Activities of "EngincanV"
Does the error still same?
Btw, you should specify the SelfUrl as your HttpApi.Host url not Angular project url.
Hi, did you add the url http://116.90.234.198:8080 into the RedirectAllowedUrls section of your package.json file? (in HttpApi.Host project)
{
"App": {
"SelfUrl": "https://localhost:44326",
"AngularUrl": "http://localhost:4200",
"CorsOrigins": "https://*.MyProjectName.com,http://localhost:4200,http://116.90.234.198:8080",
"RedirectAllowedUrls": "http://localhost:4200,https://localhost:44307,http://116.90.234.198:8080"
},
//...
}
Also add this url to CorsOrigins section.
You're welcome :)
Hi @devraj.np@gmail.com, does your problem can be related with https://support.abp.io/QA/Questions/1009/Invalid-redirecturi---RedirectAllowedUrls-on-Login-page?
If you have a tiered solution you need to use the Redis to share data between layers. (https://github.com/abpframework/abp/issues/5023#issuecomment-687854205)
You can see the pre-requirements for the application template by reading this document .
Redis is an open source external tool mainly used for caching purposes and the ABP framework uses it to improve performance (as a distributed cache) of the templates/applications.
You can either download it as zip file and run the
redis-server.exefile or run via docker container. (https://redis.io/download)It should be up and running to run your application.
Hello @EngincanV , thanks for help, but may I know how to check redis working condition in visual studio
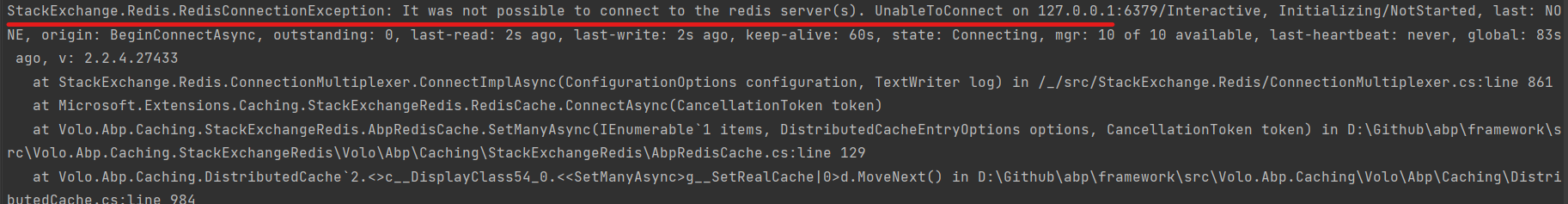
You can not check the Redis working condition via Visual Studio. You can check the logs to see your Redis server is running or not.
If it is not running, you can see a log like in the above image.
StackExchange.Redis.RedisConnectionException: It was not possible to connect to the redis server(s). UnableToConnect on 127.0.0.1:6379 ...
Hi @LawrenceKwan, as I've mentioned above you need to install the Redis and run it to be able to run the application.
Hi @maristides, Blazor Server template uses pages/components from both MVC and Blazor WASM. Therefore, it indirectly depends on both Volo.Abp.AspNetCore.Components.Web.LeptonTheme and Volo.Abp.AspNetCore.Mvc.UI.Theme.Lepton.
Is there a plan to change the structure for Blazor and provide a single UI project without having any MVC parts involved?
Currently, we don't plan to such a seperation.
Hi @bozkan, you can add resolutions section to your package.json file and specify the version of the package you want.
For more info about resolutions system of yarn, see here
{
"name": "Acme.BookStore",
"dependencies": {
//...
}
"resolutions": {
"chart.js": "<specify_version>",
}
}
Then run the yarn and gulp command on your terminal.
Redis is an open source external tool mainly used for caching purposes and the ABP framework uses it to improve performance (as a distributed cache) of the templates/applications.
You can either download it as zip file and run the
redis-server.exefile or run via docker container. (https://redis.io/download)It should be up and running to run your application.
Hello @EngincanV , thanks for help, but may I know how to check redis working condition in visual studio
You can not check the Redis working condition via Visual Studio. You can check the logs to see your Redis server is running or not.
If it is not running, you can see a log like in the above image.
StackExchange.Redis.RedisConnectionException: It was not possible to connect to the redis server(s). UnableToConnect on 127.0.0.1:6379 ...
Hi @rahul.patel@parsus.com, this question is not fully related to ABP.
However, I want to give you information about what you need to do. There are some actions you need to take.
1-) Get your clientId and clientSecret from Google Console API. 2-) Add the Microsoft.AspNetCore.Authentication.Google NuGet package to the app. 3-) Configure Google Authentication 4-) Install the google-signin npm package (https://github.com/react-native-google-signin/google-signin) (To use GoogleSignInButton component) and follow the steps (https://github.com/react-native-google-signin/google-signin#public-api)