DB. I've attached pictures in my first post, where you can notice that property CurrentUser of AppService object doesn't contains any roles for this user. But If I open AuthorizeService in my controller, access token is parsed and claims with roles are present (see picture in prev post).
Hi,
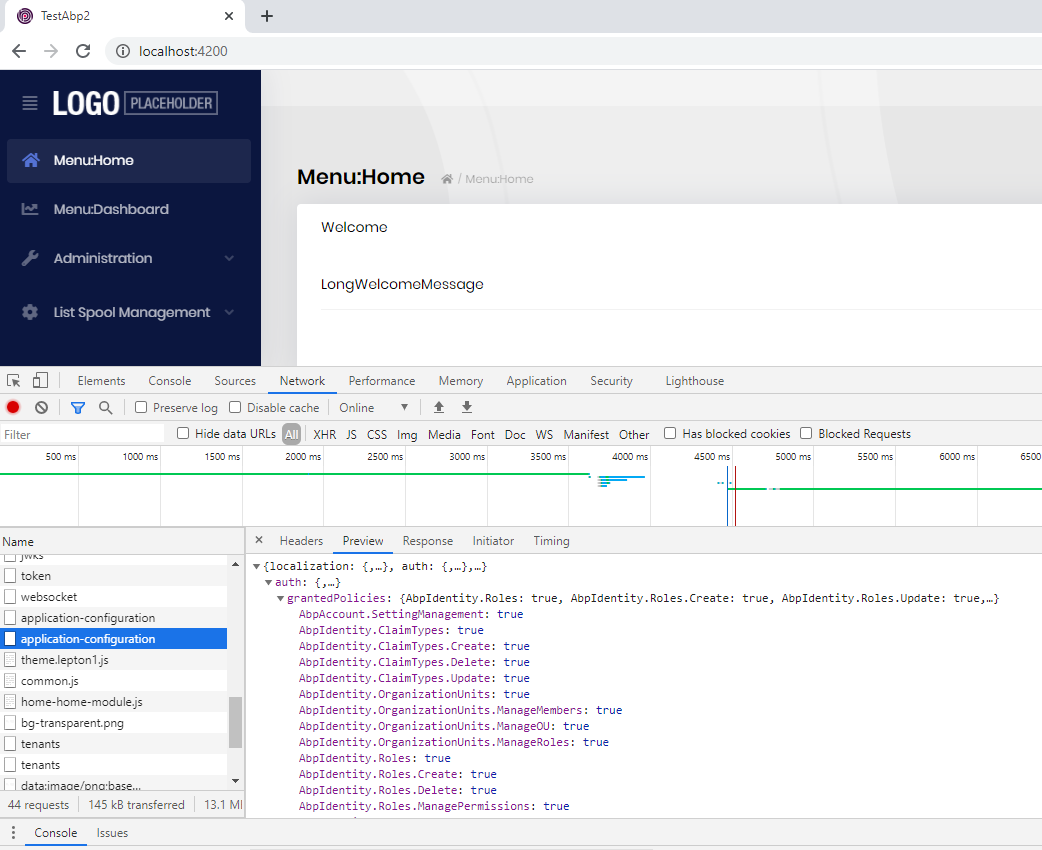
I'm not using swagger in this case. I built Angular application based on ABP template. This application can authorize user and send request to several services. As you can see below in the picture, access token has been parsed and information about user and their roles is present. What is the reason IPermissionStore may return incorrect result?
You are right. I'm using separate Identity Server. All Identity Server configuring has been done.
I'm using simple Authorize attribute without any permission as extra parameters and I didn't find any mistakes in my log related to Identity Server. Looking forward for your findings.
3.3.1 / Angular
Hi ABP team.
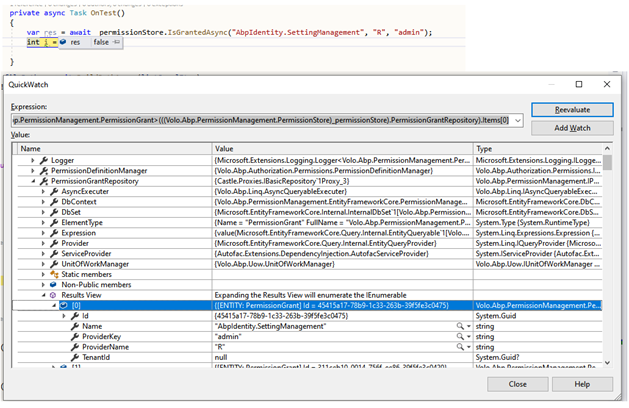
I created solution as an ABP module. At this moment i would like to check for permissions which were granted for a user's roles. I'm using IsGrantedAsync method of IPermissionStore interface. But this method returns negative result every time. I'm using "* .HttpApi.Host" project to run and test my solution.
