Activities of "DJudge"
Hi,
We have been facing two critical issues and would appreciate your prompt help. We'll provide a detailed description of our app and how to reproduce the issue.
We use ABP for the backend and Angular as the client for the frontend. Our Angular app uses Office-JS technology to create a Microsoft Word Add-in.
The connection and API calls from the Angular app and ABP are working flawlessly throughout the app. However, only two issues are still happening and we don't know how to resolve them.
When the timeout expires, an error message is displayed in the console log and users will be kicked of the app. After that, trying to call the Login function again doesn't work, and trying to click the button to redirect to ABP login page doesn't work as the connection has been lost. It works only after several quick clicks on the button or when we close and restart the app.
Can you please help us understand why this happens and how can we resolve it? Can we handle that error using ABP or Angular?
We suspect that perhaps we're not implementing the login logic correctly. Can you please take a look on how we implement it and advice if we need to change anything?
We use this variable (function) to check if the user is logged in or not:
get hasLoggedIn(): boolean { return this.oAuthService.hasValidAccessToken(); }We check the variable hasLoggedIn in the homepage to display different UIs accordingly:
<div *ngIf="hasLoggedIn"> <!-- User is logged in, show the application menus, etc --> </div><div *ngIf="!hasLoggedIn"> <!-- User is not logged in, show the splash screen with login button to direct to ABP login page --> </div>When users click on Login button, the following function is called that will redirect to ABP login page:
Login(event: any) { event.target.disabled = true; this.authService.navigateToLogin(); }
Can you please advice if that's the recommended way to check if users are logged in? We noticed that hasLoggedIn is being called constantly when we debug it, but perhaps that's how it's intended to be.
Summary of our questions:
- How to handle or resolve the token refresh error mentioned above?
- Are we checking for logged in users correctly?
- When it comes to tracking timeout before it expires, do we handle that in Angular or in ABP? Can you share any resources on how to do so please?
- Sometimes the token expiry timeout happens before the specified time, instead of 30 seconds it happens after 15 is that normal?
- After the timeout issue happens, clicking the login page to redirect to ABP login page doesn't work and the button must be clicked several times quickly for it to work, any suggestions of the reason?
- ABP Framework version: v4.3.2
- UI type: Angular / MVC
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace: Error refreshing token
- Steps to reproduce the issue:
- Set the Access Token Lifetime to a small value for testing: 30 seconds.
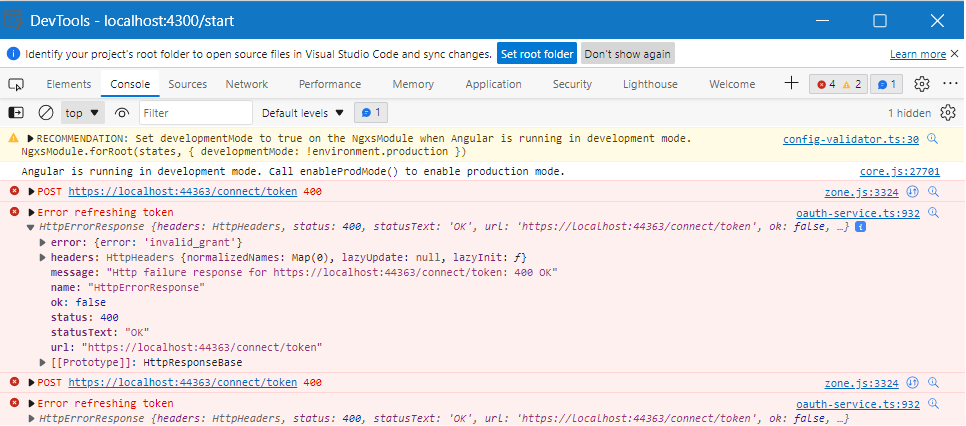
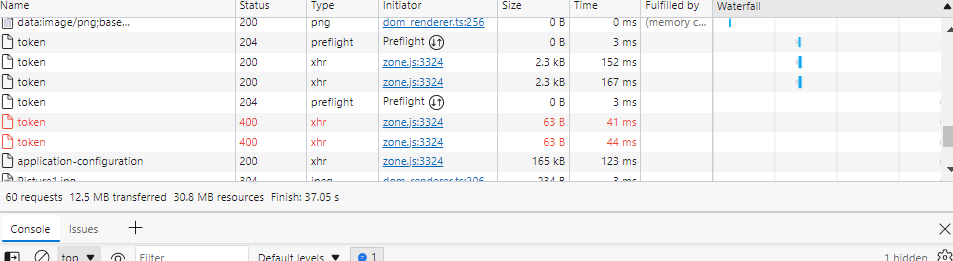
- Wait until the timeout expires, two error messages will appear in the console log:
- Error: POST https://localhost:44363/connect/token 400
- Error refreshing token
Thank you for your help.
Hi,
We are using MVC 4.3.2 with Angular, how do we get access to edition id and edition name for the current logged-in user?