Activities of "EngincanV"
Hello one more question. Do you know which release version this will get in?
https://github.com/abpframework/abp/milestones
As I understand this fix will come with 7.1 release?
You now going to release 7.0.2 sooner?
We are considering releasing both 7.1 and 7.0.2 versions. This fix will be included in them both. (we will probably release 7.1, next week)
Thank you very much. Do you know when this fix is available in some stable release?
Hi, sorry I can't give you an exact date (as you know deadlines are pretty changeable :)) but I can say we are planning to release a stable version soon.
We already checked that same comment before posting this support request. It is not relevant. It does not look like configuration issue for us.
Could you please check it and fix bug or provide the solution?
Sure, I'll try to reproduce the problem and if it's a bug will create an issue and fix it. I'll inform you during the day.
Hi, sorry for the late response. Can you check some points mentioned in this issue comment? Because it seems like a configuration issue to me.
If the issue comment doesn't help you, please check the stripe cli's secret same within the stripe dashboard or not.
Hi, you can inject the PageLayout class and add new BreadcrumbItems. See PageLayout.cs and the documentation for more info.
Also, you can read https://docs.abp.io/en/commercial/latest/themes/lepton-x/blazor?UI=Blazor#common-components for customizing the breadcrumb component, if you want to override it completely.
added
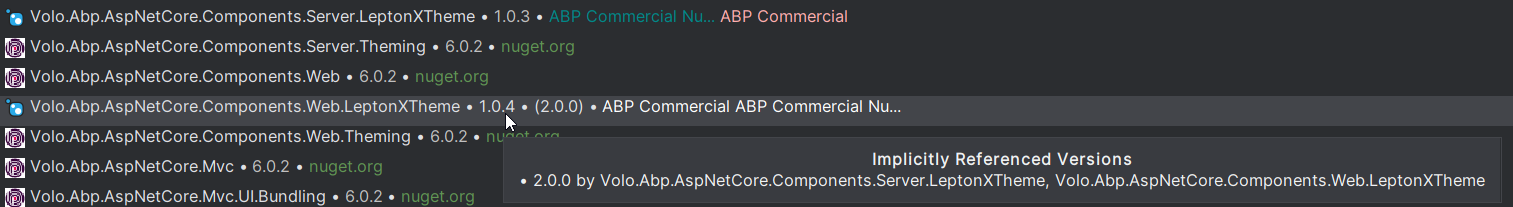
<PackageReference Include="Volo.Abp.AspNetCore.Components.Web.LeptonXTheme" Version="1.0.4" />to our main Blazor projectnow i get
_Host.cshtml(5,42): Error CS0234 : The type or namespace name 'LeptonXTheme' does not exist in the namespace 'Volo.Abp.AspNetCore.Components.Web' (are you missing an assembly reference?)there are no v1.0.4 for UI.Theme.LeptonX and Components.Server.LeptonXTheme - not sure if this is correct
Hi, can you try again? (you might run abp clean command and then build your application)
We have released 1.0.4 just before. You can update the LeptonX package version to 1.0.4.
Hi, you are using LeptonX 2.0.0, therefore you don't need to override the layout, you can directly override the footer component. (We fixed the problem described at https://support.abp.io/QA/Questions/4251/Footer-missing-Breadcrumb-problems).
Open the MainFooterComponent.razor file it's under the Components/Layout folders:
Then, you can override the default footer as below:
@using Volo.Abp.DependencyInjection
@using Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout.SideMenu
@inherits Footer
@attribute [ExposeServices(typeof(Footer))]
@attribute [Dependency(ReplaceServices = true)]
@* your custom footer content *@
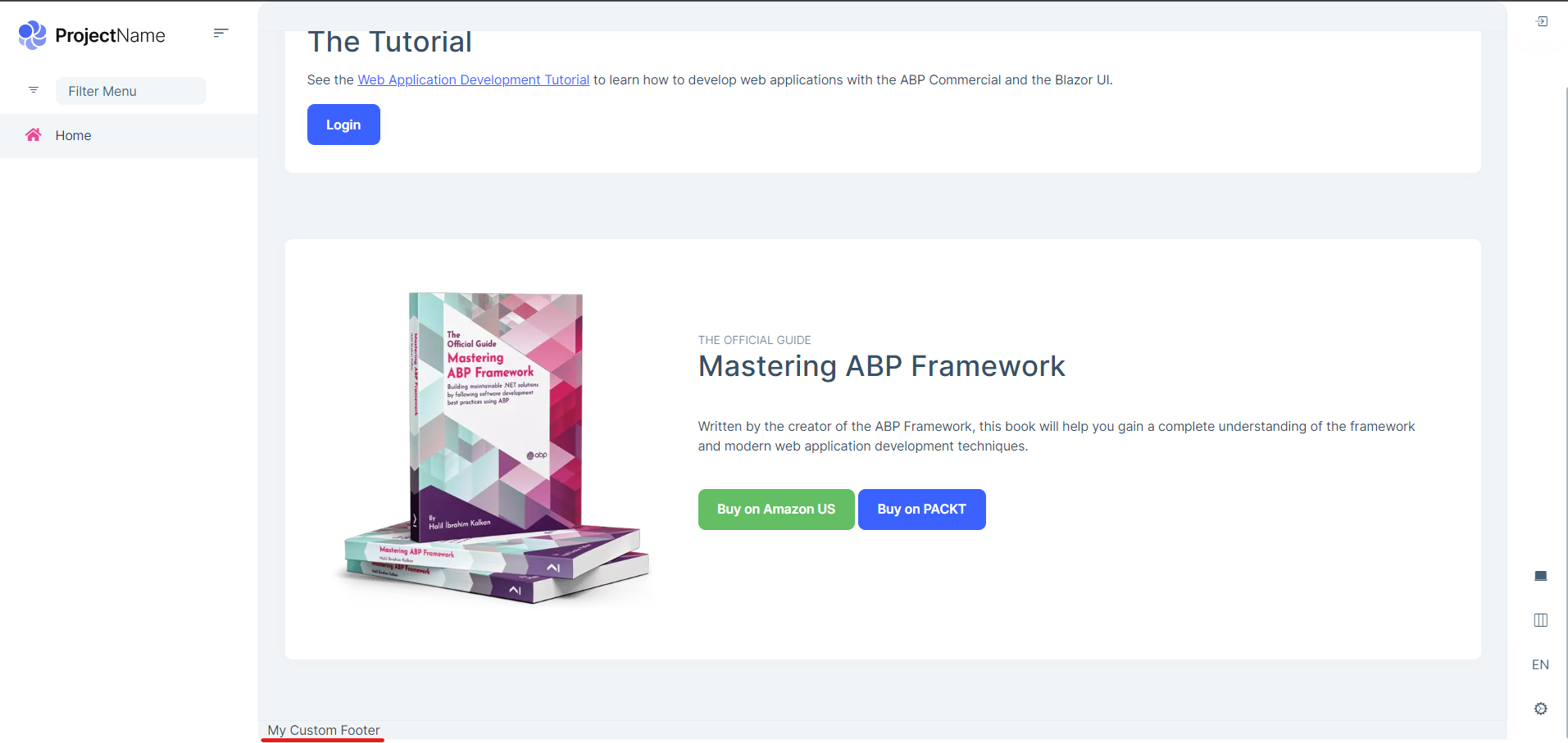
<span class="copyright-text text-center">My Custom Footer</span>
For the above example, the output will be as shown below:
create SideMenuLayout.razor in Components/ApplicationLayout with the content you posted but it is not used
so please, just create a new package version...
I will talk with the team to release v1.0.4 for LeptonX and will inform you when we released it.