Also I've found out that information about user isn't complete: the user's roles are absent in CurrentUser member of ApplicationService object, but access token contains this data.
Could you please suggest what I did wrong and how it can be fixed?
I would like to add a custom provider name like "Q", what am I supposed to do in this case and how to make IPermissionStore interface methods work with a new provider name?
OK, thanks. Where the refresh_token lifetime is set?
I refrain from making everything suggested there, even though we do in fact use the same ng build options as described in the article. But as to angular.json file, we are using the settings suggested by ABP:
"assets": ["src/favicon.ico", "src/assets"]
instead of the ones suggested in the article:
"assets": ["/assets"]
So we would prefer to use ABP settings (or even hooks to resolve some confirmed issues, but suggested by your team instead of guys not related to ABP framework development).
So is there some solution or workaround related to correct /assets path in the published site? I asked on ABP github, but got no reaction...
Thank you! The problem with popup seems to be gone. However, I cannot close the ticket yet, since there are still the issues related to paths.
For instance, if I am getting exception while trying to use "Forgot password", I am represented the following page:
However, the link to "Go to the homepage" is incorrect - it points to the root folder (https://XXXXXX.cloudapp.azure.com) instead of Angular website (https://XXXXXX.cloudapp.azure.com/CentralTools). Is there a dedicated settings for this link? Because seems like I provided Angular website name in many places, as required...
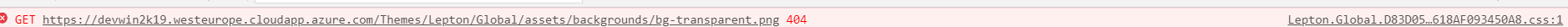
Another issue is related to /assets path, it is also missing web application name:
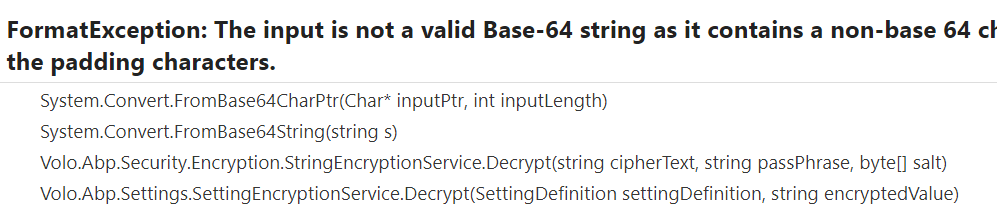
Hi, I am using MailKit + hashed password text and still have the following error:
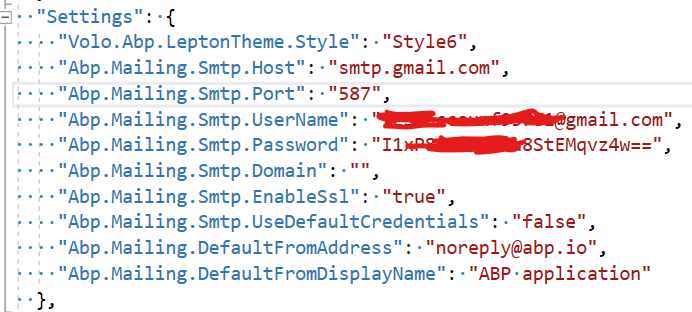
using the following setup:
public class CentralToolsSettingDefinitionProvider : SettingDefinitionProvider
{
public override void Define(ISettingDefinitionContext context)
{
//Define your own settings here. Example:
//context.Add(new SettingDefinition(CentralToolsSettings.MySetting1));
context.Add(
new SettingDefinition("Smtp.Host"),
new SettingDefinition("Smtp.Port"),
new SettingDefinition("Smtp.UserName"),
new SettingDefinition("Smtp.Password", isEncrypted: true),
new SettingDefinition("Smtp.EnableSsl"),
new SettingDefinition("Smtp.Domain")
);
}
}
appsettings.json below:
UPDATE: gave up and just used a plain password storage. I dunno, why Decrypt method does not work...