Activities of "Leonardo.Willrich"
Hi, any progress on this question? Did I make myself clear? Does that make sense?
Hi, any progress on this?
Hi yeakalkan,
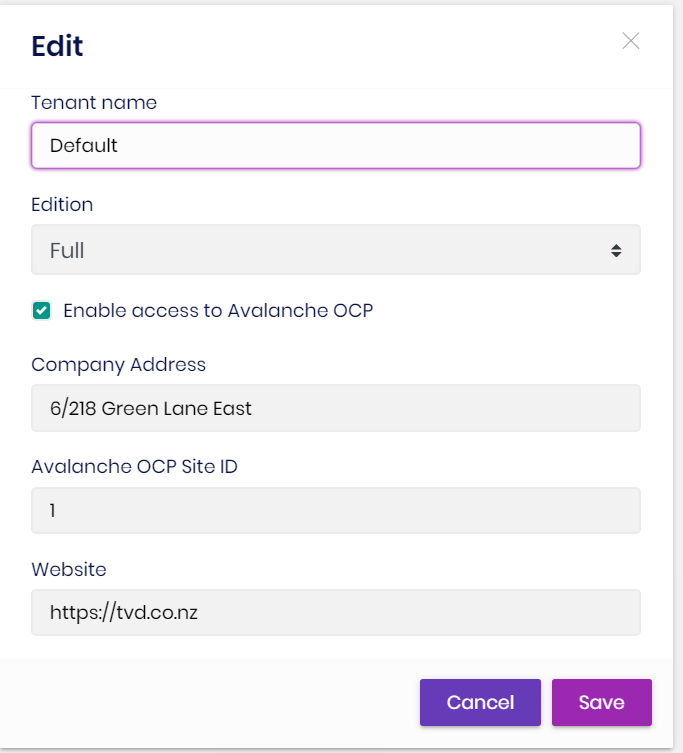
It is ok if they stay at the bottom, but, how can I create an order/sequence for the new 4 fields. Every time they are displayed in a different sequence. I don't mind if they stay on the bottom, so, I don't see any reason to extend TenantManagement.razor. I just need a property when configuring the extra properties to say the order for the create/edit form and the grid. There is no property for that.
I haven't change the source code, see how it is displaying now:
Ok, I'll follow that. Apart from using the Index page to redirect, is there another way to set that startup page?
I would like to go straightaway to the Login page and avoid that visual effect rendering Index page and then Login page, is that possible?
You cannot do this in the blazor front end, because in blazor applications, a refresh will reload the application(it will be slow). This solution should work: https://support.abp.io/QA/Questions/1152#answer-d2e834e0-4600-d3d0-eb47-39fbdb7edfc7
And:
Can you please try again to access https://avalancheocp.tvdinc.com/. I had stopped the server to do an update.
The issue with CurrentUser was fixed on version 4.3.0. In principle, it is working, however, the user not is redirect directly to the login page and it is rendering the Index page first and then navigating to the Login page. I would like to go straightaway to the Login page and avoid that visual effect rendering Index page and then Login page, is that possible? Access https://avalancheocp.tvdin.com and you will see what I am talking about.
When accessing the page, it is still redirecting to Index.razor. I'm waiting for the CurrentTenant.Id == null issue to be fixed to be able to test with the solution proposed on the first answer.
The solution above has worked partially. To redirect directly, I've just changed the return to be a Redirect. See the code below:
public override Task<IActionResult> OnGetAsync()
{
var blazorUrl = Configuration["App:BlazorUrl"];
var selfUrl = Configuration["App:SelfUrl"];
if (PostLogoutRedirectUri.StartsWith(blazorUrl))
{
PostLogoutRedirectUri = $"{selfUrl}/account/login?returnUrl={blazorUrl}";
SignOutIframeUrl = null;
}
return Task.FromResult<IActionResult>(Redirect(PostLogoutRedirectUri));
//return base.OnGetAsync();
}
That worked, thank you! Do you have the reference for the documentation of that? PrincipalAncessor and Claims?
Hi @maliming,
Sorry, your answer it not 100% clear for me. I don't have the Volo.Abp.Features source code in my project, only the package reference for it. I haven't found that peace of code as your image. Where exactly do you want me to check if there is EditionId assigned or not? Besides, the instance for CurrentTenant doesn't have the field EditionId.